Info Menarik – Dari banyaknya navigasi blog atau website WordPress yang harus kita pasang adalah tombol back to top. Tombol ini berfungsi sebagai perintah untuk kembali ke atas ketika sebuah halaman blog atau website kita scroll ke bawah. Dan pada kesempatan ini saya akan berbagi cara membuat tombol back to top di blog WordPress.
Baca Juga: Cara Membuat Sekaligus Memasang Favicon di WordPress Tanpa Plugin
Selanjutnya tombol back to top kita buat untuk memudahkan pengunjung blog ketika ingin kembali ke tampilan halaman blog bagian atas. Tombol back to top juga berfungsi untuk mempercepat proses pemindahan tampilan halaman blog dari bagian bawah ke bagian atas.
Back to top atau istilah lain scroll to top merupakan bagian navigasi penting yang harus ada pada halaman website. Saat ini banyak tema WordPress yang otomatis sudah menyediakan fitur back to top, terlebih lagi jika kita menggunakan tema premium. Namun jika tema yang Kamu gunakan belum memiliki fitur ini, Kamu tidak perlu khawatir. Karena pembuatan tombol scroll to top sangat mudah.
Posisi tombol scroll to top pada halaman website umumnya terletak di sebelah kanan bawah. Hal ini untuk menyesuaikan posisi kebiasaan memegang mouse komputer atau laptop. Tentu Kamu jarang sekali menemukan penempatan mouse komputer berada di sebelah kiri bukan?
Untuk panjang artikel sebuah halaman website lebih dari 1000 kata sangat penting sekali menyediakan fitur scroll to top. Tanpa tombol ini maka pengunjung bisa sedikit kesulitan jika ingin kembali ke tampilan blog bagian atas. Meskipun pada mouse sudah terdapat fitur scroll yaitu gerakan tombol gulir ke arah atas dan bawah, namun menurut saya lebih efektif tombol scroll to top.
Cara Membuat Tombol Back to Top di Blog / Website WordPress
Karena WordPress terbagi menjadi dua bagian yaitu WordPress.com atau gratisan dan WordPress berbayar, maka pada artikel ini saya akan membaginya kedalam dua cara. Karena membuat tombol scroll to top harus mengedit kode secara manual sedangkan di WordPress.com kita tidak bisa mengedit manual tampilan tema dalam hal kode PHP, CSS, dan Javascript.
Dari kedua jenis WordPress ini ada satu hal kesamaan yaitu agar tombol back to top tampilannya lebih menarik lagi maka silakan gunakan ikon atau gambar. Ketentuan ikon harus format PNG atau gambar transfaran dan agar tidak memberatkan loading blog maka dimensi maksimal cukup menggunakan 32 pixel x 32 pixel saja.
Untuk membuat ikon atau gambar, Kamu bisa menggunakan program pengolah gambar seperti Photoshop atau CorelDRAW. Kemudian simpan (save) kedalam format PNG dan tentukan juga dimensi ikon seperti yang sudah saya jelaskan di atas.
Selain menggunakan program pengolah gambar, Kamu bisa juga dengan menggunakan ikon yang tersedia di internet. Saat ini sudah banyak website khusus yang menyediakan ikon PNG yang dapat kita download secara gratis. Salah satu diantaranya adalah website Flaticon.

Membuat di WordPress.com
Pertama yang akan saya bahas adalah pembuatan tombol scroll to top di WordPress.com atau gratisan. Meskipun Kamu saat ini menggunakan WordPress gratisan, jangan khawatir karena hal ini dapat sedikit kita atasi.
Di WordPress.com kita tidak dilarang menerapkan kode HTML. Itu artinya pembuatan scroll to top dapat menggunakan kode HTML tersebut.
1. Uplaod Ikon ke WordPress
Setelah memiliki gambar ikon, silakan ikon PNG tersebut Kamu upload ke WordPress dari menu Media yang terdapat di Dashboard.
Selesai upload ikon, temukan URL gambar dan sementara Kamu simpan URL tersebut untuk kita terapkan pada langkah selanjutnya.
2. Pasang Kode HTML di Widget Text
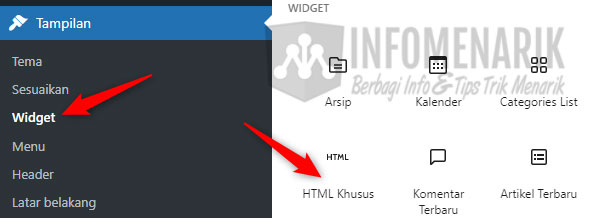
Masih di halaman Dashboard WordPress, selanjutnya setelah memiliki URL ikon Kamu klik menu Tampilan kemudian Widget dan temukan Widget untuk memasang kode HTML Khusus.

Pasang kode berikut kedalam Widget HTML Khusus:
<div style="display:scroll;position:fixed;bottom:10px;right:10px;">
<a href='#' title='Top'><img src='https://alamat URL ikon back to top' /></a>
</a></div>Jangan lupa ganti URL di atas yang terdapat pada kode dengan URL atau link ikon gambar tadi yang sudah Kamu upload di menu Media WordPress.
Klik Terbitkan dan lihat hasilnya!
Cara Membuat di WordPress Hosting Sendiri
Untuk WordPress self hosting terdapat tiga cara sekaligus, yaitu menggunakan kode HTML seperti di WordPress.com, menggunakan kode Javascript, dan Plugin.
Cara sebelumnya bisa Kamu terapkan juga di WordPress berbayar. Namun dengan menggunakan cara di atas tentu saja kurang menarik jika kita pasang di WordPress hosting sendiri. Pasalnya dengan menggunakan kode HTML maka tombol scroll to top akan terus tampil meskipun halaman blog masih berada di bagian atas.
Nah, agar tombol tersebut otomatis muncul hanya ketika halaman blog kita scroll ke bawah saja maka silakan gunakan kode Javascript atau dengan menggunakan plugin.
1. Menggunakan Kode Javascript
Pertama tentu saja silakan Kamu tempatkan javascript khusus untuk scroll to top pada direktori WordPress. Lebih mudahnya lagi silakan Kamu download kode berikut:
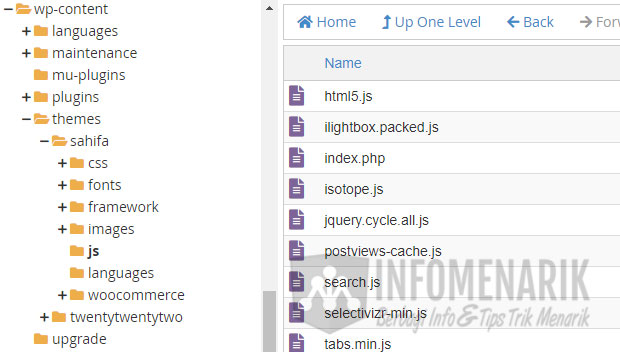
Kemudian Kamu tempatkan kode javascript tersebut pada folder js yang terdapat di tema yang Kamu gunakan. Jika belum ada folder js silakan Kamu buat terlebih dahulu foldernya. Untuk unggah kode di atas bisa Kamu lakukan dari halaman cPanel kemudian public_html.

Selanjutnya Kamu pasang juga kode berikut pada footer.php dan style.css:
Kode PHP
<a id="top" href='#'><i class="icon-up-bold"></i></a>
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>
<script type="text/javascript">
var toper = $('a#top');
$(window).scroll(function(){
if ($(this).scrollTop() > 100) {
toper.fadeIn( 200 ); } else {
toper.fadeOut( 200 ); } });
toper.click(function(){
$('html, body').animate({scrollTop:0}, 500);
return false; });
</script>
<script type="text/javascript"> var s = skrollr.init(); </script>Kode CSS
a#top {
height: 40px;
width: 40px;
position:fixed;
bottom:45px;
right:20px;
text-indent:-9999px;
display:none;
background: url("images/scrolltop.png");
-webkit-transition-duration: 0.4s;
-moz-transition-duration: 0.4s;
transition-duration: 0.4s;
}
a#top:hover {
-webkit-transform: rotate(360deg);
background: url("images/scrolltop.png") no-repeat;
}Pada style.css jangan sampai lupa silakan ubah pada kode:
background: url("images/scrolltop.png");Dengan URL atau link ikon gambar yang sudah Kamu upload ke website WordPress.
2. Menggunakan Plugin
Jika Kamu tidak ingin ribet dengan sejumlah kode dan juga membuat ikon seperti yang sudah saya sebutkan di atas, langkah mudahnya silakan gunakan plugin.

Sebagai rekomendasi silakan gunakan plugin WPFront Scroll Top. Menggunakan plugin berarti Kamu tidak akan direpotkan dengan pembuatan ikon, unggah ikon, hingga pembuatan kode.
Bagaimana mudah bukan? Silakan selamat mencoba dan semoga sukses. Jika gagal, silakan baca kembali artikel di atas secara cermat. Kemudian jika Kamu memiliki sejumlah pertanyaan silakan bisa Kamu sampaikan pada kolom komentar di bawah. Salam sukses selalu …
 Info Menarik Berbagi Info & Tips Trik Menarik
Info Menarik Berbagi Info & Tips Trik Menarik





bang bagi plugin popular ama fvaorti postnya dong :) ke email lasidaziz@gmail[dot]com ya, makasih
Coba cari dideretan plugin mas dengan kata kunci “Popular Post”. Disitu banyak pilihannya, malah lebih keren daripada popular post web ini.
Kalo icon diganti dengan tulisan bisa gk? artinya tulisan di klik nnti langsung scroll ke atas, yang perlu diubah bagiana manaya yaa?mohon penjelasannya
Jika ingin menggunakan teks biasa, mas tinggal memasang tulisan “Back To Tp” di file
footer.phptempalte yang digunakan.excelent….bagus artikelnya dan mudah dicerna…
ada artikel masukin script iklan di wordpress gratisan nggak…makasih
ASK
Gan cara pasang kodenya gimana ya? Yang selain pasang di cpanel? saya pasang di css kustom kok nggak bisa ya?
Thanks sebelumnya
Saya rasa artikelnya sudah jelas gan. Jika tidak mau pasa kode melalui cpanel, bisa juga pasang kode melalui dashboard wp-admin. Pasang kode di style
footerdan untuk memperindah tampilan pasang juga kode distyle.css.Berhasil… cakep… terima kasih petunjuknya…..ada ga yang efek menggulungnya terlihat ? tadi saya memekai yang
.
wow..cakep materinya..terimakasih atas informasinya bagaimana membuat tobol tab diatas, dan kedeepan terus bersemangat ada tulisan yang keren lagi
Izin praktek gan, semoga berhasil (y)
dari kemarin pakai plugins soalnya nggak bisa semua pluginsya, entah dr thema web atau apa yah gan?
Saya pake theme frontier. ketika saya ikuti instruksi agan. ada sedikit eror, yaitu gambar nya ga timbul. solusinya gmna gan, taruh dimana image to top nya.
Berhasil, terimakasih atas artikelnya dan di tunggu artikel artikel berikutnya gan dan semoga artikel ini sangat bermanfaat untuk setiap para pembacanya, salam sukses dari saya.
Terimakasih artikelnya semoga bisa mempraktekannya
min kasih tutorial lengkap cara membuat navbar ikut turun jika kita scroll ke bwh di wordpress, ksh tuto kaya dari naro codenya gmn