
Info Menarik – Dalam menjalankan situs web WordPress, memiliki formulir kontak yang berfungsi dengan baik sangat penting. Formulir kontak memungkinkan pengunjung situs untuk menghubungi Kamu dengan mudah, memberikan pertanyaan, memberikan umpan balik, atau bahkan melakukan permintaan layanan. Banyak pengguna WordPress menggunakan plugin untuk membuat formulir kontak, namun, jika Kamu ingin mengurangi penggunaan plugin, Kamu dapat membuat formulir kontak di WordPress tanpa plugin dengan mudah. Artikel ini akan memberikan panduan langkah-demi-langkah tentang cara membuat form kontak di WordPress tanpa plugin.
Baca Juga: Cara Membuat Halaman Maintenance yang Menarik di WordPress Tanpa Plugin
Manfaat Adanya Form Kontak di WordPress
Form kontak merupakan salah satu fitur penting yang harus ada dalam sebuah situs web, termasuk situs web WordPress. Berikut adalah beberapa manfaat adanya form kontak di WordPress:
1. Komunikasi yang Mudah
Form kontak memungkinkan pengunjung situs untuk menghubungi Kamu dengan mudah. Mereka dapat mengirim pesan, pertanyaan, umpan balik, atau permintaan langsung melalui formulir tanpa perlu menggunakan email atau media sosial terpisah.
2. Peningkatan Interaksi
Kemudian dengan adanya form kontak, Kamu memberikan kesempatan kepada pengunjung untuk berinteraksi langsung dengan Kamu. Hal ini dapat meningkatkan keterlibatan pengunjung dan memungkinkan mereka merasa lebih terhubung dengan situs Kamu.
3. Pelayanan Pelanggan yang Lebih Baik
Selanjutnya form kontak memungkinkan pengunjung untuk mengajukan pertanyaan atau memberikan masukan. Dengan cepat merespons pesan yang masuk, Kamu dapat memberikan pelayanan pelanggan yang lebih baik, menjawab pertanyaan mereka, dan memecahkan masalah yang mungkin mereka hadapi.
4. Pelacakan dan Analisis
Kemudian dengan menggunakan form kontak, Kamu dapat mengumpulkan data pengunjung seperti nama, alamat email, dan informasi lainnya yang relevan. Data ini dapat kita gunakan untuk melacak dan menganalisis preferensi, kebutuhan, atau tren pengunjung. Informasi ini berguna untuk pengembangan bisnis, personalisasi konten, atau pengambilan keputusan yang lebih baik.
5. Meningkatkan Kepercayaan
Selanjutnya keberadaan form kontak dapat meningkatkan kepercayaan pengunjung terhadap situs Kamu. Mereka merasa yakin bahwa mereka dapat menghubungi Kamu jika ada masalah atau pertanyaan yang perlu kita atasi. Ini juga memberikan kesan profesionalisme dan keterbukaan dalam hubungan dengan pengunjung.
6. Generasi Prospek
Kemudian form kontak dapat kita gunakan sebagai alat untuk mengumpulkan prospek potensial atau pelanggan baru. Kamu dapat menawarkan opsi untuk mendaftar newsletter, mengajukan pertanyaan tentang produk atau layanan, atau meminta informasi lebih lanjut. Dengan memiliki informasi kontak mereka, Kamu dapat mengirimkan konten atau penawaran khusus untuk membangun hubungan lebih lanjut.
7. Penghindaran Spam
Selanjutnya dengan menggunakan form kontak yang terintegrasi dengan perlindungan spam, Kamu dapat menghindari penerimaan email spam atau pesan yang tidak relevan. Fitur keamanan dan validasi pada form kontak dapat membantu memfilter pesan dan memastikan bahwa hanya pesan yang sah dan bermanfaat yang kita terima.
Dalam kesimpulannya, form kontak di WordPress memiliki banyak manfaat yang signifikan. Dengan menggunakan form kontak, Kamu dapat memfasilitasi komunikasi, meningkatkan interaksi, memberikan pelayanan pelanggan yang lebih baik, dan mengumpulkan data pengunjung yang berharga. Fitur ini membantu meningkatkan kepercayaan pengunjung, membuka peluang bisnis, dan memberikan pengalaman positif bagi pengguna situs web Kamu.
Baca Juga: Cara Memperkuat Login WordPress dan Meningkatkan Keamanan Situs Kamu
Cara Membuat Form Kontak di WordPress Tanpa Plugin
Mengurangi penggunaan plugin WordPress dapat memberikan sejumlah manfaat yang signifikan. Meskipun plugin sering kali memberikan solusi yang mudah dan cepat untuk menambahkan fitur ke situs WordPress, mengurangi penggunaan plugin dan mengandalkan solusi bawaan WordPress atau kode kustom dapat memberikan kendali lebih besar, meningkatkan kecepatan, keamanan, dan keberlanjutan situs Kamu secara keseluruhan.
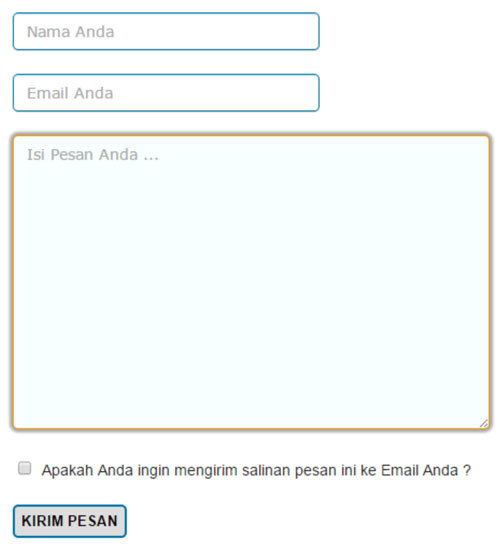
Berikut adalah contoh tampilan form kontak yang pembuatannya tanpa menggunakan plugin:

1. Aktifkan Notepad
Jika Kamu tertarik ingin mencoba untuk mempraktekkannya, mari kita mulai saja tutorialnya. Yang kita butuhkan untuk membuat form kontak tanpa plugin adalah, aplikasi Notepad.

Saya rasa bagi pengguna Windows aplikasi Notepad itu sudah tidak asing lagi di pendengaran mereka. Aplikasi ini merupakan aplikasi default dan kita cukup hanya mengaktifkannya saja.
Silakan Kamu buka aplikasi Notepad dari Start > All Programs > Accessories > Notepad.
2. Membuat Nama Template
Langkah selanjutnya menentukan nama template dengan menyisipkan kode php berikut di dalam Notepad:
<?php
/* Template Name: Form Kontak */
?>Contoh saya telah memberikan nama pada template adalah Form Kontak. Kamu bisa menentukan nama template yang lain, atau sama juga tidak masalah.
3. Membuat Perintah Error
Maksud perintah error ini adalah sebuah fungsi untuk mengatur pemberitahuan error/kesalahan jika melakukan submit dan masing-masing form terdapat hal yang tidak sesuai dengan yang kita tentukan.
Contoh, dalam form kontak ini kita hanya menyediakan 3 form untuk pengunjung isi, yaitu: form nama, form email, dan form isi email/pesan. Kemudian dari ketiga form tersebut satupun kita tidak membuat form optional (pilihan), artinya semua form harus mereka isi. Kemudian ketika pengirim pesan lupa mengisi salah satu form, maka isi pesan tidak akan berhasil terkirim dan akan muncul pesan error yang menyatakan form mana yang salah.
Nah, sekarang kita akan membuat perintah error tersebut. Dan contoh kali ini kita hanya membuat 3 form yang wajib terisi. Kode untuk fungsi perintah errornya adalah seperti ini :
<?php
if(isset($_POST['submitted'])) {
{
if(trim($_POST['contactName']) === '') {
$nameError = 'Harap diisi !';
$hasError = true;
} else {
$name = trim($_POST['contactName']);
}
if(trim($_POST['email']) === '') {
$emailError = 'Harap diisi !';
$hasError = true;
} else if (!eregi("^[A-Z0-9._%-]+@[A-Z0-9._%-]+\.[A-Z]{2,4}$", trim($_POST['email']))) {
$emailError = 'Alamat Email yang Anda masukkan salah';
$hasError = true;
} else {
$email = trim($_POST['email']);
}
if(trim($_POST['comments']) === '') {
$commentError = 'Harap diisi !';
$hasError = true;
} else {
if(function_exists('stripslashes')) {
$comments = stripslashes(trim($_POST['comments']));
} else {
$comments = trim($_POST['comments']);
}
}Silakan sesuaikan lagi dengan kebutuhan pada isi pesan errornya. Pada contoh di atas saya membuat isi pesan error “Harap diisi !“. Nanti jika ada form yang terlewat saat pengunjung mengirim pesan, maka akan muncul pesan seperti itu ketika pesan di submit.
4. Menentukan Alamat Email Penerima Isi Pesan
Menentukan alamat email aktif merupakan salah satu hal yang wajib kita terapkan. Jika nanti ada yang menggunakan form kontak, maka isi pesan akan diteruskan secara otomatis ke alamat email ini.
Sisipkan kode berikut untuk menentukan alamat email yang fungsinya sebagai penerima isi pesan dari form kontak yang berada di WordPress :
if(!isset($hasError)) {
$emailTo = 'admin@info-menarik.net';
$subject = 'Pesan ini dikirim melalui blog Info-Menarik.Net dari '.$name;
$sendCopy = trim($_POST['sendCopy']);
$body = "Name : $name \n\nEmail : $email \n\nPesan Anda : $comments";
$headers = 'From : My Site <'.$emailTo.'>' . "\r\n" . 'Reply-To: ' . $email;
mail($emailTo, $subject, $body, $headers);
if($sendCopy == true) {
$subject = 'Ini adalah salinan pesan Anda di blog Info-Menarik.Net';
$headers = 'From : Info-Menarik.Net | Berbagi Info & Tips Trik Menarik <admin@info-menarik.net>';
mail($email, $subject, $body, $headers);
}
$emailSent = true;
}
}
} ?>Kamu sesuaikan lagi alamat email penerimanya dengan alamat email yang Kamu miliki. Kemudian Kamu juga bisa mengubah tulisan subject dan header isi email dengan yang Kamu inginkan.
5. Membuat Form Kontak
Jika ketiga langkah di atas sudah selesai Kamu buat, kini saatnya pembuatan form kontak. Seperti yang sudah saya jelaskan di atas, bahwa form kontak yang akan kita buat hanya terdiri dari form nama, form email, form isi pesan, dan tombol submit. Kemudian saya akan menambahkan tombol check yang fungsinya untuk membuat salinan pesan ke alamat email pengirim jika pengirim mencentangnya.
Contoh kodenya untuk membuat form kontak yang saya maksud adalah sebagai berikut :
<p><label for="contactName"></label>
<input type="text" name="contactName" id="contactName" value="<?php if(isset($_POST['contactName'])) echo $_POST['contactName'];?>" class="requiredField" placeholder="Nama Anda" size="30" />
<?php if($nameError != '') { ?>
<span class="error"><?=$nameError;?></span>
<?php } ?></p>
<p><label for="email"></label>
<input type="text" name="email" id="email" value="<?php if(isset($_POST['email'])) echo $_POST['email'];?>" class="requiredField email" placeholder="Email Anda" size="30" />
<?php if($emailError != '') { ?>
<span class="error"><?=$emailError;?></span>
<?php } ?></p>
<p class="textarea"><label for="commentsText"></label>
<textarea name="comments" id="commentsText" rows="15" cols="50" class="requiredField" placeholder="Isi Pesan Anda ..."><?php if(isset($_POST['comments'])) { if(function_exists('stripslashes')) { echo stripslashes($_POST['comments']); } else { echo $_POST['comments']; } } ?></textarea>
<?php if($commentError != '') { ?>
<span class="error"><?=$commentError;?></span>
<?php } ?></p>
<p class="inline"><input type="checkbox" name="sendCopy" id="sendCopy" value="true"<?php if(isset($_POST['sendCopy']) && $_POST['sendCopy'] == true) echo ' checked="checked"'; ?> /><label for="sendCopy"> Apakah Anda ingin mengirim salinan pesan ini ke Email Anda ?</label></p>
<p class="buttons"><input type="hidden" name="submitted" id="submitted" value="true" /><button type="submit" class="kirim">Kirim Pesan</button></p>Kamu bisa menentukan sendiri untuk masing-masing ukuran weight dan height pada form sesuai dengan kebutuhan.
6. Membuat Isi Laporan Sukses atau Gagal Ketika Pesan Dikirim
Selanjutnya sebaiknya Kamu lengkapi juga dengan laporannya. Apakah pesan yang kita buat sukses terkirim atau gagal. Hal ini untuk memastikan pengirim pesan dan supaya tidak terjadi double publish.
Contoh kode untuk membuat laporan bahwa pesan telah sukses terkirim adalah sebagai beikut :
<?php if(isset($emailSent) && $emailSent == true) { ?>
<h1>Terima kasih telah menghubungi kami, <?=$name;?></h1>
<h3>Pesan Anda telah terkirim, saya akan segera membalasnya secepat mungkin. Salam sukses !</h3>
<?php } else { ?>Dan jika pesan gagal terkirim, maka contoh kode untuk membuat laporannya adalah sebagai berikut :
<?php if(isset($hasError) || isset($captchaError)) { ?>
<p class="error">Maaf ! Tampaknya ada masalah dalam pengiriman pesan Anda, silakan dicoba lagi !<p>
<?php } ?>Kamu bisa menyisipkan kedua contoh kode di atas di dalam Notepad yang sedang Kamu kerjakan.
7. Contoh Full Kode Form Kontak
Kemudian jika tampilan halaman form kontak ingin sama dengan tampilan halaman lainnya, seperti pada bagian header, content, sidebar, footer dan title, maka Kamu harus menambahkan kode php untuk memanggil dari masing-masing yang Kamu perlukan. Contoh untuk memanggil header, maka kodenya adalah <?php get_header(); ?> memanggil sidebar <?php get_sidebar(); ?> memanggil footer <?php get_footer(); ?>.
Sebagai contoh, berikut semua kode form kontak dari awal sampai selesai yang sudah saya gabungkan menjadi satu. Bahkan di dalamnya sudah saya tambahkan kode php untuk memanggil header, footer, sidebar, dan title.
<?php
/* Template Name: Form Kontak */
?>
<?php
if(isset($_POST['submitted'])) {
{
if(trim($_POST['contactName']) === '') {
$nameError = 'Harap diisi !';
$hasError = true;
} else {
$name = trim($_POST['contactName']);
}
if(trim($_POST['email']) === '') {
$emailError = 'Harap diisi !';
$hasError = true;
} else if (!eregi("^[A-Z0-9._%-]+@[A-Z0-9._%-]+\.[A-Z]{2,4}$", trim($_POST['email']))) {
$emailError = 'Alamat Email yang Anda masukkan salah';
$hasError = true;
} else {
$email = trim($_POST['email']);
}
if(trim($_POST['comments']) === '') {
$commentError = 'Harap diisi !';
$hasError = true;
} else {
if(function_exists('stripslashes')) {
$comments = stripslashes(trim($_POST['comments']));
} else {
$comments = trim($_POST['comments']);
}
}
if(!isset($hasError)) {
$emailTo = 'cepiwansetiawan@gmail.com';
$subject = 'Pesan ini dikirim melalui blog Info-Menarik.Net dari '.$name;
$sendCopy = trim($_POST['sendCopy']);
$body = "Name : $name \n\nEmail : $email \n\nPesan Anda : $comments";
$headers = 'From : My Site <'.$emailTo.'>' . "\r\n" . 'Reply-To: ' . $email;
mail($emailTo, $subject, $body, $headers);
if($sendCopy == true) {
$subject = 'Ini adalah salinan pesan Anda di blog Info-Menarik.Net';
$headers = 'From : Info-Menarik.Net | Berbagi Info & Tips Trik Menarik <cepiwansetiawan@gmail.com>';
mail($email, $subject, $body, $headers);
}
$emailSent = true;
}
}
} ?>
<?php get_header(); ?>
<div id="page">
<div class="content">
<article class="article">
<div id="kontak"><!--Kontak Wrapper-->
<?php if(isset($emailSent) && $emailSent == true) { ?>
<h1>Terima kasih telah menghubungi kami, <?=$name;?></h1>
<h3>Pesan Anda telah terkirim, saya akan segera membalasnya secepat mungkin. Salam sukses !</h3>
<?php } else { ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<header>
<h1 class="single-page"><?php the_title(); ?></h1>
<?php if($options['mts_headline_meta'] == '1') { ?>
<?php } ?>
</header>
<!-- Form Komentar -->
<?php the_content(); ?>
<form action="<?php the_permalink(); ?>" id="contactForm" method="post">
<?php if(isset($hasError) || isset($captchaError)) { ?>
<p class="error">Maaf ! Tampaknya ada masalah dalam pengiriman pesan Anda, silakan dicoba lagi !<p>
<?php } ?>
<p><label for="contactName"></label>
<input type="text" name="contactName" id="contactName" value="<?php if(isset($_POST['contactName'])) echo $_POST['contactName'];?>" class="requiredField" placeholder="Nama Anda" size="30" />
<?php if($nameError != '') { ?>
<span class="error"><?=$nameError;?></span>
<?php } ?></p>
<p><label for="email"></label>
<input type="text" name="email" id="email" value="<?php if(isset($_POST['email'])) echo $_POST['email'];?>" class="requiredField email" placeholder="Email Anda" size="30" />
<?php if($emailError != '') { ?>
<span class="error"><?=$emailError;?></span>
<?php } ?></p>
<p class="textarea"><label for="commentsText"></label>
<textarea name="comments" id="commentsText" rows="15" cols="50" class="requiredField" placeholder="Isi Pesan Anda ..."><?php if(isset($_POST['comments'])) { if(function_exists('stripslashes')) { echo stripslashes($_POST['comments']); } else { echo $_POST['comments']; } } ?></textarea>
<?php if($commentError != '') { ?>
<span class="error"><?=$commentError;?></span>
<?php } ?></p>
<p class="inline"><input type="checkbox" name="sendCopy" id="sendCopy" value="true"<?php if(isset($_POST['sendCopy']) && $_POST['sendCopy'] == true) echo ' checked="checked"'; ?> /><label for="sendCopy"> Apakah Anda ingin mengirim salinan pesan ini ke Email Anda ?</label></p>
<p class="buttons"><input type="hidden" name="submitted" id="submitted" value="true" /><button type="submit" class="kirim">Kirim Pesan</button></p>
</form>
<div class="clear"></div>
<?php endwhile; ?>
<?php endif; ?>
<?php } ?>
</div><!--Kontak Wrapper-->
</article>
<?php get_sidebar(); ?>
</div>
</div>
<?php get_footer(); ?>8. Simpan dengan Format PHP
Langkah selanjutnya adalah menyimpan hasil kerja kita untuk nantinya kita jalankan di WordPress. Silakan Kamu simpan dengan nama file form-kontak.php.

9. Upload File Kontak
Kemudian upload file format php ke dalam root tema yang kita gunakan. Untuk upload file php ini Kamu harus masuk ke cPanel Hosting.
Upload file ke File Manager > Web Root (public_html/www) > wp-content > themes > tema yang Kamu gunakan. Lebih jelasnya lagi, bisa Kamu lihat pada artikel Cara Membuat Daftar Isi di WordPress Tanpa Plugin.
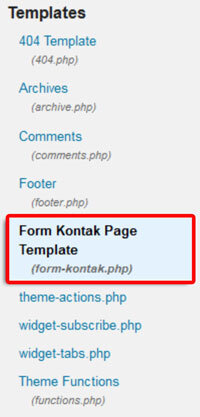
Nanti di wp-admin dashboard WordPress tepatnya di menu Appearance > Editor akan bertambah sebuah file php baru dengan nama Form Kontak Page Template.

10. Mengaktifkan Form Kontak
1. Membuat Halaman Baru
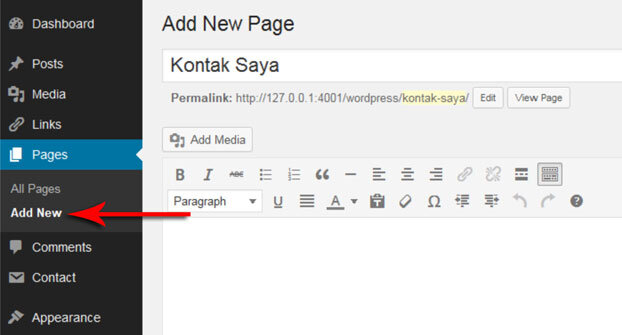
Sekarang mungkin Kamu sudah tidak sabar ingin mencoba form kontak ini. Untuk mencobanya, silakan Kamu buat halaman baru dari menu Pages > Add New. Beri judul halaman tersebut, contoh Kontak Saya.

2. Mengubah Template Default
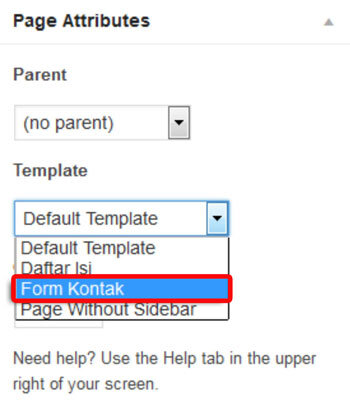
Kemudian Kamu ubah Default Templates menjadi ke Form Kontak. Tepatnya untuk mengubah ini berada di halaman Page Attributes (sebelah kanan).

3. Menerbitkan Halaman Baru
Sekarang klik Publish/Terbitkan dan lihat hasilnya. Jika form kontak yang baru saja kita buat tidak tampil, mungkin Kamu belum membuat daftar menu di Appearance > Menus Dashboard WordPress.
11. Mengubah Tampilan Form Kontak
Setelah Kamu melihat hasilnya, mungkin form kontak tersebut tampilannya kurang menarik. Untuk membuat tampilan form kontak lebih menarik atau lebih rapih, Kamu bisa membuat css khusus yang kita simpan di dalam style.css tema yang kita gunakan.
Contoh saya menggunakan kode css seperti berikut ini :
/*-[ Form Kontak Tanpa Plugin ]*/
#kontak input,#kontak textarea {
border-radius: 5px;
font-family: Verdana,Arial,sans-serif;
margin-top: 2px;
border-color: #0074A2;
box-shadow: 0px 1px 0px rgba(120, 200, 230, 0.5)
inset, 0px 1px 0px rgba(0, 0, 0, 0.15);
border-style: solid;
}
#kontak input:focus,
#kontak input#email:focus,
#kontak textarea:focus,
#kontak input:hover,
#kontak input#email:hover,
#kontak textarea:hover {
border-color: #ff9800;
-moz-box-shadow: 0 0 3px 3px #000;
box-shadow: 0 0 3px 3px #aaa;
-webkit-box-shadow: 0 0 3px 3px #aaa;
text-decoration: none;
}
#kontak .kirim {
border-radius: 5px;
border: 2px solid #0074A2;
padding: 6px;
border-style: solid;
font-weight:bold;
text-transform: uppercase;
cursor:pointer;
transition:all 0.2s linear 0s;
}
#kontak .kirim:hover {
color: #fff;
background:#0074a2;
}
#kontak .error, .error-mail {
color: #f00;
}
#kontak p.inline input {
margin: 0 5px 0 5px;
border: none;
box-shadow: none;
}Baca Juga: Cara Membuat Form Kontak di WordPress Menggunakan Plugin Contact Form 7
Selesai sudah artikel cara membuat form kontak di WordPress tanpa plugin ini. Saya tutup artikelnya dan jika ada pertanyaan bisa Kamu sampaikan pada kotak komentar. Semoga sukses dan semoga bermanfaat …
 Info Menarik Berbagi Info & Tips Trik Menarik
Info Menarik Berbagi Info & Tips Trik Menarik




asslamualaikum
mas berhasil saya membuatnya tapi setelah saya pasang di page kok semua widged jadi berada di bawahnya semua ya mas coba cek mas webnanda.com/kontak mohon dibantu ya mas terima kasih sebelumnya
Karena struktur kode widget dan sidebar masing-masing tema itu berbeda mas. Solusinya Mas meski copy kode dari
page.phptema yang mas gunakan dan paste ke file form kontak yang sedang dikerjakan. Kemudian hapusdan ganti dengan kode form kontak ini.Undah nyobain, tampilan udah sip, tp email kok g masuk ke inbox y gan? Apa ada yang salah dengan koing saya aya?
Terima kasih atas informasinya. janagan lupa kesini wisata terbaik yang menyuguhkan pemandangan yang menajubkan.
Terima kasih informasinya sangat bermanfaat sekali ilmunya.