Info Menarik – Ketika memuat halaman posting yang banyak komentar akan terasa lebih lambat daripada posting lain yang tidak banyak komentar. Hal ini karena halaman yang menampilkan banyak komentar dapat meningkatkan beban server ketika kita akses. Halaman banyak komentar itu wajar dan itu menandakan bahwa postingan tersebut populer. Namun sebaiknya agar tidak membebani server, silakan Kamu buat pagination pada komentar-komentar tersebut. Dan berikut pada artikel ini saya akan membagikan cara membuat pagination komentar di website WordPress.
Ketika sebuah halaman website lambat ketika kita akses maka bisa membahayakan peringkat SEO. Oleh karena itu penting sekali membuat halaman (pagination) pada komentar WordPress. Dengan menampilkan komentar menjadi beberapa halaman maka ketika halaman posting kita muat tidak akan membebani server.

Apa itu Pagination Komentar?
Pagination adalah sebuah proses untuk membagi konten menjadi beberapa halaman terpisah namun masih bagian dari konten yang ada di blog atau website. Sedangkan untuk pagination komentar sendiri merupakan sebuah cara untuk membagi komentar yang tampil menjadi beberapa halaman terpisah.
Jika kita contohkan, pagination itu seperti sebuah buku yang tidak semua informasi dapat ditampilkan hanya dalam satu halaman saja. Sehingga buku yang memuat banyak informasi dan tulisan akan terdiri dari beberapa halaman. Kemudian untuk memudahkan pembaca ketika ingin menuju ke halaman topik tertentu akan dibuat satu halaman yang berisi daftar isi.
Bukan hanya buku, blog atau website juga penting membuat pagination jika informasi yang ditampilkan terlalu banyak, contohnya seperti komentar. Website terkenal atau postingan populer biasanya akan banyak yang memberikan komentar. Jika terlalu banyak komentar yang kita tampilkan dalam satu halaman maka bisa membebani server ketika mengaksesnya.
Penting Menggunakan Pagination pada Komentar
Dengan membagi komentar menjadi beberapa halaman maka bisa meningkatkan kecepatan blog atau website ketika kita akses. Tentu saja jika kecepatan situs Kamu stabil maka dapat memberikan peringkat baik terhadap SEO.
Halaman situs yang memiliki banyak komentar biasanya akan cenderung lambat ketika kita akses. Penyebab utamanya adalah pemuatan halaman tersebut membutuhkan konsumsi server lebih banyak. Dengan membagi komentar menjadi beberapa halaman bisa mengurangi beban server untuk pemuatan halaman postingan Kamu.
Alasan selanjutnya adalah untuk mempertahankan kepadatan kata kunci yang sudah kita tetapkan pada artikel. Banyak komentar berarti akan banyak konten yang tampil pada halaman tersebut. Dan tentunya komentar-komentar ini tidak akan berisi kata kunci yang sesuai dengan artikel. Dengan banyak komentar yang tidak mengandung kata kunci maka kepadatan kata kunci di artikel bisa berkurang.
Namun satu hal yang tidak kalah penting, menampilkan komentar dalam beberapa halaman bisa berdampak negatif pada SEO. Hal ini jika kita tidak melakukannya dengan cara yang benar. Setiap halaman baru yang kita buat maka akan menghasilkan URL baru untuk setiap komentar. Sehingga mesin pencari akan menganggap konten duplikat karena dari URL berbeda namun isi konten semuanya sama.
Kamu tidak perlu khawatir, masalah duplikat konten dari pembuatan pagination dapat kita selesaikan menggunakan plugin Yoast SEO. Kita dapat membuat URL Kanonik (Canonical URL) di plugin Yoast SEO.
Cara Membuat Pagination di Komentar WordPress
1. Aktifkan Pembagi Komentar di Dashboard
Untuk membuat halaman pada komentar WordPress itu caranya sangat mudah. Kamu tidak perlu menggunakan plugin karena hanya akan menambah beban server.
Secara default WordPress sudah menyediakan pengaturan khusus membuat terpisah pada komentar. Dalam hal ini kita cukup mengaktifkan kemudian menyimpannya.
Silakan Kamu login di Dashboard WordPress menggunakan akun dan username yang Kamu miliki. Kemudian klik menu Pengaturan kemudian sub-menu Diskusi.
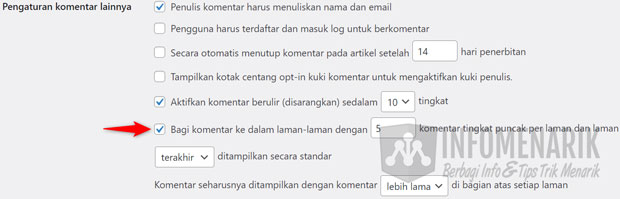
Kemudian Kamu centang pada Bagi komentar ke dalam laman-laman dan tentukan jumlah komentar yang tampil di setiap halaman, contoh 5 komentar. Selanjutnya Kamu juga bisa menentukan komentar mana yang ingin Kamu tampilkan paling atas, komentar baru atau yang lama.

Jika sudah selesai melakukan pengaturan yang sesuai, silakan klik tombol Simpan Perubahan. Dengan menentukan pengaturan seperti yang saya jelaskan di atas, maka sekarang tampilan komentar sudah menjadi beberapa halaman.
Selanjutnya ada beberapa tema yang tidak mendukung paging komentar. Jika memang demikian, tambahkan kode berikut pada editor comments.php WordPress.
<div class="navigation">
<div class="alignleft"><?php previous_comments_link(); ?></div>
<div class="alignright"><?php next_comments_link(); ?></div>
</div>2. Menampilkan Pagination dengan Nomor Halaman
Secara default WordPress hanya menampilkan pagination dengan link Older Comment dan Newer Comment. Selanjutnya jika Kamu ingin menampilkan halaman komentar dengan nomor, silakan gunakan kode berikut:
<div class="paginationcomment">
<?php paginate_comments_links(); ?>
</div>Kode di atas Kamu tempatkan di bawah wp_list_comments. Maka nanti kira-kira akan seperti ini:
<?php if ( have_comments() ) : ?>
<div id="comments">
<ol class="commentlist">
<?php wp_list_comments('callback=mytheme_comment'); ?>
<div class="paginationcomment">
<?php paginate_comments_links(); ?>
</div>
</ol>
</div>3. Mengubah Tampilan Pagination Komentar
Sampai langkah ini sebetulnya Kamu telah selesai dan sekarang tampilan komentar sudah menjadi beberapa halaman. Namun tampilan pagination baawan WordPress menurut saya tidak menarik. Untuk mengubahnya, silakan tambahkan kode CSS berikut pada style.css tema yang Kamu gunakan.
/*-[ Pagination Komentar ]----------------------------*/
.paginationcomment {
clear:both;
padding:20px 0;
position:relative;
font-size:14px;
line-height:13px;
margin-bottom: 30px;
}
.paginationcomment span, .paginationcomment a {
display:block;
float:left;
margin: 2px 2px 2px 0;
padding:6px 9px 5px 9px;
text-decoration:none;
width:auto;
color:#fff;
background: #555;
}
.paginationcomment a:hover{
color:#fff;
background: #b11c42;
}
.paginationcomment .current{
padding:6px 9px 5px 9px;
background: #b11c42;
color:#fff;
}Baca Juga: Cara Membuat Pagination Postingan Blog WordPress Tanpa Plugin
Selamat mencoba dan semoga artikel ini bermanfaat …
 Info Menarik Berbagi Info & Tips Trik Menarik
Info Menarik Berbagi Info & Tips Trik Menarik




Share menarik buat pengguna WP terutama dalam meringankan loading blog tanpa plugin. Terima kasih, mas…
betul pak, dengan memakai plugin ini akan mengoptimalkan gambar yang diupload di wp.
hasilnya cantik juga ya Mas..pagnation komentarnya..
lebih cantik istri saya mas … hihihi
ini panduanku kedepan.. sebelum hijrah ke wordpres.. trims ya
Siap mba, laksanakan 86 .. :)
Ternyata berpengaruh ke loading blog ya mas :)
Karena akan lebih lama ngeload halaman, jika tanpa pagination.
keren mas, kolom komentar nya bisa jadi beberapa halaman begini, klo di blogspot ada ga ya mas tutorialnya??
Saya sering lihat di blogspot juga ada mas. Tapi saya ga tau caranya.
bagus juga tipsnya mas,tp bila menggunakan pagination komentar ini jadinya agak sulit bila mau lihat komentar sebelumnya mesti klik previous dulu ya
sebagai admin, kita bisa lihat didashboard wp kang …
wah ni bisa saya coba mas, soalnya baru buat blog di WP
Boleh dibocorin apa blog baru wp-nya mas?
Saya pernah pakai cara ini. Terus plugin Yoast, protes. Gak jadi deh. hehehe
Ko bisa mas? Saya pakai cara ini dan pakai SEO Yoast juga tidak masalah.
boleh juga ni Mas di coba, biar tampilan halaman post tidak memanjang jika banyak komentar *sip
Kalau ga salah mas Arie sudah menggunakannya …
memang kelebihan wordpress banyak pluginnya ya gan…dan kita hanya menambahkan php dengan setting tertetnu, termasuk juga untuk pagging comments…kadang ngiri juga ma wp…sudahlah tampilannya memang menarik, dan disediakan banyak plugin juga….saya dulu pernah juga main di wp…tapi kayaknya memang gak bakat dengan php…makanya pindah ke blogspot…masalah kelebihan kayaknya kurang lebih saya…ok makasih…#jadi-rindu-WP
Rindu wp langsung lampiaskan saja mbah kerinduannya … :D
Seandainya cara ini bisa diterapkan di blogger mungkin Pageviewnya bisa lebih banyak lagi ya mas.,..
Berharap banyak pageview, selain membuat pagination juga mengaktikan target_blank disetiap link.
Kalo utk blogspotnya ada gak sob? aku kpengen tuh
Blogspot saya ga punya. Dan kebetulan saya tidak mempelajari blogspot.
Simply desire to say your article is as surprising.
The clearness to your post is simply nice and that i could think
you are an expert in this subject. Well together
with your permission allow me to seize your feed to stay updated with drawing
close post. Thanks a million and please continue the gratifying work.
Halo om,
punya masalah ini, awalnya pake plug in disable comment,
saya klik tuh all everywhere, ok jalan semua komen hilang,
nah sekarang saya mau balikin lagi, didelete plug in nya juga komennya tetep ga muncul-muncul, kenapa ya?
mohon pencerahannya,
makasih
Saya belum pernah pakai plugin disable comment, jadi ma’af saya tidak bisa memberi solusinya. Coba mas tanya-tanya di forum atau grup Facebook.
Berhubung berbicara soal kotak komentar nich mas. Saya mau tanya bagaimana caranya kita buat kolom komentar blogger di wordpress. Terimakasih
Ko mau kotak komentar blogger mas? Yang lain malah banyak yang migrasi dari blogger ke wordpress. Saya belum melihat blog wordpress tapi kotak komentarnya menggunakan blogger.
ane dah coba pasang pagintion pada kolom komentar,, supaya komentar tidak panjang ke bawah,, tapi kok belum berhasil ya gan
om kalo bikin komentar bisa masuk ke tab view posting gimana ya caranya ?
misal di di posting kita punya tab view 4 bagian
1.basic info 2. review 3. news 4. discuss( nah komentar yang dibawah pengen dipindahin kesini )
tau caranya ngga om ? ato apa namanya gitu, saya browsing belum nemu2 soalnya
thanks
Maaf yang dimaksud apakah page/halaman dalam artikel bukan? Lebih jelasnya lagi silakan beri contoh web/blog yang sudah menggunakan cara itu?
Sob kalau buat merubah baground kolom komentar wordpress gimana ya sob.?
Maklum masih pemula ini tahap belajar