
Info Menarik – Dalam dunia blogging, memiliki kotak berlangganan artikel yang efektif di bawah postingan WordPress adalah salah satu cara terbaik untuk membangun daftar langganan yang kuat dan terlibat. Kamu dapat memperoleh alamat email pengunjung yang berminat dan mengirimkan konten terbaru langsung ke kotak masuk mereka. Dalam artikel ini, kami akan memberikan panduan cara membuat kotak berlangganan artikel di bawah postingan WordPress. Hal ini untuk membantu Kamu meningkatkan engagement dan membangun basis pelanggan yang setia.
Apa itu Kotak Berlangganan?
Kotak berlangganan di blog adalah suatu elemen atau fitur yang memungkinkan pengunjung blog untuk mendaftarkan alamat email mereka dengan tujuan menerima pembaruan, konten terbaru, atau informasi terkait blog tersebut secara berkala.
Kemudian kotak berlangganan biasanya terletak di sidebar, footer, di bawah postingan artikel atau dalam bentuk pop-up pada halaman blog. Pengunjung yang tertarik dengan konten yang kita sajikan di blog dapat mengisi kotak berlangganan dengan alamat email mereka dan kemudian mereka akan menerima email pemberitahuan ketika ada konten baru yang kita publikasikan.
Selanjutnya kotak berlangganan sering digunakan oleh pemilik blog sebagai alat untuk membangun daftar langganan atau daftar email. Dengan membangun daftar ini, pemilik blog dapat menghubungi pengunjung secara langsung melalui email untuk menginformasikan tentang konten baru, promosi, atau berbagai hal lain yang berkaitan dengan blog mereka.
Kemudian dalam beberapa kasus, kotak berlangganan mungkin juga meminta informasi tambahan seperti nama pengunjung atau preferensi lainnya untuk membantu pemilik blog dalam menyampaikan konten yang lebih relevan atau personal kepada para langganan mereka.
Selanjutnya penting untuk mencatat bahwa penggunaan kotak berlangganan di blog harus mematuhi peraturan privasi dan aturan pemasaran email yang berlaku. Pengunjung harus memberikan persetujuan mereka untuk menerima email sebelum kita masukkan ke dalam daftar langganan, dan mereka harus memiliki opsi untuk berhenti berlangganan jika mereka menginginkannya.
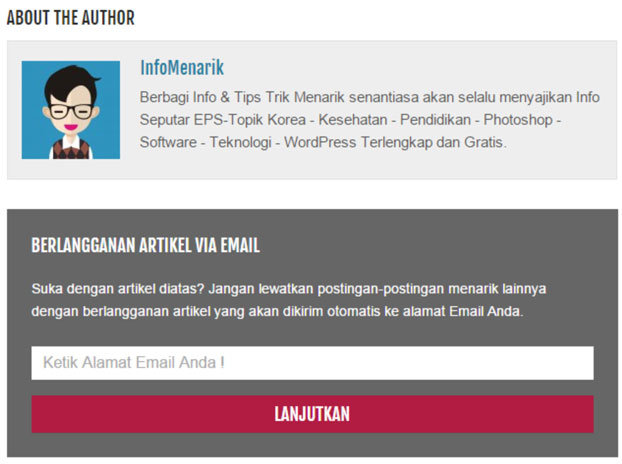
Berikut contoh kotak berlangganan yang tampil di bawah postingan WordPress:

Manfaat Kotak Berlangganan di WordPress
Manfaat kotak berlangganan di WordPress adalah sebagai berikut:
1. Meningkatkan Engagement dengan Pengunjung
Dengan memperoleh alamat email pengunjung, Kamu dapat secara langsung berkomunikasi dengan mereka dan membangun hubungan yang lebih dekat. Kamu dapat mengirimkan pembaruan konten terbaru, tips, saran, atau informasi berharga lainnya yang relevan dengan minat mereka. Ini membantu meningkatkan keterlibatan dan mempertahankan pengunjung yang lebih lama di WordPress Kamu.
2. Meningkatkan Lalu Lintas dan Visibilitas
Kemudian ketika Kamu mengirimkan email pemberitahuan tentang konten baru atau promosi WordPress Kamu kepada pelanggan yang telah berlangganan, mereka akan lebih cenderung mengunjungi kembali WordPress Kamu. Ini membantu meningkatkan lalu lintas ke situs web Kamu dan meningkatkan visibilitas WordPress Kamu di mata pengunjung.
3. Meningkatkan Jumlah Pelanggan
Selanjutnya dengan menyediakan kotak berlangganan di WordPress, Kamu memberikan kesempatan kepada pengunjung untuk menjadi pelanggan Kamu. Ketika mereka menyukai konten yang Kamu sajikan, mereka dapat dengan mudah mendaftarkan alamat email mereka dan memperoleh akses lebih lanjut ke konten berkualitas yang Kamu tawarkan. Ini membantu meningkatkan jumlah pelanggan Kamu seiring berjalannya waktu.
4. Meningkatkan Kepercayaan dan Otoritas
Kemudian dengan mengirimkan konten yang berharga dan relevan kepada pelanggan melalui email, Kamu memperkuat kepercayaan mereka terhadap Kamu sebagai sumber informasi yang berkompeten dan berpengaruh. Dengan waktu dan konsistensi, ini membantu membangun otoritas di bidang Kamu dan membuat pengunjung lebih mungkin untuk menghargai dan membagikan konten Kamu.
5. Memungkinkan Pemasaran Langsung
Selanjutnya dengan daftar langganan yang Kamu kumpulkan melalui kotak berlangganan, Kamu memiliki saluran langsung untuk mempromosikan produk, layanan, atau penawaran khusus kepada audiens yang sudah tertarik dengan WordPress Kamu. Kamu dapat mengirimkan penawaran eksklusif, diskon, atau informasi produk terbaru kepada pelanggan Kamu, meningkatkan peluang konversi dan penjualan.
6. Memperluas Jangkauan
Kemudian ketika pengunjung yang sudah berlangganan merasa terhubung dan terlibat dengan WordPress Kamu, mereka cenderung membagikan konten Kamu kepada teman, keluarga, atau di media sosial mereka. Ini membantu memperluas jangkauan WordPress Kamu, mendapatkan lebih banyak pengunjung potensial, dan memperkuat kehadiran merek Kamu.
Secara keseluruhan, kotak berlangganan di WordPress memberikan Kamu alat yang efektif untuk membangun hubungan dengan pengunjung, meningkatkan lalu lintas, dan memperluas basis pelanggan Kamu. Ini membantu meningkatkan pengaruh Kamu di industri, meningkatkan kesadaran merek, dan mendukung upaya pemasaran Kamu secara keseluruhan.
Baca Juga: Cara Membuat Form Kontak di WordPress Tanpa Menggunakan Plugin
Cara Membuat Kotak Berlangganan Artikel di Bawah Postingan WordPress
1. Login di WordPress
Sebagai langkah awal, silakan Kamu login di WordPress menggunakan username dan password yang biasa Kamu gunakan.
2. Pasang Kode di Single PHP
Setelah berhasil login, selanjutnya Kamu sisipkan kode berikut di dalam file single.php template yang Kamu gunakan:
<div id="subscribe-box">
<h4>Berlangganan Artikel Via Email</h4>
<p>Suka dengan artikel diatas? Jangan lewatkan postingan-postingan menarik lainnya dengan berlangganan artikel yang akan dikirim otomatis ke alamat Email Anda.</p>
<div class="emailfield">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=infomenarikuptodate', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input type="email" name="email" placeholder="Ketik Alamat Email Anda !" required="required">
<input type="hidden" value="infomenarikuptodate" name="uri">
<input type="hidden" name="loc" value="en_US">
<input class="submitbutton" type="submit" value="Lanjutkan">
</form>
</div>
</div>Adapun penempatannya tergantung selera Kamu. Contoh, jika Kamu ingin menempatkan kotak berlangganan artikel di bawah author box, silakan sisipkan kode di atas di bawah/di akhir kode Author Box atau script <!-- End Author Box --> yang ada di dalam file single.php.
3. Mengubah Akun FeedBurner
Selanjutnya silakan Kamu ubah pada infomenarikuptodate yang terdapat di dalam kode di atas dengan akun FeedBurner Kamu. Dan silakan Kamu sesuaikan lagi kalimatnya dengan yang Kamu inginkan!
4. Pasang Kode di Style CSS
Kemudian agar kotak berlangganan artikel tampil lebih menarik lagi, maka sebaiknya Kamu memodifikasinya lagi dengan menyisipkan kode CSS.
Sebagai contoh saya menggunakan kode CSS seperti ini:
/*-[ Artikel Berlangganan ]---------------------------*/
#subscribe-box {
background-color: #666;
margin: 0 0 30px;
padding: 25px;
overflow: hidden;
}
#subscribe-box h4 {
color: #fff;
font-size: 18px;
margin-bottom: 20px;
text-transform: uppercase;
}
#subscribe-box p {
color: #fff;
margin: 0 0 24px;
padding: 0;
}
#subscribe-box .emailfield {
margin: auto;
}
#subscribe-box .emailfield input {
font-size: 16px;
color: #bcc4ca;
border: none;
margin-bottom: 16px;
}
#subscribe-box .emailfield .submitbutton {
background-color: #b11c42;
cursor: pointer;
color: #fff;
margin: 0;
width: 100%;
font-family: 'FjallaOne-Regular';
font-size: 18px;
text-transform: uppercase;
box-shadow: 0 1px rgba(0,0,0,0.1);
}
#subscribe-box .emailfield .submitbutton:hover {
background-color: #FFF;
color: #000;
}Tempatkan kode CSS di atas di dalam file style.css template yang Kamu gunakan. Jika settingannya tidak sesuai dengan selera atau warna template Kamu, silakan Kamu sesuaikan lagi.
Baca Juga: Beberapa Manfaat Memiliki Blog atau Website Sendiri
Kesimpulan
Membuat kotak berlangganan artikel di bawah postingan WordPress adalah strategi yang efektif untuk membangun basis pelanggan yang setia dan meningkatkan engagement dengan pengunjung blog Kamu. Dengan mengikuti langkah-langkah di atas, Kamu dapat dengan mudah mengintegrasikan kotak berlangganan ke dalam situs WordPress Kamu dan memulai proses membangun daftar langganan yang kuat. Ingatlah untuk selalu menguji dan memantau performa kotak berlangganan Kamu untuk memastikan kesuksesannya. Selamat mencoba!
 Info Menarik Berbagi Info & Tips Trik Menarik
Info Menarik Berbagi Info & Tips Trik Menarik





Thanks, udah ane praktekin Gan…
Udah ane tambah kode diatas juga pada bagaian style.css, tapi desainnya gak berubah…
Sama halnya jika tidak ditempatkan kode pada style.css
Mohon pencerahannya…
Sudah dicoba pasang kode diatas tanpa melakukan perubahan pada kode? Blog inipun sama menggunakan kode tersebut mas dan mas bisa lihat hasilnya!
Iya gan, ane terapkan seperti kode diatas, namun tmpilan pada subcribe box tidak bisa sperti blog agan…
Padahal sayapun menggunakan script tersebut mas. Seandainya saya bisa langsung mencoba masuk ke wp-admin agan pasti saya tahu letak permasalahannya.
selain di single.php bisa ga ditaro tempat lain. soalnya kalau di theme saya ga tampil. tampil juga malah di halaman utama home, di bawah tulisan readmore jadi ada banyak kotak berlanggannya. gimana gan ?
Makasih infonya, sangat bermanfaat.. ada nggak tutorial membuat author box bintang 5 buat wordpress?
thanks ilmunya sangat membantu saya, kalau blogger apa bisa juga? soalnya saya pake blogger, tuh dimasukkan ke template apa cukup di tata letak blog. mohon bantuannya gan
Boleh minta alamat email ga , buat tnya- tnya ?
soal nya ada beberapa hal yang ga di pahami ..
salah satu nya gmn ya cara nya untuk membuat tulisan berkolom di bawah autor box
terima kasih
mau pasang, namun apakah ada efek negatif dari fitur berlangganan artikel ini mas…