
Info Menarik – Sistem manajemen konten WordPress telah menjadi salah satu platform paling populer untuk membuat dan mengelola situs web. Salah satu fitur hebat dari WordPress adalah kemampuannya untuk menggunakan tema (themes) yang dapat mengubah tampilan dan fungsionalitas situs Kamu dengan cepat. Namun, jika Kamu ingin melakukan modifikasi pada tema yang ada tanpa kehilangan pembaruan tema utama, maka Kamu perlu membuat child theme (tema anak). Dan pada artikel ini saya akan memberikan panduan cara membuat child theme di WordPress.
Apa itu Child Theme WordPress?
Child theme WordPress adalah jenis tema yang diwarisi dari tema utama atau parent theme dalam sistem manajemen konten WordPress. Sebuah child theme memungkinkan pengguna untuk membuat modifikasi pada tampilan dan fungsionalitas situs web mereka tanpa harus mengubah atau mengedit langsung pada tema utama.
Kemudian konsep dasar dari child theme adalah bahwa Kamu membuat sebuah tema baru yang terkait dengan tema utama yang ada. Child theme memiliki kemampuan untuk mewarisi semua fitur, template, dan gaya dari tema utama, sementara Kamu dapat membuat perubahan khusus pada child theme tersebut.
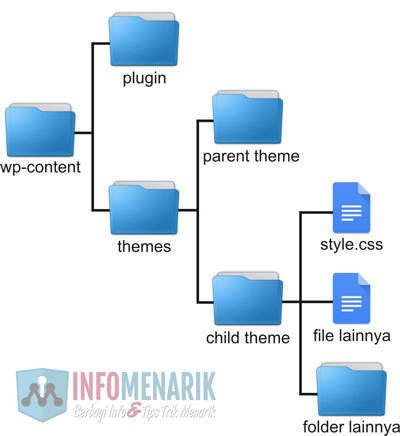
Selanjutnya dalam praktiknya, saat Kamu membuat child theme, Kamu membuat sebuah folder tema baru yang terletak di dalam direktori tema WordPress. Folder ini berisi file-file yang mengandung perubahan khusus yang ingin Kamu lakukan pada tema utama. Kemudian ketika tema child Kamu aktifkan, WordPress akan menggunakan file-file yang ada dalam child theme untuk menampilkan tampilan situs web, dengan mewarisi sifat-sifat dan fungsi yang didefinisikan dalam tema utama.

Baca Juga: Rekomendasi 4 Tema WordPress Terbaik untuk Google AdSense Peluang CTR Tinggi
Keuntungan Membuat Child Theme WordPress
Membuat child theme WordPress memiliki beberapa keuntungan yang penting. Berikut ini adalah beberapa keuntungan utama dari menggunakan child theme:
1. Pembaruan Tanpa Kehilangan Perubahan
Pertama, salah satu keuntungan utama menggunakan child theme adalah Kamu dapat memperbarui tema utama tanpa kehilangan modifikasi yang telah Kamu buat pada child theme. Ketika pengembang tema merilis pembaruan untuk tema utama, Kamu dapat menerapkannya tanpa khawatir bahwa perubahan yang Kamu buat akan hilang. Dengan menggunakan child theme, modifikasi khusus Kamu tetap aman dan terpisah dari tema utama.
2. Pengembangan Aman
Kemudian child theme memungkinkan Kamu untuk menguji dan mengembangkan perubahan baru pada tampilan dan fungsionalitas situs web Kamu tanpa merusak tema utama. Kamu dapat melakukan percobaan dengan perubahan desain, menambahkan fitur baru, atau mengubah fungsi situs web tanpa mengubah kode tema utama. Jika terjadi kesalahan atau masalah, Kamu dapat dengan mudah beralih kembali ke tema utama yang asli.
3. Pemeliharaan yang Mudah
Selanjutnya dengan menggunakan child theme, Kamu dapat memisahkan kode kustom Kamu dari tema utama. Ini membuat pemeliharaan dan debugging kode menjadi lebih mudah. Kamu hanya perlu fokus pada file-file yang relevan dengan child theme, dan jika terjadi kesalahan, Kamu dapat memperbaikinya tanpa mempengaruhi tema utama. Ini juga mempermudah jika Kamu bekerja dengan tim pengembang atau perlu membagikan kode Kamu dengan orang lain.
4. Kebebasan Kreatif
Kemudian child theme memberikan kebebasan kreatif yang lebih besar. Kamu dapat melakukan modifikasi pada tata letak, gaya, dan fungsi situs web Kamu sesuai dengan preferensi dan kebutuhan Kamu. Kamu dapat menyesuaikan tema utama sesuai dengan merek atau identitas visual Kamu dengan lebih mudah. Child theme memberikan kontrol penuh kepada Kamu tanpa harus membatasi diri pada template atau opsi yang telah Kamu tetapkan oleh tema utama.
5. Perlindungan dari Pembaruan Tema
Selanjutnya jika Kamu mengedit tema utama langsung, semua perubahan yang Kamu buat akan hilang saat Kamu memperbarui tema ke versi yang lebih baru. Dengan menggunakan child theme, Kamu terlindungi dari pembaruan tema yang dapat mempengaruhi perubahan yang telah Kamu buat. Kamu dapat memperbarui tema utama tanpa khawatir kehilangan modifikasi khusus Anda.
Baca Juga: Tutorial Lengkap Cara Mengganti Tema WordPress Melalui phpMyAdmin cPanel
Cara Membuat Child Theme WordPress untuk Pemula
Dengan membuat child theme WordPress adalah praktik yang sangat saya sarankan jika Kamu ingin memodifikasi tema yang ada tanpa kehilangan fleksibilitas dan kemampuan untuk memperbarui tema utama. Child theme memungkinkan Kamu untuk dengan aman mengubah tampilan situs web sesuai keinginan Kamu dan menjaga keselarasan dengan perubahan yang Kamu lakukan pada tema utama.
Berikut adalah panduan langkah-demi-langkah untuk membuat child theme WordPress:
1. Persiapan Awal
Sebelum Kamu mulai membuat child theme, pastikan Kamu memiliki tema utama yang ingin Kamu gunakan sebagai dasar. Kamu harus menginstal dan mengaktifkan tema utama ini sebelum membuat child theme.
2. Buat Direktori Child Theme
Kemudian buka file manager atau akses server hosting Kamu melalui FTP. Temukan direktori tema WordPress Kamu yang terletak di wp-content/themes. Di dalam direktori ini, buat sebuah direktori baru dengan nama child theme Kamu. Misalnya, jika tema utama Kamu adalah sahifa, Kamu dapat membuat direktori child theme dengan nama sahifa-child.
3. Buat File style.css
Selanjutnya di dalam direktori child theme yang baru Kamu buat, buat file baru dengan nama style.css. Buka file tersebut dengan teks editor favorit Kamu dan tambahkan kode berikut:
/*
Theme Name: Nama theme
Theme URI: URL blog
Description: Deskripsi
Author: Nama author
Author URI: Url author
Template: Nama theme
Version: Versi child theme
*/
@import url("../nama-theme-utama/style.css");Pastikan untuk mengganti semua keterangan pada kode di atas. Penjelasannya adalah sebagai berikut:
Theme Name: Nama Child Theme (wajib).Theme URI: URL website atau blog Kamu (pilihan).Description: Diskripsi Child Theme (pilihan).Author URI: URL Author webiste atau blog Kamu (pilihan).Author:= Nama Kamu (pilihan).Template:= Nama folder Parent Theme atau Theme Induk (case-sensitive) (wajib).Version:= Versi Child Theme yang Kamu buat sekarang (pilihan).
Kemudian pastikan juga untuk mengganti pada nama-theme-utama dengan nama dari theme yang Kamu gunakan. Untuk contoh lengkapnya adalah seperti berikut:
/*
Theme Name: sahifa-child
Theme URI: www.info-menarik.net
Description: Berbagi info itu indah
Author: Info Menarik
Author URI: www.author.info-menarik.net
Template: sahifa
Version: 1.0.0
*/
@import url("../sahifa/style.css");4. Aktifkan Child Theme
Kemudian Kamu simpan file style.css dan kembali ke dasbor WordPress Kamu. Buka menu Tampilan dan pilih Tema. Di sini, Kamu akan melihat child theme yang baru Kamu buat. Aktifkan child theme dengan mengklik tombol Aktifkan.
5. Modifikasi Child Theme
Sekarang child theme Kamu telah aktif, Kamu dapat mulai melakukan modifikasi pada tata letak, gaya, dan fungsi sesuai kebutuhan Kamu. Kamu dapat menambahkan file-file tambahan, seperti header.php atau functions.php, di dalam direktori child theme Kamu untuk mengganti bagian-bagian tertentu pada tema utama.
Namun perlu Kamu ingat bahwa untuk modifikasi file-file tertentu terdapat sedikit perbedaan, yaitu:
a. Modifikasi file style.css
Untuk memodifikasi file style.css, Kamu tidak perlu menambahkan seluruh isi kode css style.css yang terdapat di theme induk. Namun cukup menyisipkan css yang ingin Kamu ubah tampilannya saja. Misalkan, Kamu ingin mengubah pada post-title, maka cukup menyisipkan kode tersebut saja pada style.css yang terdapat pada child theme.
.post-title {
font-family: FjallaOne-Regular, Arial, Georgia, Serif;
margin-bottom: 20px;
font-size: 32px;
}b. Modifikasi file functions.php
Selanjutnya sama juga untuk file functions.php Kamu tidak perlu menambahkan seluruh kode php dari file functions.php theme induk ke child theme. Namun sebelumnya Kamu harus membuat file php di dalam direktori child theme. Kemudian file tersebut beri nama functions.php dan didalamnya sebelum menempatkan kode php tertentu Kamu awali dengan kode <?php dan di akhiri dengan kode ?>.
c. Modifikasi file lainnya
Kemudian untuk file-file lainnya seperti comments.php, archive.php, header.php, footer.php, single.php, sidebar.php, dan sebagainya ketika kita ingin melakukan perubahan didalamnya maka semua kode dari theme induk Kamu pindahkan ke dalam child theme.
Kemudian untuk folder-folder lainnya seperti folder images dan folder font jika sebelumnya telah Kamu lakukan perubahan, silakan copy paste juga folder yang terdapat di theme induk ke dalam child theme.
Selanjutnya agar child theme yang kita buat tampilannya lebih keren lagi, silakan tambahkan gambar. Biasanya file format screenshot theme adalah format .png dan memiliki ukuran 880 x 660 pixels.
Kesimpulan
Membuat child theme WordPress adalah cara yang aman dan efektif untuk mengubah tampilan dan fungsionalitas situs web Kamu tanpa kehilangan pembaruan tema utama. Dengan mengikuti panduan ini, Kamu dapat dengan mudah membuat child theme, memodifikasinya, dan mengembangkan situs web yang sesuai dengan kebutuhan Kamu. Jadi, mulailah menciptakan child theme Kamu sendiri dan jelajahi dunia tanpa batas pengubahan tema WordPress!
 Info Menarik Berbagi Info & Tips Trik Menarik
Info Menarik Berbagi Info & Tips Trik Menarik




gan kenapa file seperti comments.php, archive.php, header.php, footer.php, single.php, sidebar.php,dll harus ikut di copy juga ? kalo gitu mending theme yang ada di upload ulang dengan nama yang beda ?
Kesemuanya itu kalau memang didalamnya telah diubah struktur themenya mas, dan kalau didalamnya tidak diubah sedikitpun maka tidak perlu dicopas.
terakhir mas hehe,,apa semua theme wordpress pada dasarnya bisa di buat child theme ?, saya kemarin coba bikin child theme dari POINT yg masih ori belum diubah strukturnya, dengan file functions.php hanya dan style.css pakai format artikel ini, tapi waktu aktifkan child theme dari POINT tapi ko malah acak2kan ?
Pada dasarnya semua theme bisa dibuat child theme, tergantung kitanya apakah paham dengan struktur kode dari theme itu sendiri atau tidak. Karena biasanya struktur kode setiap theme berbeda.
Salam..
hatur tengkyu master…setelah keliling dari sabang sampai merauke akhirnya nemu disini yang penjelasanya bisa di mengerti..
terima ksaih banyak .. mau di coba dulu ya..
oh iya saya mau nanya kalau di localhost childtheme bisa jalan ga ya? maklum pemula buat uji coba dulu taku gagal he he he.. makasih
Saya coba gunakan template Child Theme di software Instant WP normal gan. Silakan coba dulu untuk membuktikannya!
Sudah bisa sih buat child theme nya. Cuma aku masih bingunggul maklum baru main wp. Biasa pake blogspot.
Mau tanya mas, cara nge update child theme itu sendiri gimana ya atau ada referensi artikel nya mas?
Sama sekali belum paham ni. Krn theme yg aku pake selalu update.
Udah coba edit di parent theme tapi yahh benar kata mas pas update theme nya yg kita edit berubah.
Ya itu dia mas tujuan utamanya membuat child theme itu adalah menghindari perubahan theme ketika ada versi terbarunya. Child theme ga perlu diupdate karena child theme kita buat secara manual!
Kalau data “Template:” sudah diisi sesuai dengan nama parent theme, kenapa harus pakai “@import” lagi? Bukannya malah tambah berat loading ya?
gan mau tanya… ini yang aktip theme childnya kan… bukan tem aslinya…??? klw tem aslinya update yang child mengikuti ya???? dan boleh gak setelah istal2 theme nya kita tambahkan folder image dan font lagi (di child theme) ???