
Info Menarik – Apakah Kamu memiliki situs web WordPress yang memuat banyak gambar? Jika iya, Kamu mungkin pernah mengalami masalah dengan thumbnail gambar yang terlihat tidak rapi atau tidak sesuai dengan tata letak halaman. Untungnya, WordPress menyediakan solusi yang sangat berguna untuk masalah ini dengan plugin Regenerate Thumbnails. Plugin ini memungkinkan Kamu untuk dengan mudah dan otomatis merapikan thumbnail gambar di situs WordPress Kamu. Dalam artikel ini, kami akan membahas cara menggunakan Regenerate Thumbnails untuk membuat thumbnail gambar Kamu terlihat rapi dan sesuai dengan tata letak situs web Kamu.
Kenapa Bisa Terjadi Thumbnail yang Berantakan?
Thumbnail yang berantakan dapat terjadi karena beberapa alasan berikut:
1. Perubahan Tema atau Pengaturan Gambar
Pertama, jika Kamu baru-baru ini mengganti tema WordPress Kamu atau mengubah pengaturan gambar, thumbnail yang sudah ada sebelumnya mungkin tidak cocok dengan tata letak baru. Ini dapat mengakibatkan thumbnail gambar yang terdistorsi atau tidak sesuai dengan dimensi yang Kamu inginkan.
2. Regenerasi Thumbnail yang Tidak Dilakukan
Kemudian jika Kamu tidak pernah melakukan proses regenerasi thumbnail setelah mengubah pengaturan gambar, thumbnail yang sudah ada tidak akan diperbarui sesuai dengan perubahan tersebut. Akibatnya, thumbnail gambar lama masih Kamu gunakan, dan ini dapat mengakibatkan ketidakcocokan dengan tampilan halaman atau tata letak.
3. Kekurangan Kapasitas Server
Selanjutnya jika server hosting Kamu memiliki keterbatasan kapasitas atau kecepatan pemrosesan, proses regenerasi thumbnail mungkin tidak berjalan dengan baik. Hal ini dapat menyebabkan thumbnail gambar yang terdistorsi atau tidak sempurna.
4. Pengaturan Ukuran Thumbnail yang Tidak Tepat
Kemudian jika Kamu tidak mengatur ukuran thumbnail dengan benar di pengaturan tema atau plugin, gambar yang Kamu hasilkan sebagai thumbnail mungkin tidak sesuai dengan tata letak halaman atau daftar posting. Ini dapat menyebabkan thumbnail yang terlalu besar, terlalu kecil, atau terdistorsi.
5. Masalah dengan Plugin atau Tema
Terkadang, thumbnail yang berantakan penyebabnya adalah masalah dalam plugin atau tema yang Kamu gunakan. Kemungkinan ada konflik dengan plugin lain atau kesalahan dalam kode tema yang mengakibatkan thumbnail gambar tidak tampil dengan benar.
6. Kesalahan pada Gambar Asli
Kemudian jika gambar asli yang Kamu gunakan untuk thumbnail memiliki masalah atau cacat, ini dapat berdampak pada kualitas thumbnail yang dihasilkan. Misalnya, gambar asli mungkin terlalu kecil atau buram, sehingga thumbnail yang kita hasilkan menjadi tidak optimal.
Baca Juga: Cara Mengoptimalkan Gambar Website di WordPress Agar Mendukung SEO
Mengapa Perlu Merapikan Thumbnail Gambar?
Merapikan thumbnail gambar memiliki beberapa manfaat penting. Berikut adalah beberapa alasan mengapa perlu merapikan thumbnail gambar di situs web Kamu:
1. Estetika dan Tampilan Profesional
Pertama, thumbnail gambar yang rapi dan proporsional memberikan kesan visual yang lebih baik kepada pengunjung situs web Kamu. Dengan thumbnail yang terlihat rapi, tata letak halaman dan daftar posting akan terlihat lebih teratur dan profesional. Ini dapat meningkatkan kredibilitas dan daya tarik visual situs web Kamu.
2. Pengalaman Pengguna yang Lebih Baik
Kemudian thumbnail gambar yang terdistorsi, terlalu besar, atau terlalu kecil dapat mengganggu pengalaman pengguna saat menjelajahi situs web Kamu. Dengan merapikan thumbnail, Kamu memastikan bahwa gambar yang Kamu gunakan sebagai representasi konten sesuai dengan tata letak halaman dan tidak mengganggu navigasi atau membahayakan kenyamanan pengguna.
3. Konsistensi Desain
Selanjutnya dalam desain situs web, konsistensi visual sangat penting. Dengan merapikan thumbnail gambar, Kamu memastikan bahwa semua thumbnail yang Kamu gunakan di situs web Kamu memiliki ukuran dan proporsi yang seragam. Ini membantu menciptakan tampilan yang konsisten dan terkoordinasi di seluruh situs web, sehingga meningkatkan estetika dan merujuk profesionalisme.
4. Optimasi Kecepatan Situs Web
Kemudian thumbnail gambar yang terlalu besar atau tidak Kamu optimalkan dapat mempengaruhi kecepatan situs web Kamu. Ketika thumbnail gambar diunduh oleh pengunjung, ukuran file yang besar akan memperlambat waktu muat halaman. Dengan merapikan thumbnail dan mengoptimalkannya sesuai dengan pengaturan yang tepat, Kamu dapat mengurangi ukuran file dan meningkatkan kecepatan situs web Kamu.
Baca Juga: Cara Mempercepat Loading Blog WordPress untuk Pengalaman Pengguna yang Lebih Baik
5. SEO dan Peringkat Mesin Pencari
Selanjutnya optimasi thumbnail gambar juga dapat berkontribusi pada strategi SEO Kamu. Search engine seperti Google mempertimbangkan faktor visual dan kecepatan situs web dalam peringkat pencarian. Dengan merapikan thumbnail dan memastikan ukuran dan kualitas gambar yang optimal, Kamu dapat meningkatkan peringkat pencarian situs web Kamu.
6. Responsif dan Mobile-Friendly
Kemudian thumbnail gambar yang Kamu rancang dengan baik akan memastikan bahwa tampilan thumbnail tetap terlihat baik di berbagai perangkat dan resolusi layar. Dalam era mobile, di mana banyak pengguna mengakses situs web melalui perangkat seluler, responsivitas thumbnail gambar sangat penting untuk pengalaman pengguna yang optimal.
Baca Juga: Cara Membuat Featured Image dari Lampiran (Attachment) di WordPress Tanpa Plugin
Cara Otomatis Merapikan Thumbnail di WordPress
Dengan otomatis merapikan thumbnail gambar di situs web WordPress Kamu, Kamu meningkatkan tampilan visual, memberikan pengalaman pengguna yang lebih baik, menjaga konsistensi desain, meningkatkan kecepatan situs web, mendukung strategi SEO, dan memastikan responsivitas. Semua ini berkontribusi pada kualitas keseluruhan situs web Kamu dan meningkatkan keterlibatan pengunjung.
Kemudian untuk mengatasi masalah thumbnail yang berantakan, penting untuk melakukan regenerasi thumbnail secara teratur setelah melakukan perubahan pengaturan gambar atau mengubah tema. Pastikan juga untuk mengatur ukuran thumbnail dengan benar dan memilih tema atau plugin yang kompatibel dengan gambar yang Kamu gunakan.
Selanjutnya untuk mengatasi permasalahan thumbnails yang berantakan, Kamu bisa menggunakan plugin Regenerate Thumbnails. Dengan menggunakan Regenerate Thumbnails, Kamu dapat dengan mudah memperbarui thumbnail gambar Kamu agar terlihat rapi dan proporsional. Plugin ini akan secara otomatis menghasilkan thumbnail yang baru berdasarkan pengaturan ukuran gambar yang tekah Kamu tentukan dalam tema WordPress Kamu.
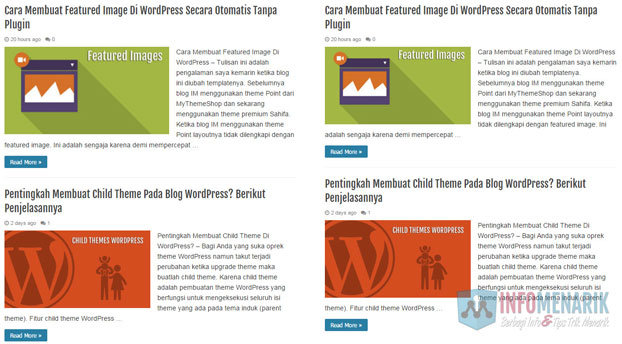
Contoh thumbnails yang berantakan atau tampilannya tidak rapi:

Berikut langkah-langkah merapikan thumbnails secara otomatis yang berantakan menggunakan plugin Regenerate Thumbnails:
1. Mengatur Ukuran Thumbnail
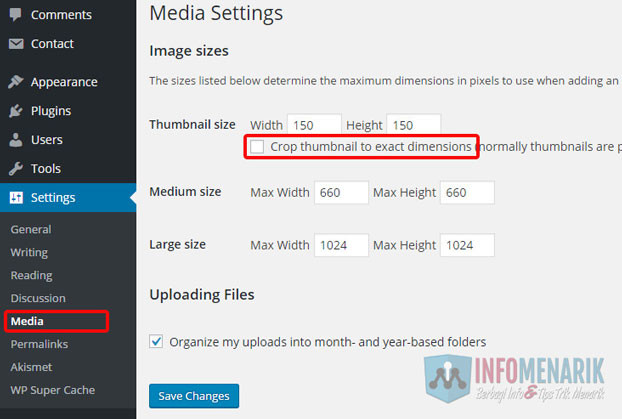
Sebelum menginstall plugin, pastikan Kamu sudah mengatur ukuran gambar default yang akan Kamu gunakan sebagai thumbnail. Caranya silakan Kamu lihat di menu Settings > Media. Atur dan sesuaikan semua ukuran gambar tema Kamu dan jangan lupa hilangkan centang pada Crop thumbnail to exact dimensions. Hal ini untuk menghindari proses pemotongan otomatis (crop) gambar ketika kita mengupload gambar. Nanti gambar yang kita upload hanya akan mengikuti ukuran post thumbnail dari tema yang kita gunakan.

2. Menginstal dan Mengaktifkan Plugin Regenerate Thumbnails
Selanjutnya adalah menginstal dan mengaktifkan plugin Regenerate Thumbnails. Berikut adalah langkah-langkahnya:
- Masuk ke dasbor WordPress Kamu.
- Di menu sisi kiri, arahkan kursor ke Plugin dan klik Tambah Baru.
- Cari Regenerate Thumbnails di kotak pencarian di kanan atas.
- Temukan plugin yang tepat, dan klik Pasang Sekarang.
- Setelah selesai menginstal, klik Aktifkan.
3. Menggunakan Regenerate Thumbnails
Setelah mengaktifkan plugin, langkah selanjutnya adalah menggunakan Regenerate Thumbnails untuk memperbarui thumbnail gambar Kamu. Berikut adalah langkah-langkahnya:
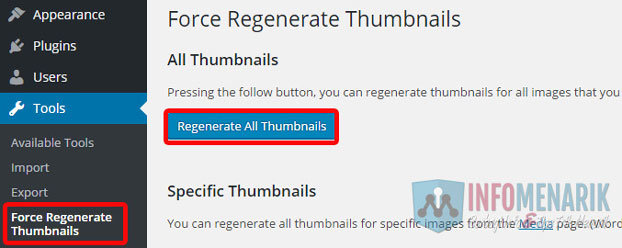
- Di dasbor WordPress, arahkan kursor ke Tool atau Alat di menu sisi kiri dan klik Force Regenerate Thumbnails.
- Kemudian Kamu akan dibawa ke halaman pengaturan Regenerate Thumbnails.
- Untuk memulai proses regenerasi thumbnail, klik tombol Regenerate All Thumbnails.
- Selanjutnya proses ini mungkin memakan waktu tergantung pada jumlah gambar di situs web Kamu. Jadi, bersabarlah dan biarkan plugin menyelesaikan tugasnya.
- Setelah proses selesai, Kamu akan melihat pesan yang mengonfirmasi bahwa thumbnail gambar telah berhasil diperbarui.

Baca Juga: Cara Menghapus Featured Image (Thumbnails) WordPress Secara Otomatis
Kesimpulan
Dengan menggunakan Regenerate Thumbnails, Kamu dapat dengan mudah merapikan thumbnail gambar di situs web WordPress Kamu. Plugin ini menyediakan solusi otomatis untuk memperbarui thumbnail gambar agar terlihat rapi dan sesuai dengan tata letak situs web Kamu.
Melalui langkah-langkah yang saya sebutkan di atas, Kamu dapat menginstal, mengaktifkan, dan menggunakan Regenerate Thumbnails dengan mudah. Selain itu, Kamu juga dapat mengatur ukuran thumbnail sesuai dengan preferensi Kamu.
Selanjutnya dengan thumbnail gambar yang terlihat rapi dan proporsional, pengunjung situs web Kamu akan mendapatkan pengalaman yang lebih baik saat menjelajahi konten Kamu. Dengan demikian, Kamu dapat meningkatkan kualitas tampilan situs web dan membuatnya lebih menarik bagi pengguna.
Semoga artikel ini bermanfaat dan membantu Kamu dalam merapikan thumbnail gambar secara otomatis dengan mudah!
 Info Menarik Berbagi Info & Tips Trik Menarik
Info Menarik Berbagi Info & Tips Trik Menarik





yaps, kalau thumbnail nya saja berantakan .. rasannya seperti ada yang ganjal gitu kalau ngga segera di perbaiki ! :D
Terimakasih atas informasinya mengenai cara merapikan thumbnail di WP.. sangat bermanfaat karena sy sdh lama mencari info ini,,, spy webste sy terlhat rapi dan profesional
Terima kasih mas atas artikelnya.. akhirnya gambar thumbnail di wordpress saya sudah rata semua. Kok gk kaya blogspot ya yang rata sendiri. tpi ini berkat plugin rekomendasi info-menarik.net blog saya jadi lbih indah dilihat.
sangat membatu, tadinya mau saya edit satu-satu, ternyata ada cara mudah menggunakan plugin Regenerate All Thumbnails, jadi tidak repot lagi buka satu-satu dan edit sendiri.
alhamdulillah akhirnya nemu juga..sempat pusing karna ukuran gambar di thumbnail tidak sama ternya bisa juga tanpa edit manual satu-satu ..makasih min. artikelnya sangat membantu
Wah,,,.. ketemu juga akhirnya.. hehehe.. makasih gan, gambar wp sya berantakan sekali..!!!