Info Menarik – Menggunakan jenis font yang tepat untuk blog atau website merupakan salah satu bagian penting yang harus Kamu terapkan. Dengan menggunakan jenis font yang sesuai maka membuat konten Kamu menjadi nyaman ketika dibaca. WordPress telah menyediakan pilihan jenis font untuk Kamu gunakan. Namun sayangnya pilihan jenis font di WordPress jumlahnya sangat terbatas. Sehingga dari pilihan jenis font yang ada di WordPress tersebut satupun tidak ada yang cocok dengan niche Kamu. Untuk mengatasi hal ini, Kamu harus tahu bagaimana cara menambahkan font custom agar koleksi font WordPress menjadi bertambah.

Menambahkan font custom merupakan pilihan terbaik jika font di WordPress tidak ada satupun yang cocok dengan niche website. Custom font juga menjadi pilihan tepat jika Kamu tidak ingin mengubah tema WordPress secara keseluruhan. Terkadang tema yang kita gunakan memiliki jenis font yang kurang cocok dengan kepribadian serta niche website. Sedangkan untuk fitur-fitur lainnya pada tema tersebut sudah sesuai dengan keinginan kita. Maka untuk mengatasinya Kamu dapat menambahkan font custom yang selanjutnya untuk Kamu gunakan di WordPress.
Sekarang mungkin akan muncul pertanyaan, lalu bagaimana cara mengubah custom font di WordPress?
Cara Menambahkan Font Custom di WordPress
Untuk mengubah jenis font di WordPress terbagi menjadi dua cara, yaitu: font internal dan font eksternal. Font internal artinya dengan memanfaatkan font umum yang sudah terinstal di komputer. Font umum ini contohnya adalah: Arial, Times New Roman, Georgia, Verdana. Namun masalahnya untuk jenis font internal, font hanya akan tampil pada perangkat yang sudah terinstal jenis font yang kita pilih.
Pertanyaan sekarang, bagaimana caranya kalau kita ingin menambahkan font lain atau bukan font yang sudah pasti ada di komputer?
Untuk menjawab pertanyaan tersebut, silakan Kamu gunakan font eksternal atau font jenis custom yang akan saya bahas pada artikel ini.
Banyak cara untuk menggunakan font custom, dan bagi WordPress bisa menggunakan plugin. Saat ini banyak plugin untuk memenuhi kebutuhan dalam penggunaan font custom. Namun pada artikel ini saya tidak membahas yang menggunakan plugin.
Selain itu, Kamu juga bisa menambahkan font custom dari Google Font. Artinya menggunakan font yang tersimpan di server Google, kemudian kita panggil font Google tersebut menggunakan kode khusus. Untuk caranya bisa Kamu lihat pada artikel saya sebelumnya tentang mengubah font blog menggunakan Google Font.
Cara Menggunakan Font Custom di WordPress Secara Manual
Selanjutnya jika Kamu tidak menyukai penggunaan plugin dan Google Font, silakan lakukan dengan cara manual. Ini menjadi pilihan terbaik jika Kamu tidak ingin terlalu banyak plugin yang terinstal di WordPress. Karena dengan banyaknya jumlah plugin yang terinstal, hal ini bisa mempengaruhi kecepatan blog atau website ketika kita akses.
Baca Juga: 6 Plugin SEO WordPress Terbaik Hingga Saat Ini Untuk Memanjakan Blog Anda
Menambahkan custom font secara manual kita harus meng-upload font ke akun hosting kemudian meng-edit file CSS pada tema yang kita gunakan. Adapun custom font yang akan saya bahas pada artikel ini yaitu menggunakan kode font face.
Menggunakan font face sebagai alternatif custom font, kita harus mengetahui jenis-jenis format font. Karena setiap browser itu berbeda-beda dalam hal jenis dukungan format font.
1. Jenis-jenis Format Font
Terdapat empat jenis format font dalam penggunaan font face, yaitu:
1. Embedded Open Type (EOT)
Jenis format font EOT ini khusus agar font bisa berfungsi di Web Browser Internet Explorer.
2. Scalable Vector Graphic (SVG)
Jenis format SVG berfungsi agar font bisa dijalankan di IOS Safari dan format SVG ini akan menghasilkan gambar vector.
3. True Type (TTF) dan Open Type (OTF)
Mungkin Kamu sudah tidak asing lagi dengan jenis format font TTF dan OTF. Karena jenis ini paling banyak digunakan seperti font yang ada di komputer sistem operasi Windows. Kemudian pada umumnya hampir seluruh Web Browser sudah mendukung dengan penggunaan jenis font format ini.
4. Web Open Font Format (WOFF)
Jenis format font WOFF fungsinya hampir sama dengan font TTF dan OTF. Karena jenis format font ini sudah banyak yang mendukung di beberapa Web Browser, seperti: Firefox, Chrome, Opera, Safari.
Cara Menggunakan Font Face di WordPress
Sekarang kita sudah mengenal jenis-jenis format font agar bisa berfungsi di seluruh Web Browser. Selanjutnya mari kita bahas untuk penggunaan font face di WordPress.
1. Download Font Sesuai
Sebagai langkah awal, silakan Kamu cari di internet font yang akan Kamu gunakan nantinya di WordPress. Sebagai contoh dalam tutorial ini, saya akan menggunakan jenis font FjallaOne Reguler.
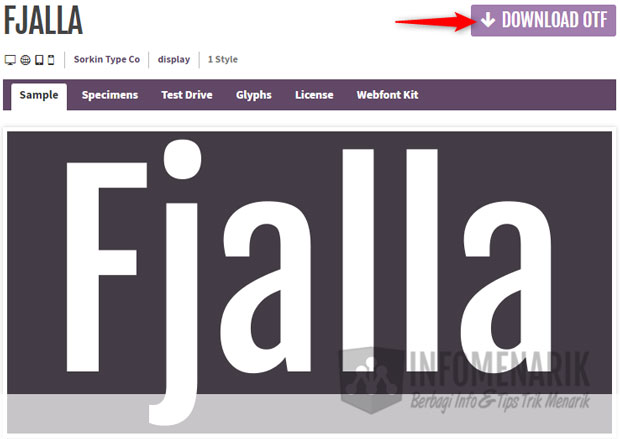
Saat ini banyak web di internet untuk download font secara gratis. Sebagai rekomendasi, Kamu bisa menggunakan web FontsQuirrel.
Untuk download font di web FontsQuirrel, silakan Kamu klik tombol Download OTF.

2. Generate Font
Setelah mempunyai font yang cocok langkah selanjutnya adalah melakukan generate pada font. Untuk memenuhi kebutuhan ini kita harus menggunakan aplikasi generator. Genarate font kita perlukan mengingat font akan kita gunakan di website. Karena seperti yang sudah saya terangkan di atas, perintah font face agar bisa berfungsi di seluruh browser harus memiliki empat jenis format (EOT, SVG, TTF, dan WOFF). Sedangkan font yang Kamu download di FontsQuirrel hanya format TTF saja.
Web FontsQuirrel selain menyediakan jenis-jenis font yang bisa kita download secara gratis, juga tersedia tools generator font. Tool generator FontsQuirrel bisa Kamu manfaatkan untuk menambahkan font ke website WordPress dengan kode perintah font face.
Untuk generate font di FontsQuirrel silakan Kamu akses halaman ini.
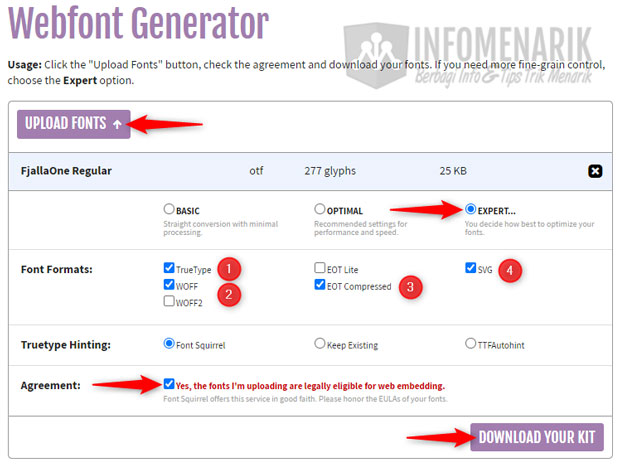
Pada halaman WebFont Generator FontsQuirrel klik tombol Upload Fonts. Cari font yang sudah tersimpan di komputer.
Pilih EXPERT… untuk menampilkan pilihan Font Formats. Karena kebutuhan kita hanya untuk pengaturan perintah font face, maka pada opsi Font Formats silakan pilih: TrueType, WOFF, EOT Compressed, dan SVG. Untuk pengaturan lainnya abaikan saja.
Selanjutnya pilih Yes, the fonts I’m uploading are legally eligible for web embedding. Terakhir klik tombol Download Your Kit.

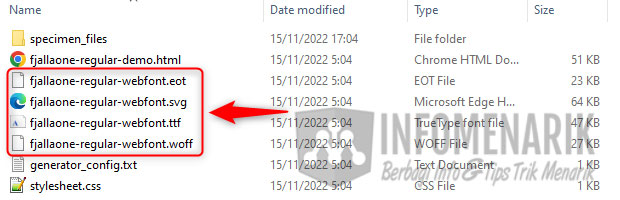
Nanti Kamu akan menghasilkan file-file font seperti berikut:

3. Upload Font di Hosting
Langkah selanjutnya adalah mengupload font ke hosting dan silakan Kamu tempatkan pada folder font tema yang Kamu gunakan.
Dari sejumlah file yang kita hasilkan dari genarator font FontsQuirrel, silakan Kamu ambil file yang kita perlukan saja. Kemudian sebaiknya Kamu rename atau hapus nama “webfont“-nya. Ini untuk memudahkan kita nantinya jika sudah bermain dengan kode.
Kemudian silakan Kamu buat folder baru dengan nama fonts lalu isi folder dengan file-file format font yang kita perlukan. Berikut adalah contoh font fjallaone-reguler yang akan saya gunakan di website:
- fjallaone-reguler.eot
- fjallaone-reguler.svg
- fjallaone-reguler (TTF)
- fjallaone-reguler.woff
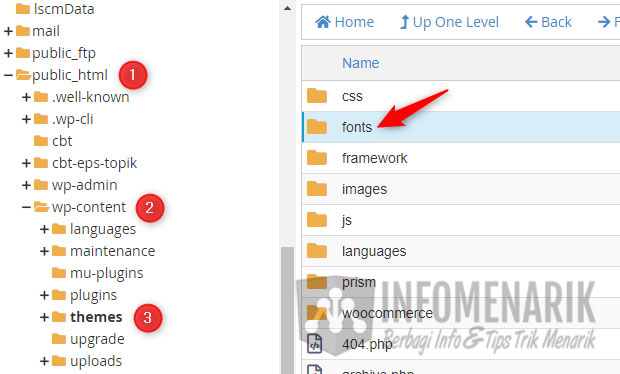
Selanjutnya folder font tersebut Kamu ubah menjadi format ZIP dan upload ke root direktori tema yang Kamu gunakan. Upload di public_html > wp-content >themes > [nama tema yang Kamu gunakan], kemudian ekstrak folder.

4. Tambahkan Kode Font Face di Style CSS
Selesai upload font di hosting, selanjutnya silakan Kamu buka style.css di halaman Dashboard WordPress. Tambahkan kode berikut ke dalamnya:
@font-face {
font-family: 'nama-font';
src: url('fonts/nama-font.eot');
src: url('fonts/nama-font.eot?#iefix') format('embedded-opentype'),
url('fonts/nama-font.woff') format('woff'),
url('fonts/nama-font.ttf') format('truetype'),
url('fonts/nama-font.svg#nama-font') format('svg');
font-weight: normal;
font-style: normal;
}Kamu ubah setiap tulisan ‘nama-font’ pada kode di atas dengan nama font yang Kamu gunakan. Contoh kali ini saya menggunakan font fjallaone-regular, maka nantinya akan seperti ini:
@font-face {
font-family: 'fjallaone-regular';
src: url('fonts/fjallaone-regular.eot');
src: url('fonts/fjallaone-regular.eot?#iefix') format('embedded-opentype'),
url('fonts/fjallaone-regular.woff') format('woff'),
url('fonts/fjallaone-regular.ttf') format('truetype'),
url('fonts/fjallaone-regular.svg#fjallaone-regular') format('svg');
font-weight: normal;
font-style: normal;
}Sekarang kita sudah menambahkan kode font face di style.css dan agar font tersebut bisa berfungsi maka kita harus menambahkan kode berikut pada setiap elemen yang akan menggunakan font tersebut.
font-family: 'fjallaone-regular';Sebagai contoh saya akan menggunakan font fjallaone-reguler pada subheading h1, maka kodenya seperti ini:
h1 {
margin-bottom:12px;
font-family: 'fjallaone-regular';
font-size:28px;
color: #393d46;
letter-spacing: -1px;
line-height:44px;
}Demikian artikel ini semoga bermanfaat …
 Info Menarik Berbagi Info & Tips Trik Menarik
Info Menarik Berbagi Info & Tips Trik Menarik





makasih infonya gan, besok kalau dah punya wordpress bisa coba dipraktekkan
Oke mba sama-sama. Semoga bermanfa’at.
pas banget yg pake wordpress
makasih mas
Pas apanya mas?
Thanks Infonay :-D
Oke sama-sama.
saya masih pakai blogcepot kang, jadi blm ngerti akan hal ini, ijin bookmark dulu ya kang, siapa tau jika nanti saya beralih ke wp, tips ini bsa bermanfaat. mksh infonya ,. ,
Blogspot bisa menggunakan Google Font ya mas?
sayang ga bisa buat blogspot ya mas :)
tapi di wp juga sy lebih suka pakai google font si, biar bisa ganti2 tanpa upload dulu ke folder themenya
Iya mas ini buat WordPress. Tapi kalau masalah Google Font Blogspot juga bisa.
tapi ga bikin load berat seperti di blogger ya mas? agak ribet juga buat pasang di WP, saya kira sama seperti pasang di blogger melalui HTML aj