Info Menarik – Memperindah huruf dengan efek warna-warni atau rainbow adalah cara yang menarik untuk menambahkan kehidupan dan kreativitas pada desain grafis Kamu. Dalam artikel ini, kita akan membahas cara membuat huruf warna-warni di Photoshop. Dengan langkah-langkah yang jelas dan mudah Kamu ikuti, Kamu akan dapat menghasilkan huruf berwarna-warni yang menakjubkan dalam waktu singkat menggunakan perangkat lunak Photoshop.
Pelajari cara membuat huruf dengan efek warna-warni atau rainbow di Photoshop. Artikel ini memberikan langkah-langkah yang jelas dan mudah Kamu ikuti untuk menciptakan huruf yang menarik dengan penggunaan gradient dan alat teks di Photoshop.
Baca Juga: Cara Membuat Huruf Long Shadow Menggunakan Photoshop
Apa itu Huruf Rainbow?
Huruf Rainbow mengacu pada huruf atau teks yang memiliki efek warna-warni yang menyerupai spektrum pelangi. Dalam konteks desain grafis, huruf Rainbow sering digunakan untuk menambahkan kehidupan dan daya tarik visual pada proyek-proyek seperti poster, spanduk, desain logo, dan banyak lagi.
Kemudian efek Rainbow pada huruf dapat kita capai dengan menggunakan gradient yang berangsur-angsur mengubah warna dari satu ujung ke ujung lainnya. Gradient adalah perpindahan perlahan antara dua warna atau lebih. Dalam hal ini, gradient kita terapkan pada teks atau huruf untuk menciptakan transisi halus antara warna yang berbeda.
Selanjutnya dengan menggunakan perangkat lunak desain grafis seperti Adobe Photoshop, Kamu dapat membuat efek Rainbow pada huruf dengan mudah. Dengan menggunakan alat teks, gradient, dan berbagai pengaturan efek, Kamu dapat menciptakan huruf dengan penampilan yang menarik dan dinamis.
Kemudian efek Rainbow pada huruf memberikan sentuhan kreatif dan atraktif pada desain. Ini dapat kita gunakan untuk menarik perhatian, mencerminkan suasana ceria atau penuh semangat, atau memberikan pesan yang menonjol dalam desain Kamu. Kombinasi warna yang berbeda dalam efek Rainbow juga memberikan fleksibilitas dalam menyesuaikan desain dengan tema atau preferensi warna tertentu.
Dalam rangkaian desain grafis yang kreatif, huruf Rainbow adalah cara yang populer untuk mengekspresikan kreativitas dan membawa komponen visual yang menarik.

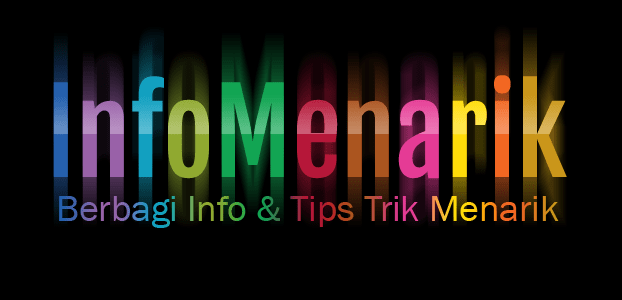
Jika Kamu tertarik ingin mencoba membuat sendiri huruf warna-warni seperti yang saya contohkan di atas, ikuti artikel ini sampai selesai. Photoshop yang saya gunakan adalah Adobe Photoshop CS3. Namun versi Photoshop itu bukan syarat penting, jadi versi berapapun Photoshop yang kita gunakan untuk membuat tutorial ini tetap bisa melakukannya.
Baca Juga: Cara Membuat Huruf LetterPress Menggunakan Photoshop dengan Cepat
Cara Membuat Huruf Warna-Warni (Rainbow) di Adobe Photoshop
1. Buka Program Photoshop
Sebagai langkah awal tentunya komputer atau laptop Kamu harus sudah terinstall program Photoshop. Selanjutnya silakan Kamu buka program Photoshop-nya.
2. Membuat Dokumen Baru
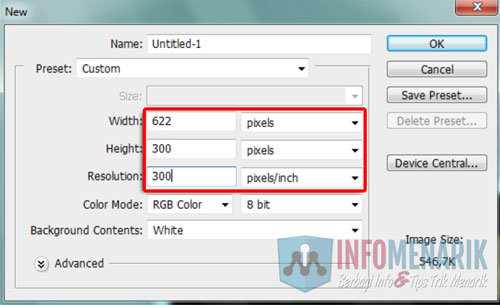
Selanjutnya silakan Kamu membuat dokumen baru dari menu File > New atau tekan tombol Ctrl + N pada keyboard. Tentukan ukuran dokumen 622 pixels x 300 pixels dengan resolusi 300 pixels.

3. Mengubah Layer Background
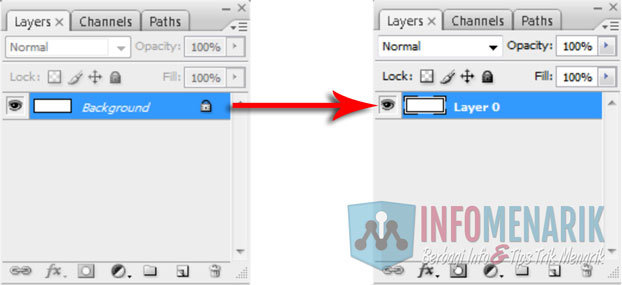
Selanjutnya Kamu ubah Layers Background hasil pembuatan dokumen baru tadi menjadi format Layer dengan cara klik ganda (double klik) pada layer background dan klik OK.

4. Mengubah Warna Background
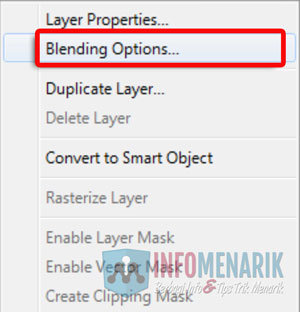
Kemudian beri warna dokumen baru tersebut dengan tehnik pewarnaan Color Overlay. Caranya klik kanan pada Layer 0 kemudian pilih Blending Options… Untuk membuka Layer Style, bisa juga dengan melakukan klik ganda (double klik) pada Layer 0.

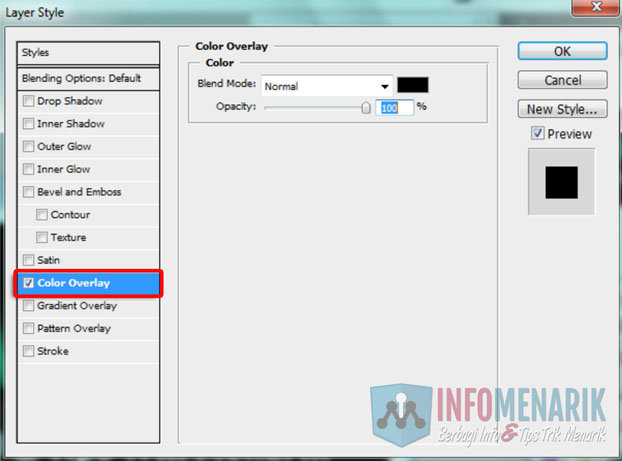
Kamu centang (cheklist) Color Overlay dan beri warna hitam atau #000000. Biarkan pengaturan lainnya seperti Blend Mode dan Opacity dalam keadaan default saja.

5. Membuat Teks
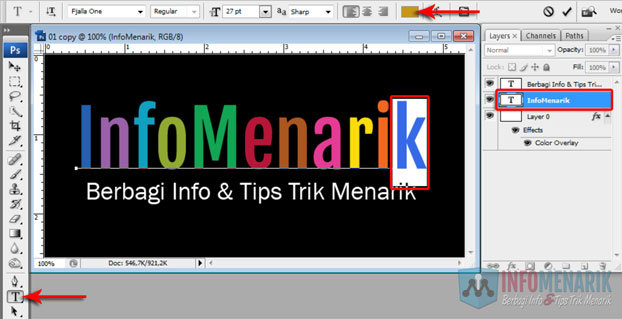
Selanjutnya kita buat text dengan mengaktifkan Horizontal Type Tool (T). Pada contoh ini saya membuat 2 layer text sekaligus. Layer text pertama saya membuat tulisan “InfoMenarik” dengan jenis huruf FjallaOne Reguler dan ukuran 17 pt. Layer text kedua “Berbagi Info & Tips Trik Menarik” dengan menggunakan jenis huruf Franklin Gothic Book dan ukuran huruf 9 pt. Semua huruf tersebut berilah warna putih atau #FFFFFF.

6. Mengubah Warna Teks
Langkah selanjutnya kita harus mengubah warna dari masing-masing huruf InfoMenarik. Pertama aktifkan layer text InfoMenarik dan gunakan Horizontal Type Tool untuk menyeleksi masing-masing huruf.
Susunan warna yang saya gunakan untuk mengubah tulisan InfoMenarik adalah:
Warna tersebut hanyalah contoh saja, jadi silakan Kamu berkreasi lagi dengan warna-warna lain sesuai dengan selera atau kebutuhan.

7. Mengubah Type Layer Teks
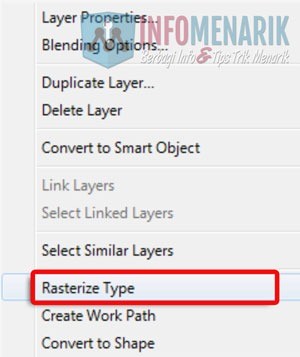
Kemudian selesai memberi warna pada text InfoMenarik, sekarang kita ubah type layer text menjadi Rasterize. Caranya klik kanan pada layer text InfoMenarik lalu pilih Rasterize Type.
Setelah kita ubah typenya, maka layer text akan berubah yang semula ada tulisan huruf T menjadi transfaran.

8. Duplikat Layer Teks
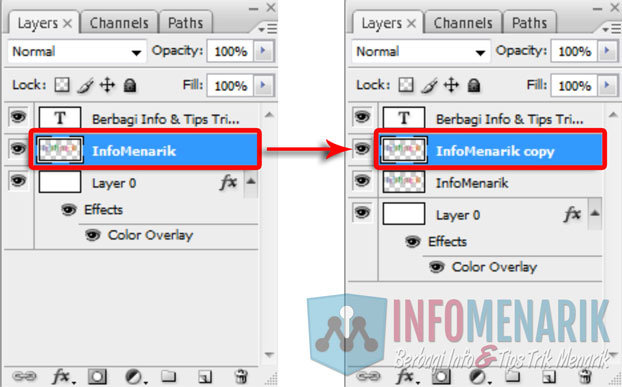
Kemudian kita duplikat layer InfoMenarik dengan cara klik kanan pada layer InfoMenarik dan pilih Duplicate Layer… atau bisa juga dengan menekan tombol Ctrl + J pada keyboard. Sehingga setelah layer InfoMenarik kita dupikat, maka akan terbentuk sebuah layer baru dengan nama InfoMenarik copy.

9. Memindahkan Posisi Layer Text
Kemudian Kamu pindahkan posisi layer InfoMenarik copy menjadi di bawah layer InfoMenarik. Sekarang tugas kita adalah membuat efek Motion Blur pada layer InfoMenarik copy. Efek ini akan membuat kesan seolah-olah ada cahaya disekitar huruf.
10. Membuat Efek Motion Blur pada Text
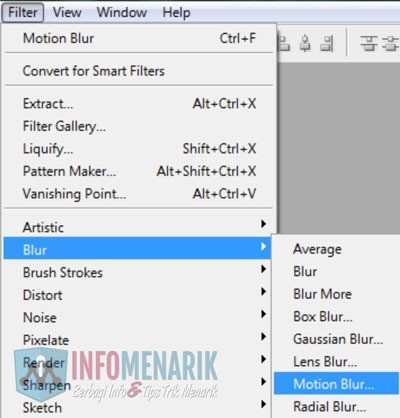
Untuk membuat efek motion blur pada text, silakan Kamu aktifkan layer InfoMenarik copy kemudian kita pilih menu Filter > Blur > Motion Blur…

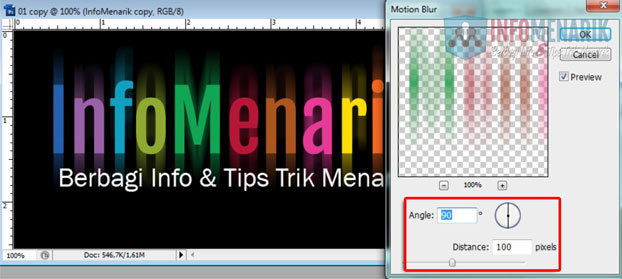
Setelah kotak dialog Motion Blur aktif, kita beri nilai Angle menjadi 90º dan Distance 100 pixels. Pada nilai Distance, Kamu sesuaikan saja dengan kebutuhan atau kondisi teks.

11. Membuat Efek Cahaya pada Teks
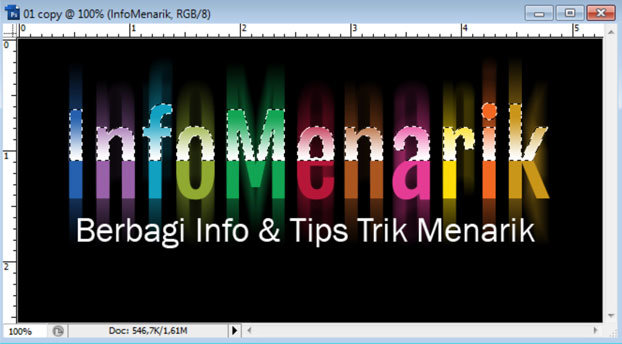
Selanjutnya Kamu seleksi seluruh huruf InfoMenarik pada layer InfoMenarik dengan cara tekan Ctrl pada keyboard dan arahkan pointer mouse pada gambar layer InfoMenarik dan klik. Hal ini kita lakukan untuk membuat efek cahaya pada sebagian text InfoMenarik.

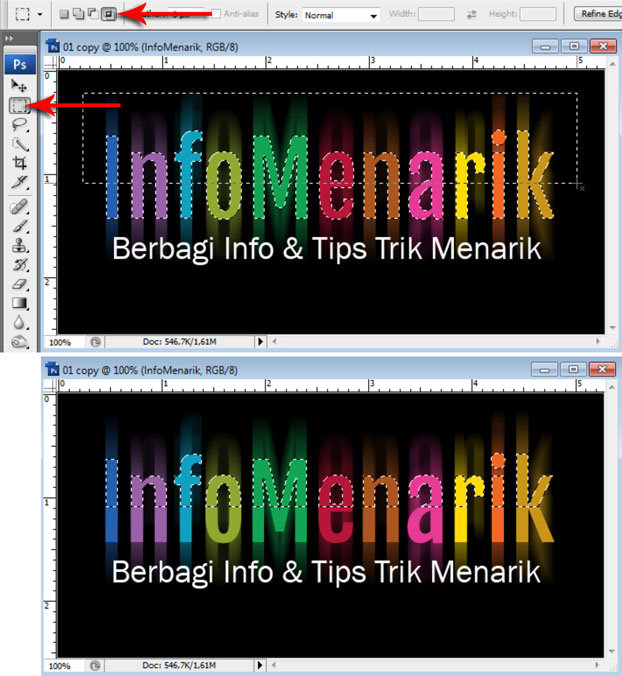
Karena tugas kita adalah memotong setengah bagian dari text InfoMenarik yang selanjutnya akan kita beri efek cahaya, maka kita harus menyeleksi hanya setengah bagian dari text tersebut. Aktifkan Rectangular Marquee Tool (M) dan aktifkan juga Intersect with selection.
Dengan menggunakan Rectangular Marquee Tool, buat kotak persegi panjang pada tulisan InfoMenarik. Buat seleksi seperti yang saya contohkan pada gambar di bawah ini. Setelah penyeleksian dengan Rectangular Marquee Tool selesai, maka seleksi tulisan InfoMenarik hanya sebagian saja.

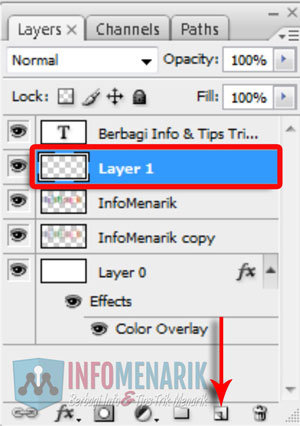
12. Membuat Layer Baru
Selanjutnya kita harus membuat Layer baru dengan cara memilih Create a new layer pada Pallete Layers. Nanti akan terbentuk sebuah layer baru dengan nama Layer 1.

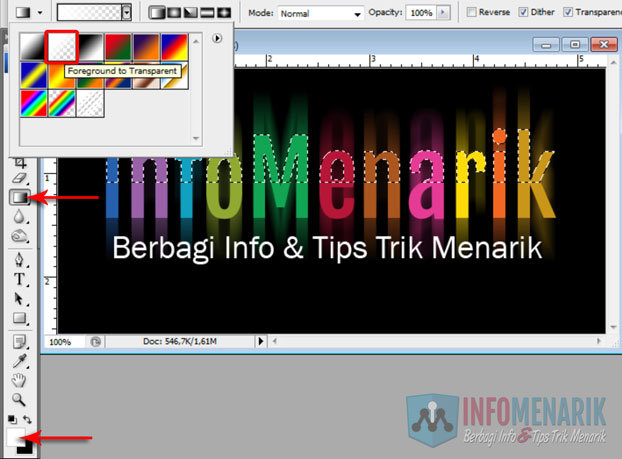
Pencahayaan pada sebagian tulisan InfoMenarik ini saya akan menggunakan Gradient Tool (G). Pertama ubah Foreground color menjadi warna putih, tekan huruf D pada keyboard dan balikkan posisinya. Dan ingat, layer yang aktif adalah Layer 1.
Aktifkan Gradient Tool dan pilih juga Foreground to Transfarant dan Linear Gradient. Untuk mode pilih Normal dan Opacity 100%.

Tekan Shift pada keyboard lalu klik di tengah-tengah tulisan InfoMenarik dan drag secara vertikal dari bawah ke atas. Maka hasilnya jika benar, akan terlihat seperti gambar di bawah ini.

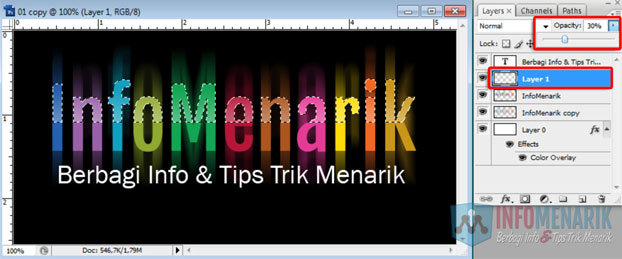
Tentunya jika warna gradient kita biarkan begitu saja, kesannya tidak bagus. Oleh karena itu kita ubah nilai Opacity gradient menjadi 30% atau kita sesuaikan saja dengan kondisi tulisan.

13. Mengubah Warna ada Teks Lain
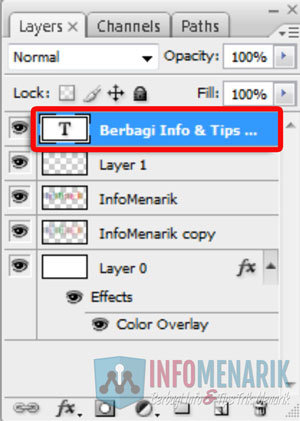
Selanjutnya tugas kita adalah mengubah warna pada tulisan “Berbagi Info & Tips Trik Menarik” agar warnanya mengikuti warna InfoMenarik. Silakan Kamu aktifkan layer text Berbagi Info & Tips Trik Menarik.

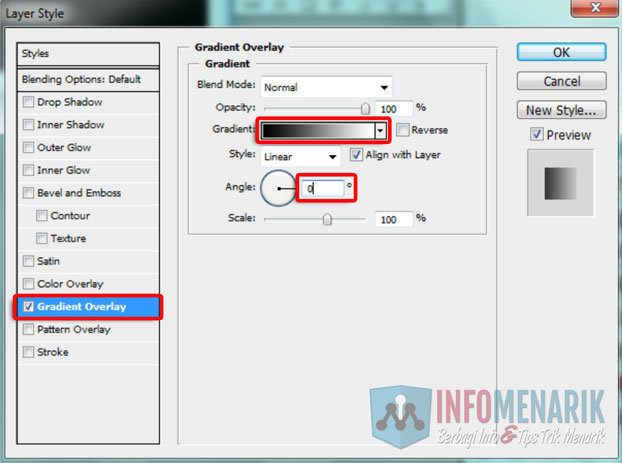
Warna yang akan kita berikan pada tulisan Berbagi Info & Tips Trik Menarik adalah warna Gradient Overlay. Kamu klik ganda pada layer Berbagi Info & Tips Trik Menarik kemudian centang (cheklist) pada Gradient Overlay. Blend Mode Normal, Opacity 100%, Style Linear, dan Angle 0º.

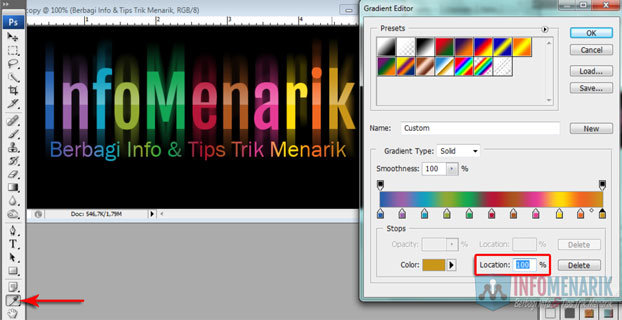
Klik Gradient dan buat warna Gradient sesuai dengan susunan warna pada tulisan InfoMenarik. Klik ganda untuk membuat warna gradient baru pada petunjuk warna. Agar warna gradient sama dengan tulisan InfoMenarik, Kamu bisa menggunakan Eyedropper Tool (I). Beri nilai masing-masing Location warna yang dibuat dengan kelipatan 10%.

Akhirnya artikel ini selesai juga. Simpan hasil karya huruf warna-warni Kamu dengan cara klik File > Save. Kamu boleh menyimpannya dengan format .JPG atau .PNG. Namun jika kedepannya Kamu ingin melakukan perubahan pada projek ini, maka simpan dengan format .PSD.
Baca Juga: Cara Membuat Huruf atau Tulisan Efek Texture di Photoshop
Kesimpulan
Dengan mengikuti langkah-langkah di atas, Kamu dapat dengan mudah menciptakan huruf warna-warni yang menarik di Photoshop. Ingatlah untuk bereksperimen dengan pengaturan dan efek yang berbeda untuk mencapai tampilan yang sesuai dengan preferensi Kamu. Selamat mencoba!
 Info Menarik Berbagi Info & Tips Trik Menarik
Info Menarik Berbagi Info & Tips Trik Menarik