
Info Menarik – Tahukah Kamu bahwa di Photoshop itu kita bisa membuat gambar bergerak format gif atau animasi. Gambar yang dihasilkan tidak kalah menarik dengan program-program lain khusus untuk membuat gambar animasi. Dan menurut saya pembuatan gambar format gif di Photoshop itu tergolong mudah. Untuk Kamu yang baru mengenal Photoshop-pun bisa mencoba praktik cara ini.
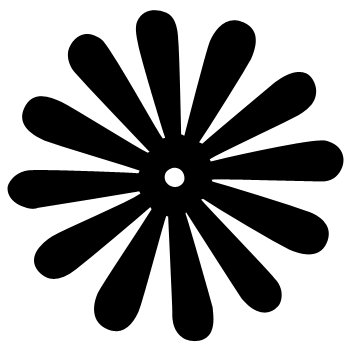
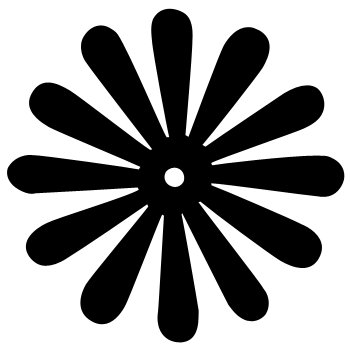
Berikut adalah contoh hasil gambar animasi format .gif sederhana yang saya buat menggunakan program Adobe Photoshop:

Jika Kamu tertarik ingin mencoba membuat gambar animasi seperti contoh di atas, silakan simak artikel ini sampai selesai.
Sedangkan Photoshop yang saya gunakan dalam tutorial ini adalah Photoshop CS3.
Cara Membuat Gambar Animasi Format GIF di Photoshop
1. Buat Canvas Baru
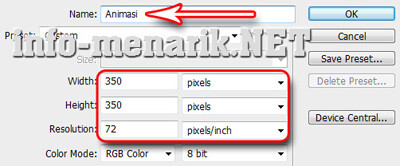
Langkah pertama silakan Kamu buka program Photoshop yang sudah terinstall di komputer atau laptop. Kemudian buat canvas baru dengan cara klik menu File > New. Beri nama canvas “Animasi” Width 350 pixels dan Height 350 pixels serta Resolution cukup 72 pixels.
Ukuran tersebut hanyalah contoh saja. Sebaiknya langkah awal ini agar Kamu samakan saja seperti yang saya intruksikan. Nanti jika sudah paham langkah-langkahnya baru Kamu sesuaikan dengan kebutuhan.

2. Buat Gambar dari Custom Shape Tool
Setelah selesai membuat canvas seperti penjelasan di atas, sekarang silakan Kamu buat gambar yang nantinya akan kita jadikan animasi. Untuk membuat gambar di Photoshop, kali ini saya menggunakan Custom Shape Tool.
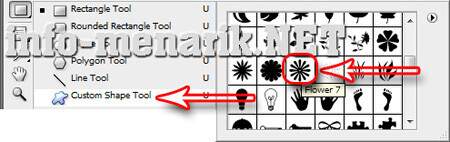
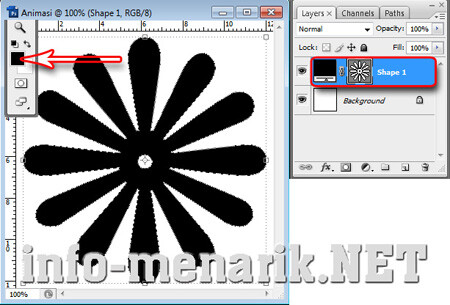
Kamu aktifkan Shape Tool dan cari gambar yang cocok untuk gambar gerak nani. Contoh kali ini saya menggunakan gambar Flower 7.

Setelah memilih Shape seperti yang saya contohkan di atas, sekarang buat gambar Flower di area canvas Animasi. Maka otomatis, di Pallet Layers akan bertambah sebuah Shape baru.

3. Aktifkan Menu Animation
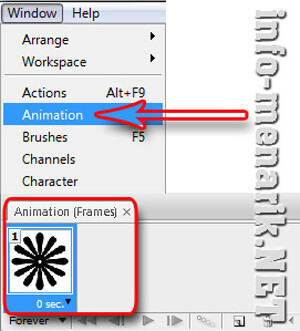
Langkah selanjutnya silakan Kamu aktifkan menu Animation dari menu Window. Setelah mengaktifkan menu Animation maka otomatis akan tampil Animation (Frames) yang berfungsi untuk mengelola gambar animasi yang akan kita buat.

4. Setting Animation Frames
Sekarang saatnya kita setting Animation Frames agar gambar yang tadi sudah kita buat berubah menjadi sebuah animasi atau gambar gerak.
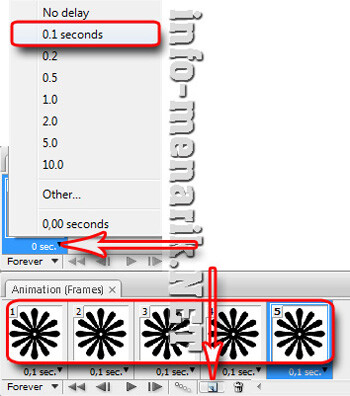
Langkah awal Kamu set waktu durasi animasinya dengan cara klik pada Selects frame delay time. Cukup tentukan 0.1 seconds saja.
Selanjutnya perbanyak Frames dengan cara klik Duplicates selected frames, duplikat sebanyak 5 frame.

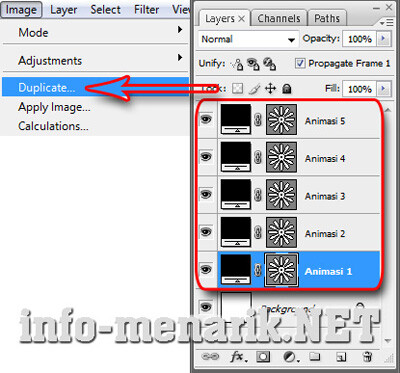
Setelah melakukan duplikat Frame Animasi, sekarang duplikat juga Layer Animasi sebanyak 5 layer. Untuk menduplikat layer, selain dari Image > Duplicate… bisa juga dengan menekan tombol Ctrl + J pada keyborad.

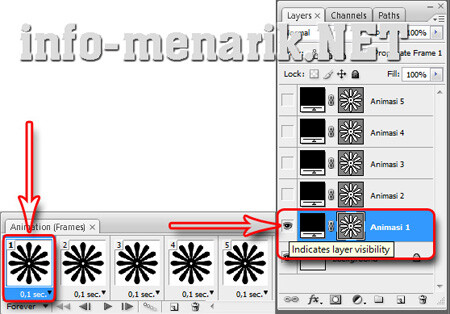
Sampai tahap ini Kamu sudah mempunyai lima buah Frame Animasi dan lima buah Layer Animasi. Langkah selanjutnya setting juga pada Indicates layer visibility (icon mata) pada setiap Frame Animasi.
Perlu kita ketahui juga jika Frame Animasi 1 aktif, maka Indicates layer visibility juga yang aktif harus Layer Animasi 1. Begitu seterusnya Kamu lakukan pada Layer animasi lainnya sesuaikan dengan posisi nomor Frame Animasi.

Contoh lain, dalam mengaktifkan Indicates layer visibility lihat gambar di bawah ini:

Jika sudah selesai melakukan pengaturan Indicates layer visibility di semua Layer Animasi dari Layer satu sampai dengan Layer 5, kita lanjutkan tutorialnya.
5. Ubah Posisi Gambar Animasi
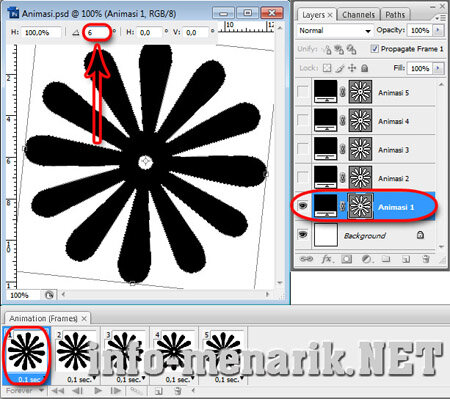
Untuk mengubah posisi gambar silakan Kamu aktifkan Frame Animasi 1 dan Layer Animasi 1, kemudian klik Move Tool pada Toolbox atau tekan huruf V pada keyboard. Kemudiaan ubah posisi gambar dengan satuan derajat derajat yaitu menajdi 60.

Lakukan juga pada Frame Animasi 2 dan Layer Animasi 2. Kemudian ubah posisi derajat sudutnya menjadi 120. Lalu pada Frame Animasi 3 dan Layer Animasi 3 menjadi 180, Frame Animasi 4 dan Layer Animasi 4 240 dan terakhir Frame Animasi 5 dan Layer Animasi 5 menjadi 300.
Sekarang coba test gambar animasi yang baru saja telah Kamu buat dengan cara klik tombol Plays animation.

6. Selesai dan Simpan Gambar Animasi
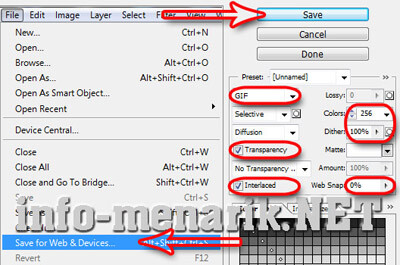
Selesai sudah tutorial ini dan sekarang silakan simpan hasil karya Kamu dengan cara klik menu File > Save for Web & Devices… Dan agar gambar animasi dapat berjalan di semua browser maka perhatikan pengaturannya seperti gambar di bawah ini:

Baca Juga: Cara Menambahkan Brush di Photoshop Lengkap Download Brush
Bagaimana mudah bukan? Jika menemui kesulitas silakan Kamu sampaikan di kolom komentar. Salam sukses dan semoga artikel bisa bermanfaat.
 Info Menarik Berbagi Info & Tips Trik Menarik
Info Menarik Berbagi Info & Tips Trik Menarik





Sebelumnya saya belum tahu sama sekali soal membuat animasi semacam ini, Mas. Tapi, panduan dari panjenengan ini begitu runtut dan lengkap, jadi kepengen nyoba rasanya. Makasih banyak ya, Mas.
Sama-sama pak Ustadz silahkan dipraktekkan saja, semoga bermanfa’at … :)
Ternyata Photoshop bisa digunakan untuk membuat animasi. Saya kira hanya bisa untuk edit foto statis saja :D
Iya mas, memang fitur Photoshop ini untuk masalah desain grafis sudah lengkap. Tinggal mempraktekkannya saja.
bagus mas tutorialnya.saya sudah praktekin tutorial di atas dan berhasil.
waaaaahhhhhh……..
berhasiiilllllllll….horeeeee…………..
terimakasih tutorialnyaa dari info menarik…….
Terimakasih tutorialnya bermanfaat banget, aku juga punya nih primaindisoft.com/tutorial.php
wah, mesti belajar besok. penasaran soalnya. mau instal potoshop dulu. photo shop cs 5 apa bisa digunakan gan?
Photoshop versi berapapun bisa digunakan membuat animasi. Silakan kalau ingin mencoba tutorial ini di Photoshop CS5.
Tutorial cara membuat animasi format gif dengan photoshop-nya sangat keren sekali gan.. mantap.. sangat berguna sekali buat ane yang saat ini sedang mencoba untuk membuat gambar animasi format gif dengan photoshop! pokoknya mantab deh gan tutorialnya, oya ngomong2 saya ucapkan terima kasih banyak untuk tutorialnya ya gan.. cmiiw he he :)
terimakasih gan, cara agan menjelaskan sangat mudah dimengerti, udah saya praktekkan dan ….. saya berhasil prakteknya
kok di photoshop cs 8.0 gak ada tombol animation
apa karena photoshopnya versi lama
mohon cepat dibalas
Memang benar gan di Photoshop 8 belum ada fasilitas untuk membuat Animasi. Disarankan untuk mengganti Photoshopnya dengan versi terbaru, minimal Photoshop CS3.
Mas, saya coba resize foto animasi yg sudah ada, tapi kenapa setelah save for web gambar jadi tidak bergerak lagi? Mohon pencerahan, trims
Kalau melakukan Save For Web format .gif memang akan seperti itu mas, nanti animasinya tidak bergerak. Seharusnya mas melakukan Save For Web/Resize Image ketika File gambar masih format .psd.
Terima kasih mas, nampaknya sudah ketemu caranya. Rupanya agak berbeda, yaitu urutan ga boleh salah. Setelah gambar di-load, harus di-resize terlebih dahulu, kemudian buka tab “window” dan pilih “timeline”
Setelah itu muncul frame² dari gif tsb. Kemudian klik pilihan – ada icon kecil di kanan atas panel timeline, drop down dan pilih “delete animation”, semua frame akan terhapus menyisakan frame pertama saja. Lalu buka kembali icon tsb, dan pilih “create frame from layers” lalu akan muncul lagi frame² yg terhapus tadi. Kemudian klik “File – Save for Web”
Cttn: jika resize dilakukan setelah “create frame from layers”, animasi akan hilang dan gambar tidak bergerak setelah tersimpan
Saya sungguh baru tau gan kalo kita bisa membuat animasi dengan phostoshop ini. Selama ini saya buat gif dengan software khusus tertentu. Eh, ternyata bisa juga ya pakai phostoshop.
boleh juga gan ilmu nya, sebagai contoh boleh nih teman teman mampir disini dpsibelang sebagai rujukan desain gif nya :D
untuk animasi gif nya agan agan boleh lihat contohnya disini dpsibelang gan, lumayan bagus bagus sebagai belajar untuk desain animasinya
Sebelumnya saya tidak mengetahui kalau aplikasi photoshop pun memiliki fitur untuk membuat gambar gerak animasi, semakin menarik saja.
assalamualaikum ,maaf jikalau saya mengganggu, kalau saya hanya punya adobe photoshop cs bisa ga ya membuat animasi, terimakasih wassalamualaikum wr wb
Salam. Saya belum pernah mencoba Adobe Photoshop dari CS3 kebawah gan. Tapi yang penting di menu Windows ada Animation maka Photoshop bisa digunakan untuk membuat animasi.
manfaat sekali gan tutorialnya, semoga sukses
jangan lupa kunjungi web kita juga di dpsibelang.com
kumpulan animasi DP BBM gratis…
mau di buatin DP BBM sesuai kemauan ? add pin nya :D
gan kok saya gk bisa bergerak sih animasinya, dan baca coment di atas gk ngerti apa itu resize. klw boleh coba di upload gan dari proses resize na, trims
saya coba terapkan y mas, sepertinya mudah meskipun sy tdk bs faham betul. Dengan artikel ini ilmu sy jd nambah lagi
Mantap tutorialnya mas, mau tanya sekalian untuk menyimpannya kenapa harus lewat web ya waktu aku pinda ke handphone gambar jadi tidak bergerak :( caranya gimana ya mas ? Terimakasih :)
Mantap tutorialnya mas sangat membantu untuk saya pribadi..
Terima kash yah min jadi nambah pengetahuan nih untuk saya
Nice artikel gan n mantap , mampir balik ya www[dot]theslimtutorial[dot]blogspot[dot]co[dot]id jangan lupa tingglin komen. :) banyak tutorial juga disana…..
iya sudah saya coba, ini hasilnya.
aablogbahari/membuat-gambar-gif-berganti-warna.html
pengalaman saya saat membuat gif, diintap ya……………..
akhirnya berhasil membuat animasi gif, dengan panduan yang mudah dipahami.
terima kasih tutorialnya
mantabs om suwun, tutor simple langsung bisa
keren gan hasilnya. ijin praktek yah gan, mudah mudahan bisa, saya masih awan tentang photoshop gan.