
Info Menarik – Kamu sedang mencari cara menampilkan iklan AdSense menjadi sticky di bagian footer theme Sahifa? Tidak salah lagi, khusus web atau blog pengguna WordPress theme Sahifa bisa menerapkan cara yang akan saya bahas di bawah ini.
Baca Juga: Cara Agar Iklan AdSense Tampil di Website Lebih Relevan dengan Konten Artikel
Jika web atau blog WordPress Kamu bukan pengguna theme Sahifa, bisa mencoba juga. Mungkin dengan menggunakan script yang akan saya bagikan ini ternyata support juga untuk theme Kamu saat ini.
Sebetulnya Google AdSense sendiri sudah menyediakan fitur iklan menjadi sticky. Iklan ini termasuk iklan otomatis atau auto ads. Namun iklan jenis ini hanya tampil pada posisi atas saja baik di desktop atau mobile.
Mungkin Kamu termasuk orang yang kurang menyukai dengan adanya fitur auto ads dari Google AdSense. Karena memang jika fitur auto ads kita aktifkan maka cenderung iklan tampil secara berlebihan. Iklan akan banyak tampil di setiap tempat yang menurut Google AdSense strategis padahal kita sendiri tidak menginginkan iklan tampil di posisi tersebut. Karena tampil berlebihan, bisa jadi akan mengganggu pengunjung web ketika membaca artikel.
Cara Menampilkan Iklan AdSense Sticky Footer di WordPress
Jika Kamu ingin menampilkan iklan AdSense menjadi sticky di bagian footer, maka solusi terbaik adalah membuat posisi iklan secara manual. Dan untuk web CMS WordPress bisa kita lakukan secara mudah.
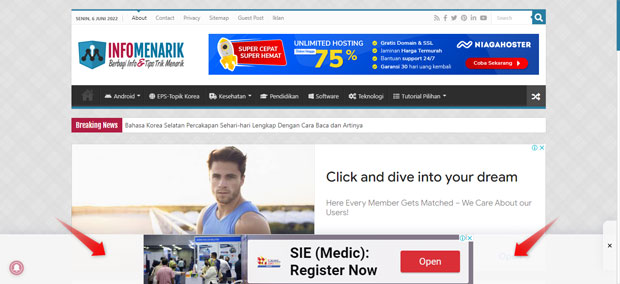
Contoh iklan AdSense yang tampil secara sticky di footer seperti yang sudah saya lakukan di web ini:

Jika seandainya pengunjung tidak menyukai tampilan iklan tersebut, pengunjung bisa menutup tampilan iklan dengan cara klik close di samping kanan. Jadi saya rasa tidak akan mengganggu pengujung web ketika membaca artikel.
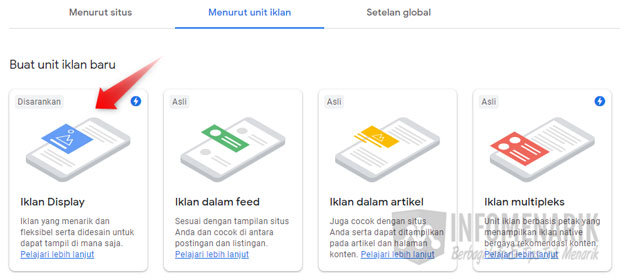
1. Buat Kode Iklan Display Google AdSense
Jika Kamu tertarik juga ingin menerapkan AdSense sticky footer, silakan langkah pertama adalah membuat kode iklan display.

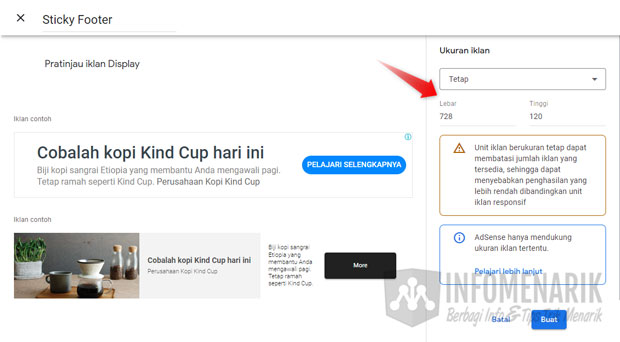
Untuk model iklan pilih yang Tetap dengan ukuran Lebar 728 dan Tinggi 120. Iklan sticky footer saya sarankan tidak memilih jenis responsif, karena tampilan iklan cenderung tampil besar.

2. Pasang Kode Iklan di Web atau Blog
Selain kode iklan display yang telah kita buat di halaman AdSense, Kamu juga memerlukan kode khusus agar iklan tampil sticky di bagian footer.
Silakan Kamu download dulu kode iklan sticky footer yang sudah saya siapkan pada tombol d bawah ini:
Jangan lupa Kamu copy paste kode iklan yang dari halaman AdSense ke dalam kode sticky footer yang sudah Kamu download di atas!
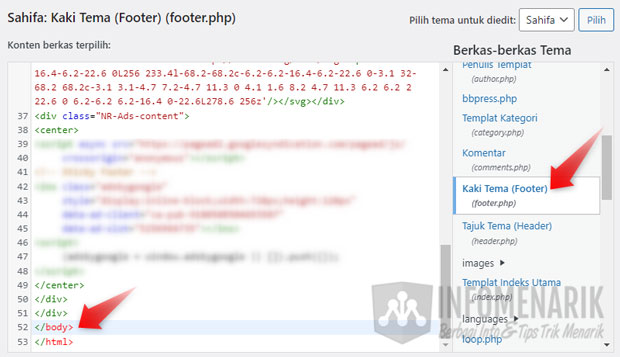
Silakan Kamu tempatkan Kode HTML di berkas tema footer.php tepatnya di atas </body>.

Selanjutnya tempatkan juga Kode CSS di style.css theme Sahifa. Jika Kamu mengubah pada bagian-bagian tertentu, misalnya warna background silakan ubah di Kode CSS tersebut.
Baca Juga: Cara Termudah Memasang Iklan AdSense di Atas, di Tengah, di Bawah Postingan
Bagaimana mudah bukan? Silakan selamat mencoba dan semoga artikel ini bisa bermanfaat. Sampai bertemu lagi di artikel keren dan menarik lainnya. Salam sukses selalu …
 Info Menarik Berbagi Info & Tips Trik Menarik
Info Menarik Berbagi Info & Tips Trik Menarik




