Info Menarik – Membuat form kontak di blog atau website WordPress menurut saya itu merupakan sesuatu hal yang harus kita lakukan. Dengan adanya form kontak banyak sekali manfaatnya, salah satunya adalah ketika pengunjung blog ingin menghubungi admin atau pemiliki blog maka bisa mudah melakukannya yaitu melalui kontak ini. Pengunjung blog tidak perlu mengekspose alamat email, namun cukup mengisi pada kontak yang telah kita sediakan.
Manfaat Form Kontak di Blog atau Website WordPress
Banyak sekali manfaat dengan membuat form kontak di WordPress, diantaranya adalah sebagai berikut:
1. Website Toko Online
Manfaat form kontak bagi website toko online adalah pelanggan dapat dengan mudah menanyakan kepada admin tentang produk seperti harga produk, ketersediaan produk, dan lain sebagainya.
2. Website Pribadi
Meskipun hanya website pribadi namun bisa saja halaman kontak ini akan berguna bagi pengunjung blog jika ingin mengenal lebih jauh secara pribadi terhadap admin blog. Atau mungkin pengunjung memiliki beberapa pertanyaan seputar artikel yang admin posting di websitenya.
3. Website Portofolio
Untuk website jenis ini mungkin pengunjung ingin bertanya seputar portofolio atau proyek yang pernah Kamu posting di website.
4. Website Perusahaan
Sama seperti jenis-jenis website di atas bahwa untuk website jenis organisasi atau perusahaan juga memiliki banyak manfaat. Terlebih jika website perusahaan akan membuka lowongan kerja baru. Maka nanti pengunjung dapat menghubungi perusahaan tentang pekerjaan melalui halaman kontak.
Cara Membuat Form Kontak di WordPress Menggunakan Plugin
Untuk membuat form kontak di blog atau website WordPress bisa menggunakan plugin Contact Form 7. Kita tidak harus repot-repot membuatnya secara manual. Cukup gunakan plugin maka segala kebutuhan tentang pembuatan halaman kontak akan terpenuhi.
1. Login di Halaman WordPress
Langkah awal silakan Kamu login di halaman WordPress menggunakan akun dan username wp-admin yang Kamu miliki.
2. Install Plugin Contact Form 7
Setelah berhasil login di halaman WordPress langkah selanjutnya silakan Kamu install plugin Contact Form 7. Dari Dashboard WordPress langsung klik menu Plugin kemudian klik sub-menu Tambah Baru. Pada kolom pencarian plugin ketik Contact Form 7 dan nanti setelah tampil pilihan plugin yang Kamu cari, klik tombol Install sekarang.
Tunggu beberapa saat dan setelah proses install selesai, klik tombol Aktifkan untuk mengaktifkan plugin Contact Form 7.

3. Buat Form Kontak
Sekarang kita sudah selesai menginstall dan mengaktifkan plugin Contact Form 7. Nanti pada halaman Dashboard WordPress akan bertambah sebuah menu baru dengan Kontak.
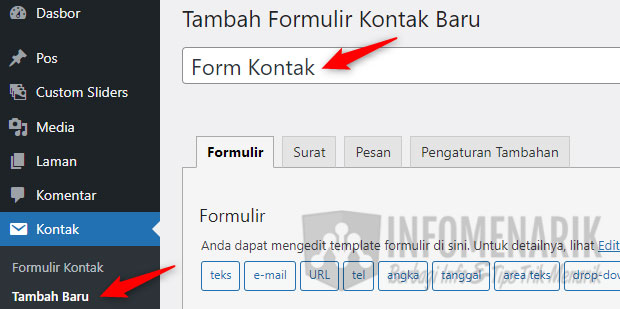
Untuk membuat form kontak menggunakan plugin, silakan klik menu Kontak kemudian sub-menu Tambah Baru.
Kamu buat judul pada kolom yang sudah tersedia, misalnya pada artikel ini saya akan membuat judul Form Kontak.

4. Pengaturan Tab Formulir
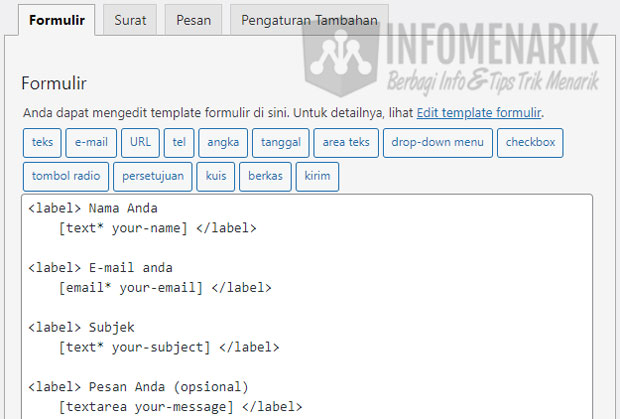
Selesai membuat judul, Kamu klik dan perhatikan pada tab Formulir. Pada tab ini kita bisa mengatur formulir kontak sesuai dengan keinginan. Secara default formulir yang telah dibuat plugin adalah terdiri dari: kolom Nama, E-mail, Subjek, Pesan, dan tombol Kirim.
Jika Kamu ingin menambahkan dengan formulir lain tinggal klik atau pilih beberapa template formulir yang telah disediakan oleh plugin. Plugin Contact Form 7 menyediakan beberapa kebutuhan formulir yang menurut saya cukup lengkap seperti: teks, URL, telepon, angka, tanggal, kuis, dan sebagainya.

5. Menentukan Alamat Email
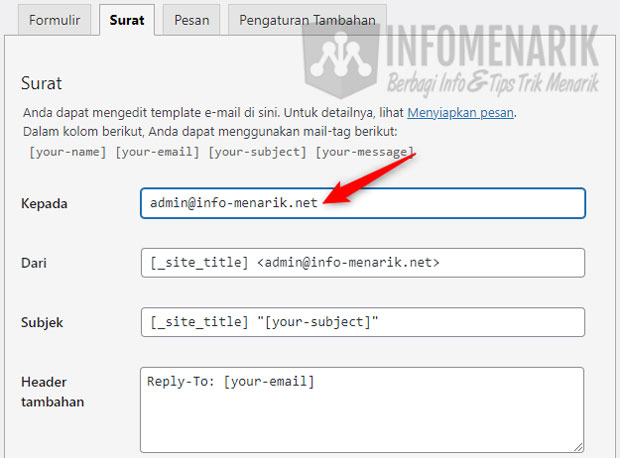
Selesai mengatur beberapa formulir yang Kamu butuhkan, selanjutnya Kamu klik pilih tab Surat. Terdapat satu hal yang sangat penting pada tab ini yaitu mengatur alamat email default. Nantinya alamat email ini untuk menerima pesan yang dikirim dari halaman kontak. Jika kita tidak menentukan alamat email default maka pesan yang dikirim pengunjung tidak akan pernah terkirim.
Silakan Kamu isi alamat email default untuk menerima pesan dari form kontak pada kolom Kepada. Contoh pada artikel ini saya mengisi alamat email dengan: admin@info-menarik.net. Otomatis nanti jika pengunjung mengirim pesan melalui form kontak maka akan masuk ke email tersebut.

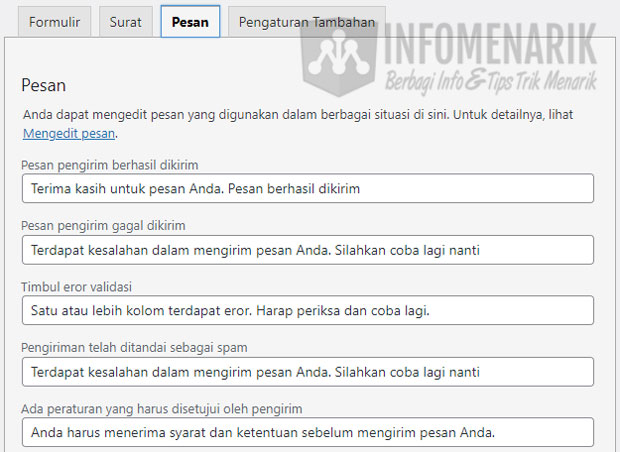
6. Mengatur Tab Pesan
Selanjutnya di plugin Contact Form 7 kita bisa mengatur sejumlah informasi pesan otomatis yang tampil di form kontak. Misalnya ketika pengunjung telah sukses mengirim pesan maka akan tampil informasi:
Jika ingin menggunakan pesan default dari plugin, maka pengaturan pada tab Pesan silakan Kamu abaikan saja. Namun jika ingin menggunakan pesan otomatis tertentu, silakan Kamu edit secukupnya.

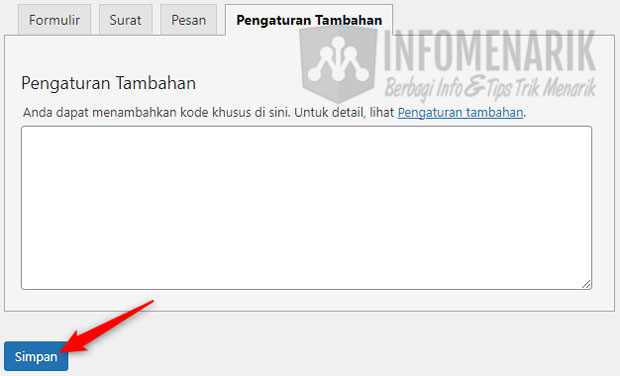
7. Pengaturan Tambahan
Pada tab Pengaturan Tambahan Kamu bisa menambahkan sejumlah kode khusus untuk tampilan form kontak. Jika tidak ada yang ingin Kamu tambahkan pada tab ini, silakan abaikan saja.
Klik tombol Simpan jika semua pengaturan sudah Kamu lakukan dan sesuai dengan kebutuhan.

8. Memasang Form Kontak di Halaman WordPress
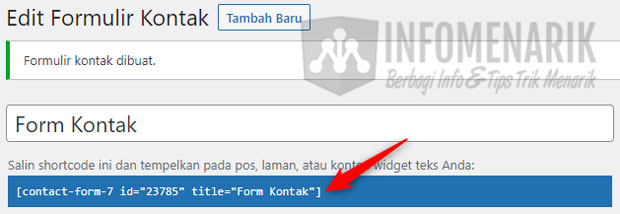
Langkah selanjutnya adalah memasang kontak pada halaman WordPress. Ketika kita telah sukses membuat kontak di plugin maka otomatis akan mendapatkan kode khusus. Kode ini yang selanjutnya akan kita pasang pada WordPress. Silakan Kamu copy kode tersebut.

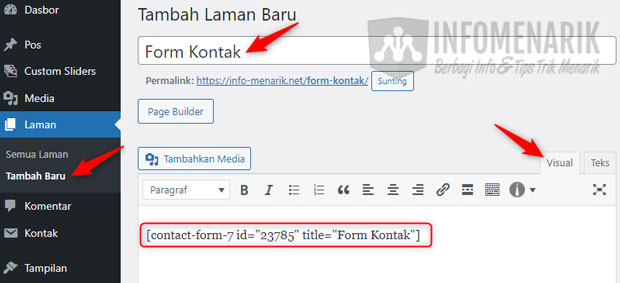
Kemudian pada Dashboard silakan Kamu buat sebuah halaman baru dengan cara klik menu Laman kemudian sub-menu Tambah Baru.
Buat judul laman baru tersebut, misalnya Form Kontak. Kemudian Paste atau tempelkan kode yang tadi sudah kita Copy dari plugin pada mode Visual halaman WordPress.

Klik tombol Terbitkan dan sekarang pembuatan form kontak sudah selesai. Sekarang blog atau website Kamu sudah memilih sebuah halaman khusus untuk menampilkan formulir kontak.
Baca Juga: 6 Plugin SEO WordPress Terbaik Hingga Saat Ini Untuk Memanjakan Blog Anda
Bagaimana mudah? Ok selamat mencoba dan semoga sukses …
 Info Menarik Berbagi Info & Tips Trik Menarik
Info Menarik Berbagi Info & Tips Trik Menarik





untuk membuat form di 5 halaman
dengan email tujuan yg berbeda beda apakah bisa ?:
thanks
Saya sekarang sudah ga pakai Plugin Contact Form lagi mas, sekarang hanya dengan kode PHP dan CSS saja. Dan itu memang bisa jika kita membuat form kontak untuk lebih dari satu halaman dan kita setting email yang berbeda-beda.
lengkap y mas, saya baru tau kalau wordpress.com juga menyediakan from kontak sendiri
Iya mas, karena saya adalah mantan WordPress.com jadi ini berdasarkan pengalaman dulu …
Semoga website ini semakin maju .
Terimakasih, dan kami senang sekali berkunjung di website ini .
Tadi anda bilang jika anda merupakan yang tadinya adalah bagian dari wordpress.
Apakah anda memupgrade web site anda menjadi yang lebih beda?
Cara diatas berhasil saya lakukan…
Asalakan membaca sambil praktek secara perlahan pasti bisa…
Terima kasih artikelnya…
Salam,
Dedy Akas Website
terima kasih atas ilmunya sangat bermanfaat seperti saya yang awam sama blog wordpres.
sukses selalu ;)
thanks ya gan, dari kemaren saya buka beratus-ratus tab buat cari tutorial tapi yang bener cuman ini. sip (y)
sip gan. thanks gan atas tutorialnya, sangat bermanfaat dan sangat membantu saya yang masih newbie pake wordpress :)
mas mau tanya nih..
kalau pakai php dan css aja gimana ya mas buatnya?, adakah kiranya source kodenya mas gitu?…..
makasih mas sebelumnya.
terima kasih bnyak materinya sy baru akan coba krn punya sy blm ada form kontaknya.Karena sy msh newbie
Infonya sangat membantu untuk saya yang ingin meningkatkan traffic pengunjung akhirnya ane bikin menu ” Kontak Saya ” , kebetulan saya marketing di bidang otomotif yang menggunakan jasa blog untuk membantu penjualan
Mas Gan, Saya mau ikut berkomentar sekalian tanya.
Saya sudah berhasil membuat form kontak pake cara ini. Jika ada seseorang yang menghubungi saya melalui form tersebut, masuknya kemana yah? Saya cek di email tidak ada, bahkan di folder ‘junk’ juga tidak ada.
Jadi masuknya kemana? Saya juga udah coba berbagai plugin yang fungsinya sama.
– Plis Bantu saya gan.
Dan untuk sementara saya menggunakan plugin jetpack sebagai form kontak, tapi tampilanya ga enak banget.
Kalau agan menggunakan plugin Contact Form 7 mungkin agan lupa setting alamat emailnya! Coba setting alamat default penerima di Tab Mail.
Sudah bisa gan. Trimakasih, tapi sayangnya hosting saya telat bayar dan sudah dihapus. :-) sekarang enggak make WordPress lagi deh..
Untuk baru kayaknya beda ya mas, ane coba kok gagal, engga bisa tampil malah? itu buat page dulu kan ya, Bisa bantu mas
Untuk panduan yang mana, pertama atau kedua? Yang pertama untuk WordPress.com dan kedua WordPress.org. Itu yang kedua dengan menggunakan plugin Contact Form 7.
gan kalau wordprees. org gimana caranya?
ini punyaku ga muncul di wordpress. org.
Thanks, mampir ya dilapan ane gan.
WordPress.org langkah mudahnya tinggal menggunakan plugin Contact Form7 saja mas. Caranya gampang tinggal Install > Aktifkan > Setting > dan selesai …
mas, buat kontaknya kan pake plugin Contact From 7, berarti kalau ada pemberitahuan pembaruan plugin itu berpengaruh nggak sama kontaknya? Maklum, saya masih newbie
Tidak akan ada perubahan mas asal mas tidak melakukan perubahan pada script/kode plugin Contact From 7. Kalau ingin melakukan perubahan pada script, silakan mas ubah pada
style.csstheme saja.Thanks gan infonya, atas pencerahannya. sangat membantu untuk saya sebagai pemula wordpress
Terima kasih gan infonya sangat bermanfaat,sebetulnya trik ini baru mau ane coba ini baru selesai membaca artikel agan,,doain biar berhasil ya gan hehehehe :)
walah infonya pas untuk website sy gan, langsung praktek nihhhh… pas menarik dan lengkap
Artikel yang sangat bagus dan bermanfaat, sangat lengkap dan bisa dimengerti dengan tampilan gambarnya.
Mas, pada laman contact us ada form isian, gimana cara nya biar yang tampil cuma kata “contact us ” aja. Soalnya aku terapin di blog. Jadi nya memakan tempat karena yang tertera judul beserta kolom kolomnya
Lalu bagaimana cara untuk membuat contact us dengan tambahan upload gambar atau biasa di sebut attachment ?
Lebih mudah memang menggunakan EP, di bandingkan dengan blogspot
apa bisa satu form contact us di isi 2 sampai 3 email si penerima gan ?
Saya belum mencoba gan!