Info Menarik – Seperti layaknya sebuah buku, daftar isi di blog atau website juga cukup penting. Hal ini untuk memudahkan pengunjung ketika mereka ingin mencari seluruh konten blog atau website berdasarkan judul artikel. Dengan begitu pembaca blog atau website bisa lebih cepat untuk menuju ke artikel yang mereka cari. Dan pada artikel ini saya akan membagikan cara membuat daftar isi khusus WordPress tanpa menggunakan plugin.
Baca Juga: Cara Membuat Daftar Isi Otomatis di Microsoft Office Word
Daftar isi sebuah blog atau website itu terbagi menjadi dua jenis. Pertama daftar isi atau Table of Content (TOC) yang menggambarkan isi tulisan yang terdapat dalam artikel. Daftar isi ini biasanya berada di dalam konten atau artikel. Kemudian daftar isi ini biasanya mengambil data otomatis dari subheading seperti H2, H3, H4, dan seterusnya.
Kemudian daftar isi selanjutnya adalah gambaran umum dari seluruh artikel yang terdapat di sebuah blog atau website. Untuk daftar isi seperti ini akan mengambil dari setiap judul artikel atau heading 1 (H1). Biasanya daftar isi seperti ini akan disimpan di halaman tertentu yang khusus untuk menampilkan daftar isi blog atau website.
Nah, pada artikel ini yang akan saya bagikan adalah daftar isi untuk menggambarkan seluruh konten atau artikel blog. Dan sebetulnya pembuatan daftar isi di WordPress itu sangatlah mudah. Karena WordPress telah didukung oleh banyaknya plugin seperti pembuatan daftar isi.
Namun saya tidak akan membahas dengan menggunakan plugin. Pada artikel ini hanya akan membahas pembuatan daftar isi WordPress tanpa menggunakan plugin.
Cara Membuat Daftar Isi di WordPress Tanpa Plugin
Karena WordPress itu terbagi menjadi dua yaitu WordPress.com (gratisan) dan WordPress hosting sendiri (berbayar), maka pada artikel ini saya akan membahas keduanya.
Membuat Archives di WordPress.com
Meskipun WordPress gratisan, namun WordPress sendiri sudah menyediakan fitur untuk menampilkan daftar isi berdasarkan judul artikel.
Di WordPress.com Kamu cukup menggunakan kode berikut:
[archives]
Kode di atas silakan Kamu tempatkan pada mode Teks halaman baru yang khusus untuk menampilkan daftar isi. Atau jika ingin dipasang di sidebar (widget) silakan tempatkan kode pada Widget Teks.
Selanjutnya bukan hanya kode di atas saja, Kamu juga bisa menampilkan daftar isi menggunakan beberapa opsi. Misalnya Kamu ingin menampilkan daftar isi 12 bulan terakhir, 18 hari terakhir, dan sebagainya. Silakan selengkapnya bisa Kamu lihat referensi kode Archives Shortcode WordPress.
Membuat Daftar Isi di WordPress Berbayar
Untuk WordPress berbayar atau hosting sendiri terdapat dua pilihan penggunaan, yaitu menggunakan plugin dan tanpa plugin. Namun yang akan saya bahas pada artikel ini hanya yang tanpa plugin. Karena saya rasa jika menggunakan plugin sangat praktis dan tidak perlu petunjuk atau tutorial. Kamu tinggal menambahkan plugin kemudian aktifkan dan pembuatan daftar isi selesai.
1. Daftar Isi Berdasarkan Kategori
Pada artikel ini saya akan memberikan contoh daftar isi yang otomatis mengambil data perkategori. Kodenya adalah sebagai berikut:
<ol>
<?php $cats = get_categories('exclude=');
foreach ($cats as $cat) {
echo "<li><h4>".$cat->cat_name." :</h4>";
echo "<ol>";
query_posts('posts_per_page=-1&cat='.$cat->cat_ID);
while(have_posts()) {
the_post();
$category = get_the_category();
if ($category[0]->cat_ID == $cat->cat_ID) {
echo '<li><a target="_blank" href="'.get_permalink().'">'.get_the_title().'</a></li>';}}
echo "</ol>";
echo "</li>";}?>
</ol>Kemudian agar daftar isi berfungsi untuk memanggil judul halaman, silakan Kamu tambahkan kode PHP berikut ini:
<h1><?php the_title(); ?></h1>Selanjutnya agar tampilan daftar isi lebih menarik lagi, silakan gunakan kode berikut:
<div id="page">
<div id="pageinfomenarik">
<div id="info">
<div id="menarik">
<div class="infomenarik">
/*-[ isi dengan kode untuk menampilkan daftar isi, seperti kode diatas ! --------------------*/
</div>
</div>
</div>
</div>
</div>Kemudian agar header blog tampil di halaman daftar isi, maka tambahkan kode berikut di atas kode daftar isi.
<?php get_header(); ?>Dan untuk menampilkan footer tambahkan kode berikut di bawah kode daftar isi.
<?php get_footer(); ?>Kemudian jika kode-kode di atas kita gabungkan, maka akan menjadi seperti berikut:
<?php get_header(); ?>
<div id="page">
<div id="pageinfomenarik">
<div id="info">
<div id="menarik">
<div class="infomenarik">
<h1><?php the_title(); ?></h1>
<ol>
<?php $cats = get_categories('exclude=');
foreach ($cats as $cat) {
echo "<li><h4>".$cat->cat_name." :</h4>";
echo "<ol>";
query_posts('posts_per_page=-1&cat='.$cat->cat_ID);
while(have_posts()) {
the_post();
$category = get_the_category();
if ($category[0]->cat_ID == $cat->cat_ID) {
echo '<li><a target="_blank" href="'.get_permalink().'">'.get_the_title().'</a></li>';}}
echo "</ol>";
echo "</li>";}?>
</ol>
</div>
</div>
</div>
</div>
</div>
<?php get_footer(); ?>2. Membuat file PHP
Langkah selanjutnya kita harus membuat sebuah file PHP yang nantinya akan kita upload ke direktori blog atau Website. Untuk membuat file PHP silakan gunakan aplikasi bawaan Windows yaitu menggunakan Notepad.
Silakan Kamu copy semua kode di atas kemudian paste pada halaman aplikasi Notepad yang tadi sudah kita buat. Jangan lupa juga untuk menentukan file name, silakan isi pada kolom dengan page-daftar-isi.php.

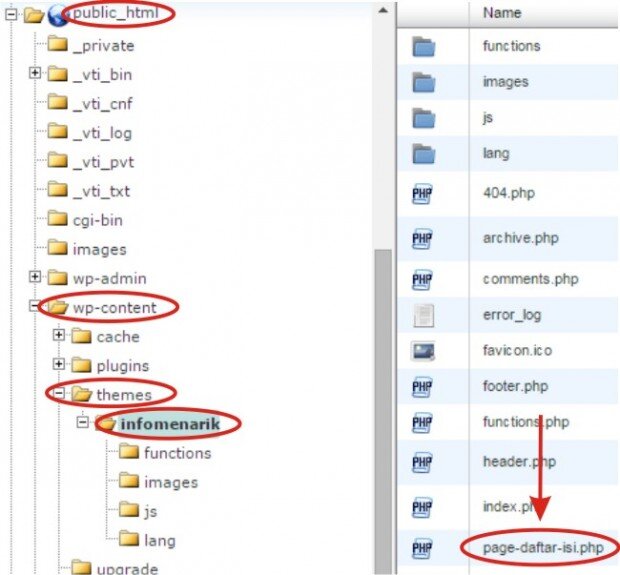
Langlah selanjutnya upload file php daftar isi ke tema WordPress yang Kamu gunakan di File Manager > Web Root (public_html/www) > wp-content > themes > tema blog atau website yang Kamu gunakan.
Cara masuk ke File Manager, Kamu bisa lihat di tulisan saya Cara Backup Semua Konten di WordPress

3. Membuat Halaman Baru di WordPress
Setelah file php Kamu upload di direktori WordPress yang ada di cPanel, langkah selanjutnya adalah membuat halaman baru di Dashboard WordPress. Halaman baru ini nantinya khusu untuk menampilkan daftar isi.
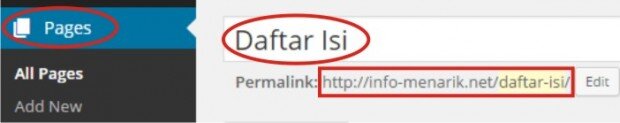
Silakan login di Dashboard WordPress menggunakan username dan password Kamu. Kemudian buat halaman baru dari Menu Pages kemudian Add New. Tentukan judul halaman dengan nama Daftar Isi dan sesuaikan juga permalink halaman harus sama dengan judul halaman.

Silahkan cek halaman baru yang baru saja Kamu buat dengan permalink di atas! Saya rasa sekarang halaman baru tersebut akan menampilkan seluruh isi konten blog berdasarkan judul artikel.
4. Tambahkan Style CSS
Agar tampilan daftar isi lebih menarik lagi, silakan tambahkan CSS berikut dan Kamu tempatkan pada style.css tema WordPress yang Kamu gunakan.
/*-[ daftar isi ]-------------------*/
#pageinfomenarik {
margin-bottom:15px;
background: url(images/patterndaftarisi.png);
box-shadow: 0px 0px 4px #000;
border: 0;
}
#info {
padding:5% 10% 5% 10%;
}
#menarik {
width:100%;
}
#menarik h1{
text-align:center;
font-size:2.5em;
font-family: 'Fjalla One', sans-serif;
color:#b11c42;
}
.infomenarik li {
padding-bottom: 1%;
}
.infomenarik li h4{
padding-top: 3%;
}
.infomenarik li a{
color:#0074a2;
font-size:15px;
font-family: Arial;
display:block;
width:auto;
border-bottom: 1px solid #707070;
box-shadow: 0 1px 0 #fff;
-webkit-transition: all 0.100s ease-out;
}
.infomenarik li a:hover{
background: #555556;
color: #ffffff;
text-decoration: none;
padding-left: 10px;
}Saya rasa pembuatan daftar isi di WordPress tanpa menggunakan plugin ini dicukupkan sekian saja. Selamat mencoba dan semoga sukses. Jika gagal dan ada tahapan yang masih belum mengerti silakan Kamu sampaikan pada kolom komentar di bawah.
 Info Menarik Berbagi Info & Tips Trik Menarik
Info Menarik Berbagi Info & Tips Trik Menarik




Terima Kasih nih buat info menarik, cara membuat daftar isi tanpa plugin sudah saya praktekan dan berhasil dengan lancar… sangat bermanfaat…
oke gan sama-sama selamat mencoba …
Yah, padahal kemarin nyari beginiain. tapi sekarang sudah pakai tema yang sudah ada daftar isinya langsung.
Ya gan, lagi berusaha untuk meminimalis ketergantungan sama plugin …
Wah padahal saya kemarin-kemarin mencari-cari cara ini loh. Tapi syukur sekarang tema wordpressnya sudah ada sitemapnya langsung.
padahal mas sudah berkomentar dengan maksud dan tujuan sama seperti ini … hehehe
Thx gan… berhasil diterapkan di salah satu blog ane nih…. Mantap dah… :)
Oke gan sama-sama.
makasih gan artikelnya …
Gan kl sebelumnya sudah pakai plugin google sitemap lalu saya mau bikin manual seperti tutorial agan di atas apakah aman gan ?
Google sitemap khusus untuk mesin pencari mas, kalau halaman daftar isi seperti yg saya terangkan diatas untuk manusia. Jadi aman-aman saja …
Susah juga ya om, harus belajar lagi ini …
Thanks infonya ..
Coba dulu yg offline atau di LocalHost mas.
saya gk bisa mas..gk berjalan pada saya uda nerapkan cara cara di atas…kira kira apa yang bermasalah ya?
Masalahnya bisa diperjelas lagi mas!
Mas klo dlam satu website dipasangin 22nya gimana (tanpa plugin & yg pke plugin)? Apa aman buat websitenya.
Hmmm ini tidak akan jadi masalah, cuma ko harus kedua-duanya dipasang?
ya coba2 aja mas. makasih mas informasinya
Mas kalo spy daftar isi nya spt mas punya bgmn ?
http://info-menarik.net/daftar-isi/
Sudah saya post caranya di tulisan terbaru mas …
makasih tutornya om dan ijin praktek…
skalian mau nanya om, kalo mau buat daftar isi kayak blog InfoMenarik gimana yah?
Kebetulan mas, itu saya sudah buat tutorialnya. Itu menggunakan plugin mas.
Iya om, saya baru mo terapin ke blog saya.. hehe
cuma yang mau saya tanyakan om, apakah page-daftar-isi.php sama kode css harus dihapus dulu atao dibiarkan saja om?
makasih sebelumnya om.. :)
Trik pertama dihapus saja jika memang mau menggunakan Plugin.
mas terima kasih atas infonya.sebelumnya saya buat daftar isi manual sampai gempor. saya mau tanya bagaimana agar post bisa diurutkan sesuai abjad
Yang saya tahu hanya akan tampil berdasarkan tulisan terbaru saja mas. Untuk berdasarkan abjad saya ga tahu mas.
Ini pas kemarin ane otak-atik gak work mas. Ya weslah ane pake plugin ja, daripada ribet.
Tutornya luar biasa mas. makasih.
tutorialnya bagus dan lengkap. tapi sayanganya terlalu banyak langkah terutama bagi blogger awam seperti saya :D
Mantap gan! joss gandos artikelnya, barangkali agan2 butuh referensi lebih dalam tentang cara membuat sidebar di WordPress, agan bisa berkunjung ke kafeinkode.com/membuat-daftar-isi-pada-wordpress/
Siap untuk mencoba. Mohon ijin juga untuk melacak artikel-artikel menarik di blog ini. Salam dari penulis pemula asal bumi padjadjaran :)
kok saya belum bisa ya mas pada kode
Sudah saya ganti, nama namanya, dan langkah langkahnya benr tapi belum bisa muncul, apa ya yang salah
Hmmm apa ya mas? Sulit kalau tidak langsung praktik dan dilihat masalahnya. Coba mas praktik dulu di Local Host menggunakan template lain!
mas, mau tanya.. cara nambahin kata “new” untuk post yang kurang dari 10 hari di daftar isi bagaimana yah ?? U,u
skifisipairlangga.com/daftar-isi/
Itu menggunakan kode Javascript mas dan nanti akan memberatkan loading halaman. Tapi kalau mas tertarik, nanti saya buat tutorialnya saja, karena kepanjangan kalau dibahas disini.
Nambahin saja.
Tidak bekerjanya page ini adalah (mungkin) tidak menggunakan page template. Agar muncul pilihan template tambahkan:
paling atas (di atas )
Kemudian sewaktu membuat page, pilih daftar isi template, kemudian publish.
Semoga membantu
Sangat menginspirasi. Saya tertarik untuk belajar lebih lanjut.
Jika Anda ingin sewa mobil di Malang hubungi Prameswari Transport.
Maaf cara backup domain yang sudah expeired bisa tdk mas? Makasih .. semoga blog anda semakin rame dan sukses om…………..
Sejauh ini saya belum pernah mendengar mas untuk mengembalikan domain yang sudah kadaluarsa. Mungkin masalah ini bisa dibicarakan dengan tim support penyedia domain atau hosting.
pembuatan class itu dimana ?
makanya saya lihat dari semua komentator tidak berjalannya code diatas.
yang saya maksud baris ini :
disimpannya dimana ???
Bisa diperjelas lagi pertanyaannya? Maksudnya baris mana yang ingin ditanyakannya mas? Jika ingin menampilkan kode, gunakan tag <'pre'> saja (tanpa tanda petik).
lebih ribet dari blogger ternyata..tapi menantang juga. maklum newbie di wordpress.
perlu dicoba..
saya sudah mencobanya gan sesuai dengan petunjuk tapi css nya gak work gan….apakah ada scrip yang di harus ganti?
Terima kasih Infomenarik..
Saya sudah praktekkan cara membuat daftar isi tanpa plugin sesuai langkah-langkah di atas, dan allhamdulillah berhasil. Infomanarik memang joss tempat dimana saya belajar wordpress khusus nya dalam hal CSS. Sukses terus mas untuk blog nya :-)
thanks banget untuk info-menarik , saya udah coba cara membuat daftar isi di wordpress untuk teman saya , dan saya udah juga ikuti langkah ya mas berikan alhamdulillah udah berhasil . thanks ya mas
terimakasih banyak mas buat titorialnya.
ternyata ngeblog di wordpress agak lebih rumit daripada di blogger ya.
sangat menginspirasi, template blognya juga keren mas !
izin gue coba ke blog gwe yang di wordpress. :)
kalo mau bikin pagination di daftar isinya bagaimana ya ?
soalnya saya cek jika postingan banyak akan panjang ke bawah
hehe,, terimakasih atas ilmunya mastah,,
gak sia-sia saya satu jam nyobain cara ini,, muter-muter cari cara mengganti file txt jadi php dan akhirnya bisa juga,,
lumayan bisa mengurangi penggunaan plugin,,
tapi css nya di letakan di mana ya?? apa di paste aja di bawah scrript yang ada di CPANEL?
sudah jadi tapi tampilannya masih sederhana,, tolong pencerahannya mastah :)
mas kalo mau rubah warna atau tampilannya gimana ya? soalnya kalo kepanjangan jadi brebet kebawah. biar ada tulisan dibawahnya “next page” gitu, biar orang yang lihat gausah scrol kebawah.
CSS kok gak bisa ya ? Permasalahannya di mananya itu yah ? Jadi cuma nampilin PHP saja.
Tolong bisa dijawab. Terima Kasih
Halo mas Demas …
Bisa dijelaskan lagi maksud dari pertanyaannya bagaimana? Membuat Daftar Isi Tanpa Plugin diatas sudah saya praktikkan sendiri dan sejauh itu tidak ada masalah …
Teimakasih gan infonya sangat membantu bagi saya.
Langsung saya praktekin aja nih di blog saya.
Mudah mudahan berhasil
Pas banget lagi membangun website di wordpress
saya cari daftar isi untuk post gan, jadi kalau ada 4 h2 ada daftar isinya.
misal seperti wikipedia..
gimana gan?
Itu pakai plugin mas seperti di web ini. Silakan mas pakai plugin Easy Table of Contents!
Trimakasih banyak sudah membuat artikel ini. aku udah coba cara membuat daftar isi di wordpress ini dan saya udah juga ikuti langkah ya mas berikan alhamdulillah udah berhasil .
thanks ya mas
Terima kasih gan, tutorial nya berhasil. Jadi saya tidak perlu menggunakan plugin untuk membuat sitemap. Karena sudah kebannyakan plugin, loading web saya jadi berat hahah
Makasih kak infonya