
Info Menarik – Dalam dunia desain grafis, teknik lipatan kertas (folded paper) merupakan salah satu cara efektif untuk memberikan kesan realistis pada elemen-elemen desain. Di dalam software Photoshop, Kamu dapat dengan mudah menciptakan efek lipatan kertas yang menarik dan detail. Artikel ini akan membantu Kamu memahami langkah-langkah sederhana untuk membuat efek lipatan kertas yang mengesankan pada desain Kamu.
Apa itu Efek Folded?
Efek Folded di Photoshop adalah teknik desain grafis yang digunakan untuk menciptakan ilusi lipatan atau lipatan kertas pada elemen gambar atau desain. Dengan menggunakan teknik ini, Kamu dapat memberikan dimensi dan realisme tambahan pada elemen desain Kamu, seolah-olah kertas tersebut benar-benar kita lipat atau kita bengkokkan.
Kemudian efek folded sering digunakan dalam berbagai proyek desain, seperti poster, brosur, ilustrasi, dan manipulasi foto. Dengan mengaplikasikan efek folded, elemen desain dapat terlihat lebih menarik, kreatif, dan mengundang perhatian.
Selanjutnya seiring dengan kemajuan teknologi dan perkembangan software desain, efek folded semakin realistis dan mudah kita erapkan. Hal ini memungkinkan desainer untuk berkreasi dengan lebih leluasa dalam menciptakan desain-desain yang menarik dan inovatif.
Cara Membuat Lipatan Kertas (Folded) di Photoshop untuk Efek Realistis
Dengan penerapan efek folded yang tepat, Kamu dapat menciptakan desain dengan kesan unik, tampilan menarik, dan mencerminkan keahlian desain grafis Kamu. Efek folded adalah salah satu cara untuk memberikan sentuhan kreatif pada karya desain Kamu dan membuatnya lebih berkesan bagi pengamat dan target audiens Kamu.
Baca Juga: Cara Membuat dan Membuka Gambar Terkunci (Layer Index) di Photoshop
Berikut langkah-langkah dalam membuat efek lipatan kertas (folded) di Photoshop:
1. Membuat Canvas Baru di Photoshop
Sebagai langkah awal, silakan Kamu buka program Adobe Photoshop kemudian buatlah canvas baru dengan width 1000px dan height 500px. Kemudian untuk resolusi Kamu sesuaikan saja, kalau saya lebih suka menggunakan resolusi 300px.
2. Membuat Teks Folded
Kemudian Kamu buat teks FOLDED menggunakan Font Futura Bold. Untuk sementara, silakan beri warna hitam (#000000) pada teks. Sedangkan untuk latar belakang canvas (background) beri nilai #fefde1.

3. Memberi Warna pada Masing-masing Huruf
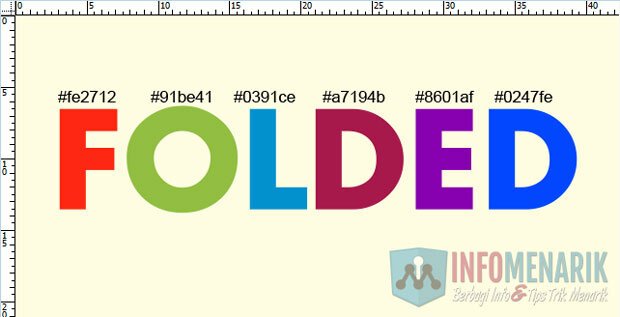
Kemudian supaya terlihat lebih menarik, silakan pada masing-masing huruf Kamu beri warna yang berbeda. Dalam hal pemilihan warna yang tepat, Kamu bisa menyesuaikan sendiri. Intinya Kamu harus membuat warna berbeda dari masing-masing huruf pada teks FOLDED.
Adapun untuk warna yang saya pilih adalah sebagai berikut:

4. Membuat Guide Lines
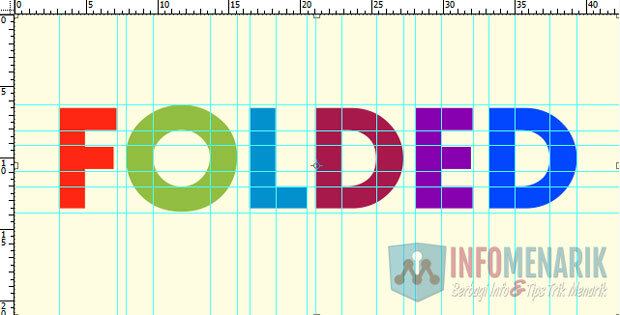
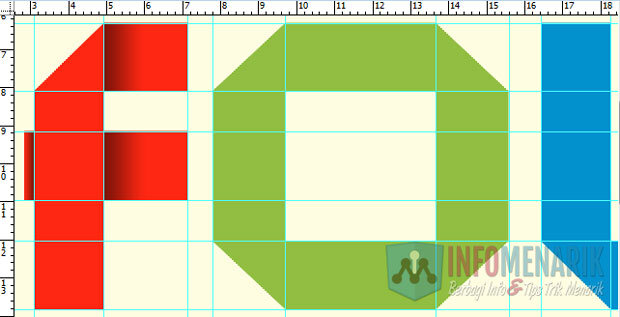
Selanjutnya setelah selesai menentukan warna pada masing-masing huruf, silakan Kamu buat Guide Lines. Hal ini untuk menentukan skala pada masing-masing huruf. Dengan adanya Guide Lines, nanti kita akan mengikuti pola tersebut dalam mengubah bentuk-bentuk huruf.
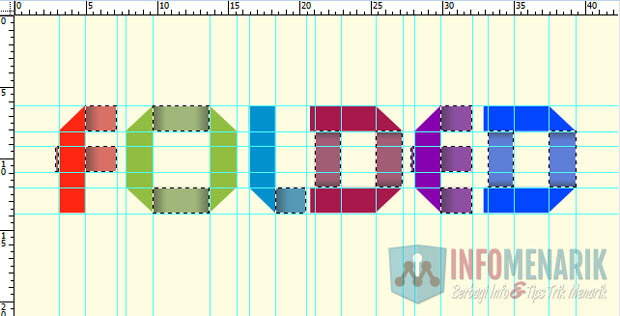
Kemudian untuk membuat Guide Lines caranya cukup mudah. Kamu tinggal klik tahan mouse pada Rules kiri dan geser/tarik (Guide Lines Vertical) Rules atas (Guide Lines Horizontal). Silakan Kamu buat seperti yang sudah saya contohkan pada gambar di bawah ini:

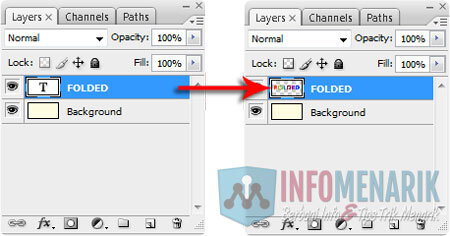
5. Mengubah Format Layer Teks
Selanjutnya Kamu ubah format Layers Text menjadi Resterize Type. Caranya dari Layers Text silakan klik kanan lalu klik pilih Resterize Type. Perubahannya bisa Kamu lihat pada contoh gambar di bawah ini:

6. Merapikan Masing-masing Huruf
Kemudian coba Kamu perbesar (zoom) canvas dengan cara menekan Ctrl + Space sambil klik mouse berulang-ulang sampai tampilannya cukup. Sekarang tampak jelas kalau masing-masing huruf ini tidak rapih dan kita perlu merapikannya atau menutupi bagian-bagian yang kosong.
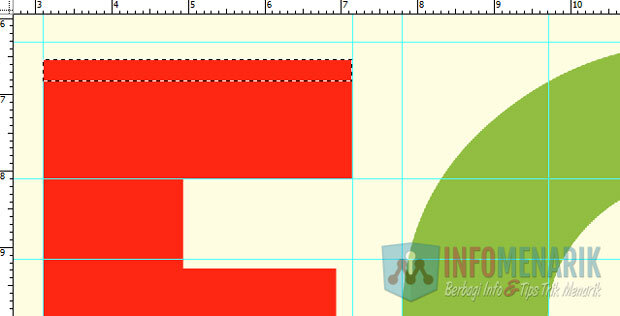
Selanjutnya untuk menutupi bagian yang kosong (layers Text aktif) gunakan Rectangular Marquee Tool (M), ini fungsinya untuk mengambil sample. Kemudian untuk menduplikat sekaligus memindahkannya gunakan Move Tool (V). Ketika Kamu selesai membuat seleksi dengan Rectangular Marquee Tool selanjutnya Kamu aktifkan Move Tool dan tekan/tahan Alt (keyboard) klik mouse dan drag sampai lokasi yang Kamu inginkan.

Ini adalah contoh bagian huruf yang kosong kemudian sudah saya tutup dengan warna huruf serupa. Lakukan juga pada bagian-bagian kosong huruf F lainnya sesuai dengan Guide Lines yang Kamu buat tadi.

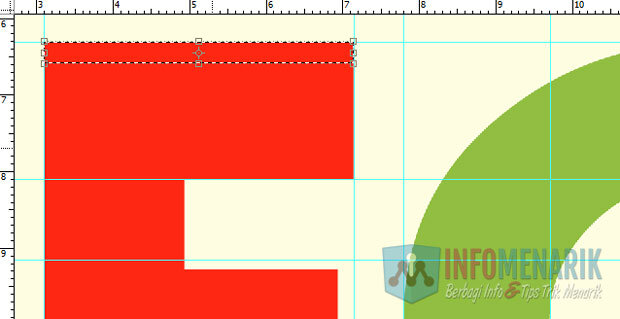
Contoh huruf F sudah selesai saya perbaiki dan setiap bagian-bagian yang kosong saya tutup menggunakan Rectangular Marquee Tool dan Move Tool. Dengan cara manual juga saya telah membuat garis kedua huruf F menjadi agak menonjol keluar sedikit (sebelah kiri).

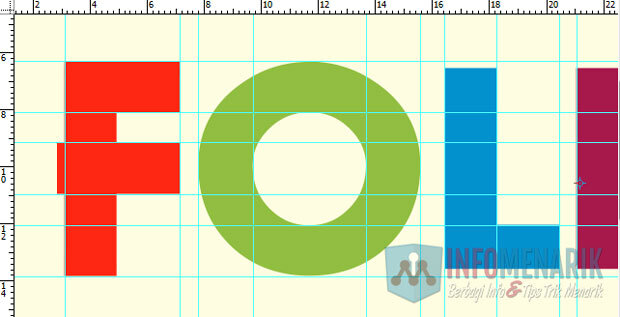
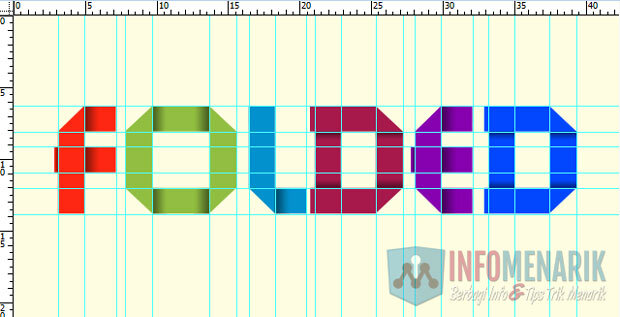
Kemudian Kamu lakukan perubahan pada huruf lain yang masih tersisa. Huruf O Kamu buat persegi dan huruf D juga sama Kamu buat persegi. Huruf O dan huruf D bagian dalamnya Kamu buat persegi menggunakan Rectangular Marquee Tool lalu menghapusnya.

7. Menghapus Bagian Sudut Huruf
Selanjutnya agar efek lipatan kertas terlihat lebih nyata maka kita harus menghapus beberapa sudut huruf. Hal ini untuk memanipulasi huruf seolah-olah kertas yang kita lipat.
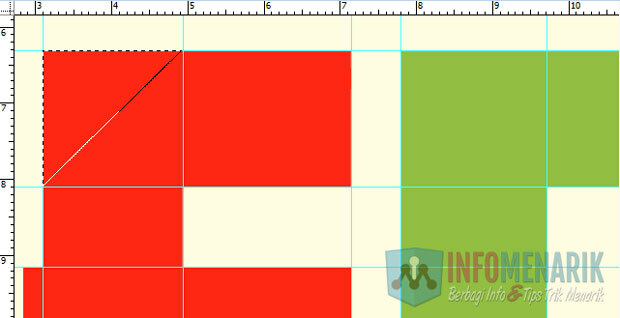
Menghapus sudut huruf bisa menggunakan Polygonal Lasso Tool (L). Buat seleksi pada sudut yang ingin Kamu hapus (layer Text aktif) menggunakan Polygonal Lasso Tool dengan mengikuti pola Guide Lines. Contoh pertama saya ingin menghapus sudut atas kiri huruf F.

Kemudian perlu Kamu perhatikan bahwa tidak semua sudut pada huruf harus Kamu hapus. Namun, hanya beberapa bagian sudut saja yang sekiranya disana nanti ada lipatan kertas.
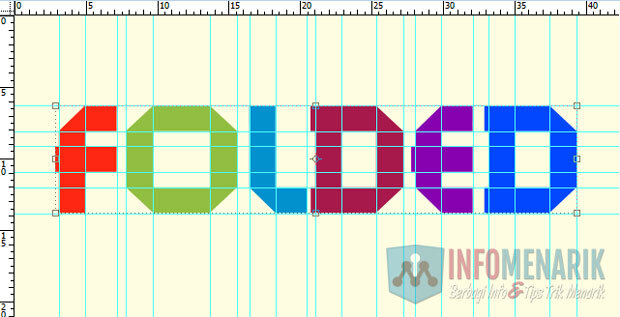
Huruf F satu sudut, huruf O empat sudut, huruf L satu sudut, huruf D dua sudut, dan huruf E dua sudut. Selengkapnya bisa Kamu lihat pada contoh gambar di bawah ini:

8. Memberikan Efek Gradient pada Huruf
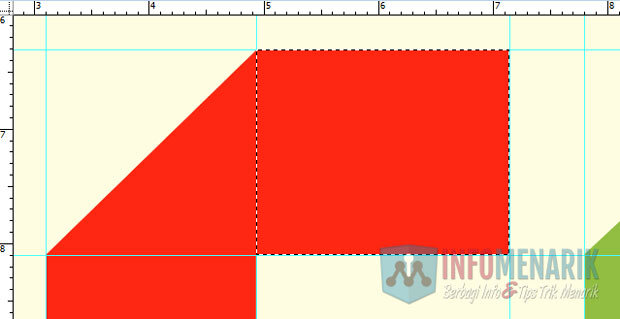
Agar efek folded terlihat lebih nyata, silakan Kamu ubah warna pada masing-msing sudut huruf. Namun, sebelum Kamu ubah warnanya, kita beri efek gradient pada setiap lembar kertas yang kita anggap saling berhadapan. Pertama yang akan saya beri efek gradient adalah huruf F bagian atas, seleksi menggunakan Rectangular Marquee Tool (M) mengikuti Guide Lines.
Kemudian Kamu aktifkan Gradient Tool (G) lalu tekan huruf D pada keyboard untuk mengembalikan warna default Foreground dan Background. Selanjutnya untuk Gradient Tool silakan pilih mode Foreground to Transparant dan jenis Linear Gradient sedangkan Opacity cukup 50% saja.

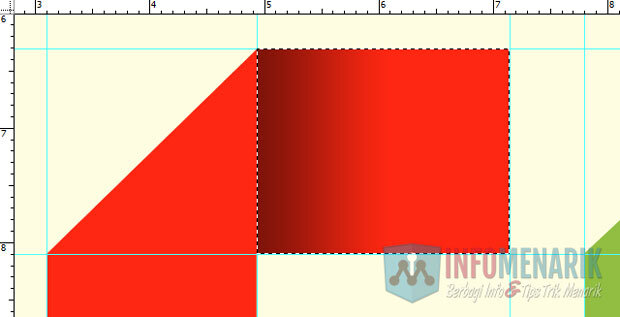
Ini adalah contoh hasilnya bagian lipatan kertas yang sudah kita beri efek Gradient Tool dengan pengaturan seperti yang sudah saya jelaskan di atas.

Selanjutnya Kamu lakukan juga pemberian efek gradient pada bagian lipatan kertas huruf F lainnya.

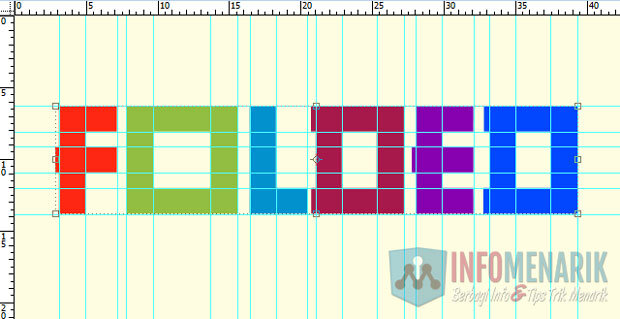
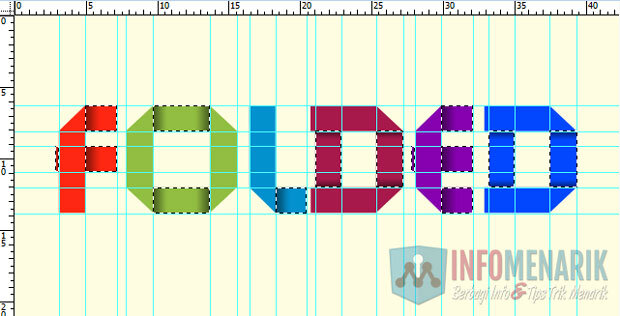
Dan ini adalah hasil akhir pemberian efek gradient pada semua lipatan huruf. Huruf F ada tiga efek gradient, huruf O ada empat efek gradient, huruf L ada satu efek gradient, huruf D ada empat efek gradient, dan huruf E ada empat efek gradient.

9. Mengubah Warna pada Setiap Lipatan
Kemudian setelah semua huruf Kamu beri efek gradient, tugas kita sekarang adalah mengubah warna setiap lipatan yang baru saja kita beri efek gradient. Seperti yang sudah saya jelaskan di atas kalau langkah ini adalah untuk membedakan kedua bagian lipatan kertas.
Silakan Kamu seleksi semua lipatan yang tadi telah Kamu beri efek gradient menggunakan Rectangular Marquee Tool (M). Trik seleksi hanya beberapa bagian saja adalah dengan menggunakan tombol Shift pada keyboard. Selesai seleksi bagian pertama untuk melanjutkan ke seleksi seterusnya sambil tekan Shift.

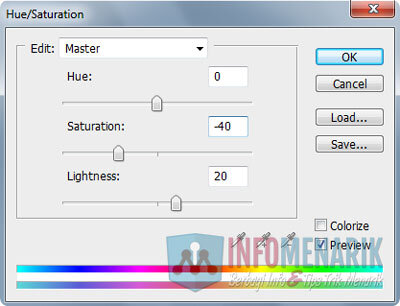
Perubahan warna yang akan saya lakukan adalah dengan menggunakan efek Hue/Saturation. Tekan Ctrl+U untuk mengaktifkan Hue/Saturation dan beri nilai -40 pada Saturation dan 20 pada Lightness. Kedepannya bisa Kamu sesuaikan dengan kondisi projek yang sedang Kamu kerjakan.

10. Selesai
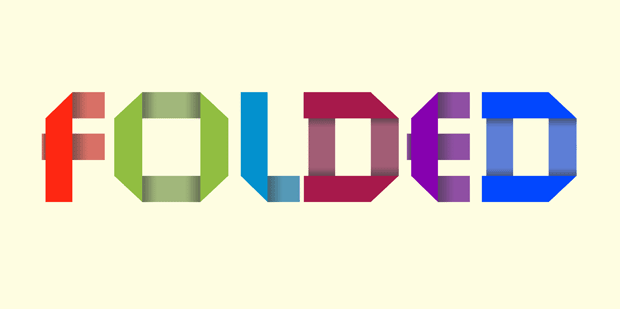
Dan berikut adalah hasil finishnya! Sekarang kita bisa lihat kalau masing-masing huruf mempunyai dua bagian warna yang berbeda dan sekilas sepertinya huruf-huruf tersebut adalah hasil lipatan kertas nyata.

Baca Juga: Cara Membuat Efek Kertas Kusut (Lecek) dalam Beberapa Langkah Saja
Kesimpulan
Dengan mengikuti panduan langkah-demi-langkah di atas, Kamu sekarang telah berhasil menciptakan efek lipatan kertas yang menakjubkan di Adobe Photoshop. Dengan sedikit kreativitas dan eksperimen, Kamu dapat mengaplikasikan efek lipatan ini pada berbagai elemen desain, seperti poster, brosur, atau bahkan ilustrasi digital. Selamat mencoba, dan semoga artikel ini membantu meningkatkan kemampuan desain grafis Kamu!
 Info Menarik Berbagi Info & Tips Trik Menarik
Info Menarik Berbagi Info & Tips Trik Menarik





Wah hasil nya mantap sekali , saya sudah nyoba gan,, tapi ada juga font nya yang langsung sama dengan hasil tutorial di atas mas “acid font” nama nya,, tpi saya lbih tertarik dengan tutorial ini karena lebih menantang dan memacu kreatifitas,, salam salut ,,