Info Menarik – Sebagai webmaster, penting sekali mendaftarkan website miliknya ke Google Analytics. Dengan Google Analytics pemilik website akan terbantu karena dapat mengetahui demografi serta perilaku pengunjung. Kita akan mendapatkan gambaran siapa saja yang tertarik dengan konten yang kita terbitkan di website. Untuk Kamu pengguna WordPress yang belum tahu caranya, silakan simak artikel ini sampai selesai. Pada artikel ini saya akan berbagi cara daftar sekaligus cara memasang kode Google Analytics di WordPress.

Apa itu Google Analytics?
Google Analytics adalah aplikasi Google yang khusus untuk menganalisasi performa halaman website, aplikasi Android, dan aplikasi iOS. Kita dapat menggunakan layanan Google ini secara gratis dan siapapun bisa mendaftar disana dengan catatan memiliki akun Google.
Dengan Google Analytics kita akan memperoleh laporan data metrik yang lengkap seperti: perilaku pengunjung, lalu lintas website, serta statistik e-niaga. Bagi pelaku bisnis, tentunya acuan data lengkap dari Google Analytics ini dapat menjadi bagian penting dalam strategi pemasaran digital.
Cara Daftar dan Memasang Kode Google Analytics di WordPress
1. Daftar Akun di Google Analytics
Sebelum membahas ke cara memasang kode Google Analytics di WordPress, tentu saja kita harus terdaftar dulu. Sebetulnya mudah saja dan seperti yang sudah saya singgung di atas, kamu harus memiliki akun Google terlebih dahulu.
1. Login di Google Analytics
Jika sudah memiliki akun Google, silakan login di halaman Google Analytics menggunakan akun Google tersebut. Langkah selanjutnya Kamu klik tombol Mulai mengukur.

2. Pembuatan Akun
Kemudian pada opsi Pembuatan akun silakan Kamu isi kolom Nama akun, contoh saya membuat akun Info Menarik.
Setelah membuat nama akun, silakan centang semua setelan berbagi data akun kemudian klik tombol Berikutnya.

3. Penyiapan Properti
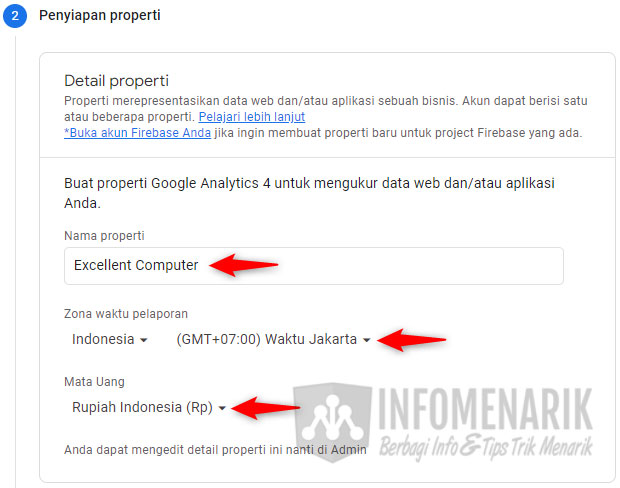
Sekarang kita berada pada opsi Penyiapan properti. Silakan isi kolom Nama properti, contoh saya mengisi dengan Excellent Computer.
Selanjutnya silakan Kamu tentukan juga pada Zona waktu pelaporan dan juga pada opsi Mata Uang. Setelah selesai mengatur pada penyiapan properti, klik tombol Berikutnya.

4. Informasi Bisnis
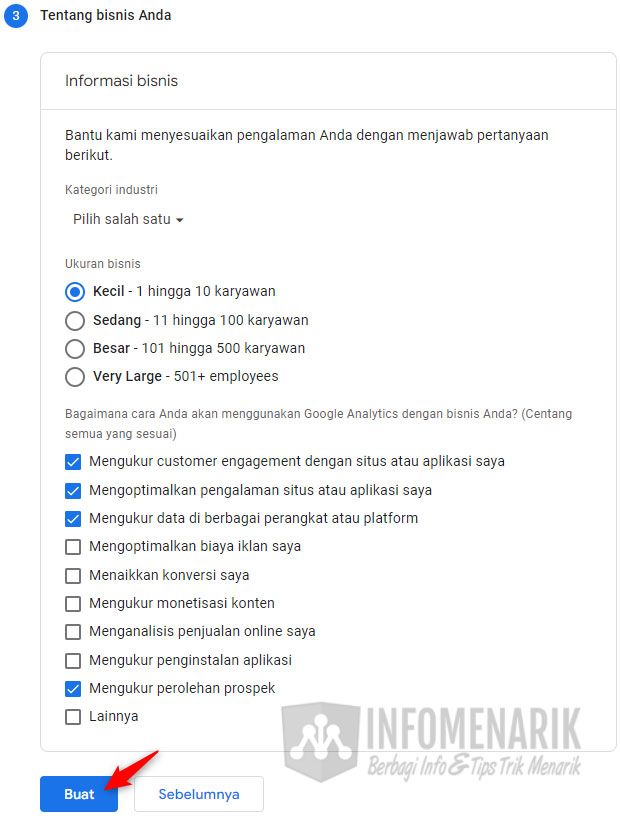
Pada opsi ketiga atau Tentang bisnis Anda silakan Kamu sesuaikan saja dan jika sudah memilih klik tombol Buat.

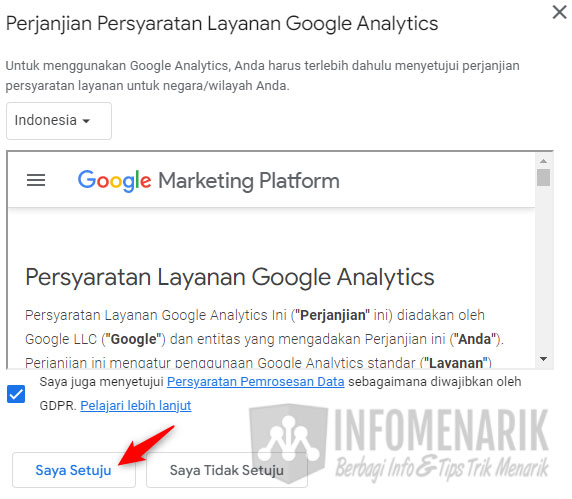
4. Perjanjian Persyaratan Layanan
Sekarang Kamu akan dihadapkan pada pop-up Perjanjian Persyaratan Layanan Google Analytics. Silakan baca dan pahami semua perjanjian persyaratannya, jika setuju centang dan klik tombol Saya Setuju.

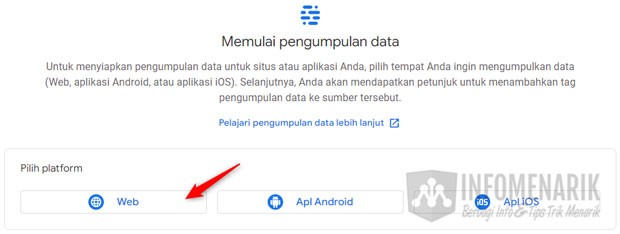
5. Memilih Platform
Pembuatan akun di Google Analytics sudah selesai. Tahap selanjutnya adalah memilih platform yang akan kita gunakan.
Saat ini platform yang dapat kita hubungkan adalah Website, aplikasi Android, dan aplikasi iOS. Contoh pada artikel ini kita akan mengumpulkan data dari website WordPress, maka oleh karena itu saya memilih platform Web.

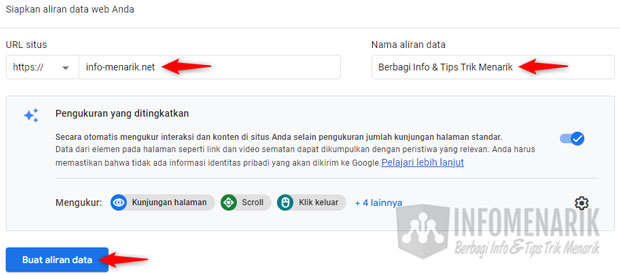
6. Menentukan URL Situs
Silakan Kamu isi kolom URL situs dengan alamat website WordPress yang akan kita hubungkan. Kemudian isi juga kolom Nama aliran data yang sesuai dengan website Kamu. Setelah mengisi kedua kolom tersebut, selanjutnya klik tombol Buat aliran data.

2. Memasang Kode Google Analytics di WordPress
Sampai langkah di atas kita telah selesai membuat akun di Google Analytics. Tugas kita selanjutnya adalah menghubungkan Google Analytics ke website WordPress. Dalam hal ini kita bisa menggunakan plugin Site Kit by Google dan Google Analytics Dashboard.
Baca Juga: 6 Plugin SEO WordPress Terbaik Hingga Saat Ini Untuk Memanjakan Blog
Namun pada artikel ini saya tidak akan menjelaskan penggunaan kedua plugin tersebut. Pada artikel ini saya akan membagikan cara manual atau yang tanpa menggunakan plugin.
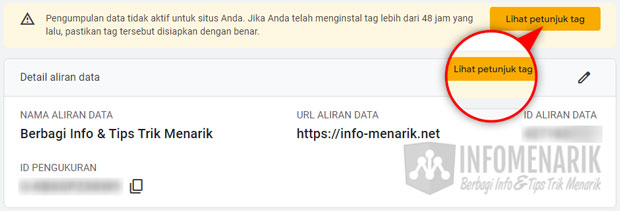
1. Instal Secara Manual
Setelah membuat aliran data, nanti Kamu akan diarahkan pada halaman status keaktifan dan petunjuk untuk menghubungkan Google Analytics dengan platform yang tadi sudah kita pilih. Selanjutnya silakan klik tombol Lihat petunjuk tag.

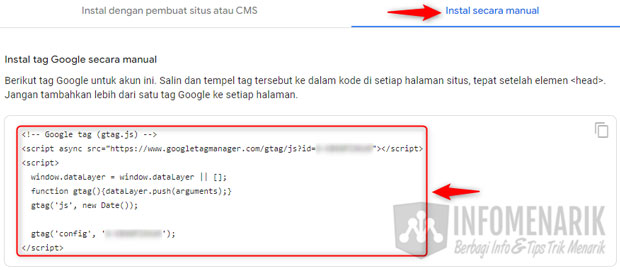
Kemudian klik tab Instal secara manual untuk menemukan kode tag. Silakan Kamu salin atau copy kode tersebut dan sementara bisa Kamu simpan di Notepad.

2. Login di Dashboard WordPress
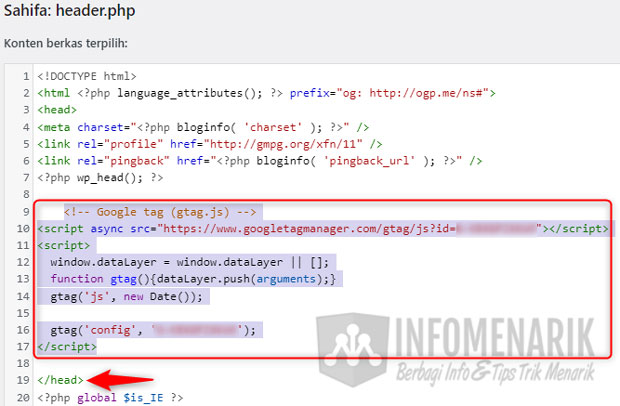
Setelah mendapatkan kode tag, langkah selanjutnya adalah login di Dashboard WordPress. Kemudian Kamu klik menu Tampilan dan sub-menu Editor Berkas Tema kemudian header.php tema yang Kamu gunakan.
Tempelkan atau paste kode tag yang dari Google Analytics di bawah <head> atau di atas </head> yang terdapat di header.php tema.
Jika sudah, klik tombol Perbarui berkas untuk menyimpan perubahan tersebut.

3. Memantau Keaktifan Pengumpulan Data
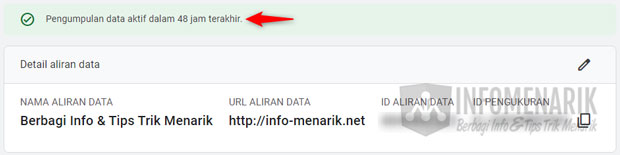
Setelah melakukan langkah-langkah di atas, Google Analytics tidak akan langsung terhubung ke WordPress. Kamu harus menunggu perubahan tersebut hingga maksimal waktu selama 48 jam atau 2 hari.
Silakan pantau terus halaman Google Analytics untuk mengetahui apakah status pengumpulan data tersebut sudah aktif atau belum.

4. Alternatif Lain Pemasangan Kode
Jika setelah 48 jam pengumpulan data belum aktif juga, silakan lakukan alternatif lain dalam pemasangan kode tag. Seperti yang saya lakukan di web Info Menarik kode tag saya pasang tidak di header.php namun di footer.php tepatnya sebelum kode tag </body> tema yang saya gunakan.
Silakan Kamu juga bisa mencoba alternatif lain tersebut dalam pemasangan kode tag!
Kemudian jika setelah 48 jam juga belum ada perubahan, Kamu bisa coba modifikasi kode tag tersebut dengan kode berikut ini:
<script>var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script');
ga.type = 'text/javascript';
ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ga, s);
})();</script>Jangan lupa, silakan ubah pada UA-XXXXXXXX-X dengan ID Pelacakan atau ID Aliran Data yang Kamu miliki.
Semoga dengan memodifikasi kode tag maka Google Analytics dapat terhubung dengan website WordPress Kamu. Jika masih gagal juga, alternatif terakhir dapat menggunakan plugin yang saya rekomendasikan di atas.
 Info Menarik Berbagi Info & Tips Trik Menarik
Info Menarik Berbagi Info & Tips Trik Menarik




Zona Waktu pelaporan itu penting diatur, karena itu mempengaruhi blog kita. Khususnya target pengunjung blog kita.
Betul sekali mas, semua data harus akurat ga boleh asal-asalan.
Gt ya mas.. Hubungannya zona waktu ke target pengunjung itu apa tepatnya mas? kalo misalnya pasang zona pasifik terus bagusnya target wilayah mana mas? tolong penjelasannya .. Thanks
Ini jatuhnya WordPress.Org ya mas? Kalo yang dotcom gabisa makin Java script keknya..
WordPress.com sudah ada Statistik canggih otomatis di dashboard mas dani.
Iya benar, kalau wordpress.com sudah ada statistik canggih. Enak ngeliatnya.
Tapi WordPress.org juga sekarang sudah ada plugin JetPack yang sama mempunyai fitur untuk menampilkan statistik kaya WordPress.com.
makasih banyak mas tutorialnya…
sangat komplit dan sangat bermanfaat ni mas tips cara daftar dan memasangkode google analystics nya
Untuk memudahkan saja mas Arie bagi mereka yang membutuhkan.
wah alhamdulillah saya sudah pasang kode ini dari awal dulu, berguna bagi yang belum tau ni sob, tutor jelas
mantap ilmunya gan
Ah biasa aja gan.
Menarik sekali gan, dan sangat jelas tutorialnya, jadi bisa nambah semangat bila kita bisa melihat hasil yang positif bila kita dapat mengikuti cara mendaftar dan memasang google analystics melalui tutorial ini. Terimakasih gan atas info menariknya.
Ok mas, semoga tulisan ini bermanfa’at …
Sip, lengkap sekali penjelasannya kang, baru pindah self host jadi harus update analitick ke thema baru wordpress kang, makasih kang infonya