Info Menarik – Pernahkan Kamu melihat informasi singkat tentang penulis dengan bentuk kotak yang tampil pada halaman posting blog atau website? Biasanya informasi yang tampil pada kotak ini adalah, foto profil, catatan singkat, dan media sosial penulis. Kotak ini bernama author box atau kotak penulis. Nah, pada artikel ini saya akan membagikan cara membuat untuk menampilkan kotak penulis di situs WordPress.

Author box adalah fitur WordPress untuk menampilkan sejumlah informasi penulis pada sebuah blog atau website. Pada umumnya pada author box ini berisi foto profil penulis, catatan singkat penulis, dan juga media sosial penulis seperti Facebook, Twitter, dan sebagainya.
Biasanya kotak penulis ini akan tampil di bawah artikel atau tepatnya di bawah meta tag dan di atas komentar. Untuk WordPress sendiri biasanya foto profil yang tampil pada author box akan terintegrasi dengan akun gravatar. Dengan menampilkan kotak penulis maka pembaca bisa tahu tentang profil penulis. Dan jika pembaca ingin mengenal penulis lebih jauh lagi bisa klik media sosial yang tampil di kotak penulis tersebut.
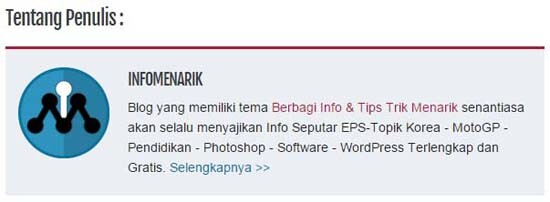
Contoh tampilan kotak penulis seperti gambar berikut:

Cara Membuat Author Box di WordPress Tanpa Plugin
Secara default WordPress sudah menyediakan fitur untuk menampilkan kotak penulis yaitu dari menu Pengguna yang bisa kita temukan di halaman dashboard. Namun biasanya fitur bawaan WordPress harus terintegrasi dengan tema yang kita gunakan. Terkadang kita menggunakan tema yang tidak mempunyai fitur untuk menampilkan kotak penulis.
Sebetulnya bagi pengguna WordPress tidak perlu dipusingkan dengan pengaturan untuk menampilkan kotak penulis. Karena di WordPress sudah tersedia beberapa plugin yang khusus untuk memenuhi keperluan ini.
Namun jika Kamu tidak suka dengan plugin, silakan ikuti tutorial ini sampai selesai. Karena memang dengan banyaknya menggunakan plugin maka bisa membebani pada kecepatan situs ketika kita akses.
1. Masukkan Kode PHP di Single Post
Langkah awal untuk Kamu yang ingin membuat author box di WordPress namun tidak ingin menggunakan plugin, silakan langkah pertama masukkan kode berikut ke dalam single.php tema yang Kamu gunakan.
<!-- Start Author Box -->
<div class="postauthor-container">
<h4><?php _e('About The Author', ''); ?></h4>
<div class="postauthor">
<?php if(function_exists('get_avatar')) { echo get_avatar( get_the_author_meta('email'), '100' ); } ?>
<h5><?php the_author_meta( 'nickname' ); ?></h5>
<p><?php the_author_meta('description') ?></p>
</div>
</div>
<!-- End Author Box -->Kode PHP author box di atas Kamu simpan di bawah kode related-post.php atau di atas responcomment.php.
2. Masukkan Kode CSS di Style CSS
Langkah selanjutnya agar author box terlihat lebih menarik lagi, tempatkan kode CSS berikut di menu Appearance > Editor syle.css tema yang Kamu gunakan.
/*-[ Author Box ]---------------------------*/
.postauthor-container {
clear: both;
float: left;
margin-top: 20px;
width: 100%;
}
.postauthor-container h4 {
margin-bottom: 10px;
font-size: 18px;
}
.postauthor p {
padding-top: 0px;
font-size: 15px;
margin-bottom: 0;
}
.postauthor-top span {
font-size: 14px;
line-height: 1.5;
display: block;
font-weight: bold;
text-transform: uppercase;
}
.postauthor-top .thetime {
font-weight: normal;
font-size: 12px;
color: #999;
display: inline-block;
text-transform: none;
line-height: 1;
}
.postauthor {
min-height: 125px;
float: left;
clear: both;
padding: 15px 2.4% 0 2.4%;
background: #EEEEEE;
border: 1px solid #E1E1E1;
width: 94.8%;
}
.postauthor h4 {
font-weight: bold;
font-size: 18px;
}
.postauthor h5 {
display: inline-block;
text-transform: capitalize;
font-size: 18px;
padding: 0;
margin: 0;
margin-bottom: 5px;
}
.postauthor img {
float: left;
margin: 5px 20px 15px 0;
}
.postauthor h4 a { color: #473636 }Silakan Kamu modifikasi lagi tampilan CSS author box-nya agar terlihat lebih menarik lagi atau sesuai dengan gaya dan niche website Kamu.
Baca Juga: Cara Membuat Related Post Otomatis Tanpa Plugin di Website WordPress
Selamat mencoba dan semoga artikel ini bermanfaat dan jika ada pertanyaan silakan bisa Kamu sampaikan pada kotak komentar. Atau bisa menghubungi Admin dari halaman kontak. Terima kasih …
 Info Menarik Berbagi Info & Tips Trik Menarik
Info Menarik Berbagi Info & Tips Trik Menarik





keren mas author box nya, sayang bukan untuk blogspot. hehee
Biasa aja mas, intinya ini hanya untuk menampilkan author box jika tema yang digunakan tidak tersedia untuk menampilkannya.
Eah info baru nih. Nanti saya cek deh di blog saya.
Blog mas dhani kan WordPress hosting di WordPress ya?
Ikut nyimak juga, . Ke sini-kesini saya makin sadar kalau pengelolaan wordpress itu hampir sama dengan blogspot. Selama ini saya hanya tergantung themes yang ada saja.
wah mas,,, saya masih belum paham wordpress,,, saya masih pai blogger,,,, nyimak dulu deh
Oke mas bisa dipake nanti jika sudah menggunakan WordPress.
Nyimak aja deh mas, saya paka blogspot soalnya. :)
Iya mas, silakan disimak saja.
nice info gan… tapi saya pakainya blogspot :)
Wah ternyata banyak juga yang menggunakan blogspot.
Ikut menyimat, kalau sudah kembali ke WP bisa dicoba, hehe.
Cepat mas pakai WordPress ntar kehabisan deh … :D
Wahh mantap gan cuma kok saya bentuk gravatar dan box nya ga kyk demo agan yah kenapa gan padahal saya sudah copy css nya juga,
oya gan skalian request script bikin popular post yang di sidebar nya kyk agan punya boleh?hehe
CSS-nya memang beda dengan yang saya gunakan. Disesuaikan saja gan dengan tema yang digunakan. Bedanya hanya terletak pada background dan bordernya saja. Jika blog ini seperti ini :
.postauthor { min-height: 125px; float: left; clear: both; margin-top: 0px; padding: 15px 2.4% 0 2.4%; border-top:3px solid #b11c42; background: #ebeef2; }Jika ingin gravatarnya menjadi lingkaran, tinggal menambahkan kode ini
border-radius: 60px;pada.postauthor imgBukankah blog agan juga sudah ada Pupular Postnya?Bermamfaat gan ilmunya,, salam sukse :)
Salam sukses juga gan …
Keren. Ke sini-kesini saya makin sadar kalau pengelolaan wordpress itu hampir sama dengan blogspot. Selama ini saya hanya tergantung themes yang ada saja.
Iya mas terkadang malas juga kalau harus edit-edit theme, mending yang standar saja menghemat waktu.
ternyata mesti pakai utak atik kode ya, di blogspot juga. Istri saya suka pakai wordpress sedangkan saya suka pakai blogspot. istri bilang, bp itu susah, enakan wp, tp saya bilang bp itu mudah, saya gak paham wp.hehe. masing-masing punya kelebihan dan kekurangan ya mas, tinggal kita mau pilih yang mananya saja.
Wah ternyata pasangan yang sama-sama aktif di dunia blogger ya mas? Enak dong bisa saling sharing ilmu pengetahuan. Coba kalau seandainya sama menggunakan satu CMS, pasti ga seru mas.
mas cara masukin fotonya gimana..ko ga ada caranya tau2 udah ada.saya perhatikan tutorial nya ngga ada acara upload photo
Photo itu otomatis muncul karena kita sudah memasang photo di Gravatar mas. Karena fungsi kode untuk membuat Author Box ini photonya diambil dari photo profil Gravatar.
apakah tidak ada cara untuk upload gravatar di worpres domain kita sendiri tanpa harus ganti di worpresss.org nya..soalnya ribet kalau bolak balik
Kalau ada mohon cara bikin comment box kaya yang punya agan ini. caranya gemana. minta code nya dong
Untuk WordPress kotak komentar yang saya gunakan adalah kotak komentar default WordPress. Dan untuk membedakan tampilan kita tinggal bermain di
style.csssaja mas.Saya menggunakan kode seperti ini untuk Comment Form :
#commentform textarea { width: 360px; border: 1px solid #E1E1E1; background: #fff; font-size: 14px; padding: 2%; line-height: 25px; font-family: inherit; float: right; max-width: 85%; } #commentform p { margin-bottom: 15px; float: left; width: 100%; clear: both; } #commentform p label { display: inline-block; margin-bottom: 2px; padding-bottom: 5px; padding-top: 5px; float: left; } .required { color: #a8a8a8; font-size: 16px; font-style: italic; padding: 0; line-height: 1; } .comment-notes .required { padding-left: 0; padding-top: 3px; } .comment-notes, .logged-in-as { margin-top: 15PX } .comment-form-left { float: left; width: 50%; } .comment-form-right { float: right; width: 50%; } input#author:focus, input#email:focus, input#url:focus, #contactForm textarea:focus, #commentform textarea:focus { border-color: #c9a096 }bro kalo yang di wordpress.com gimana cara masangnya ?
mau komen ribet banget harus 100 karakter…………………………
Mantepp Banget :D Ijin Praktek masbro, Kebetulan Baru Pake WordPress Self Host ni sedikit Bingung Sih , Btw Buat Form Komentar Kayak Gini gimana ya Mas? Biar ada Commnet , Name , Email , Dan Website? Makasih.
terimakasih gan untuk infonya, senang melihat tampilan dan konten website mohon kunjungan balik terimakasih
Saya juga pakai WP kalau coding takutnya bermasalah di website hehehe …
Kalau pakai plugin WP, saran enaknya pakai plugin apa gan yang ringan” aja
Gan, kalau mau ngasih “Tentang website” di atas footer gimana ya? Soalnya banyak penulisnya di website saya.
Mohon infonya dunk gan, cara nambah dan modifikasi comment discuss di wp
Kalau pakai plugin WP, saran enaknya pakai plugin apa gan yang ringan” aja
Mas ada gak tutorial membuat box teks di wp? Saya sudah memanggil cssnya dengan kode div class tapi kok tetep gk bisa terpanggil ya style cssnya?
izin praktek ya bos, dar kemarin nyari nyari baru ketmu ini, salam kenal