
Info Menarik – Jika WordPress Kamu termasuk jenis blog untuk menyimpan koleksi foto, maka terkadang akan membutuhkan sebuah tampilan foto galeri. Dan ternyata kalau sekedar membuat album foto galeri, di WordPress kita bisa melakukannya tanpa harus menggunakan plugin. Fitur ini sudah tersedia otomatis di dalam platform WordPress. Ok, pada artikel ini saya akan berbagi cara membuat album foto galeri di WordPress.
Baca Juga: Cara Membuat Sticky Post di WordPress dan Pengertiannya
Foto galeri di WordPress adalah tampilan atau kumpulan gambar yang kita atur dalam format galeri. Biasanya tampilan album foto galeri di WordPress dari blog satu dan blog lainnya akan berbeda tampilannya. Itu karena struktur kode yang terdapat dalam tema (template) untuk menampilkan galeri foto berbeda. Jadi hal tersebut berdasarkan kode css yang tersimpan di dalam style.css. Bagi CMS WordPress.org kita bisa memodifikasi lagi tampilan galeri foto tersebut agar tampilannya lebih menarik.
Cara Membuat Album Foto Galeri di WordPress Tanpa Plugin
Cara membuat album foto galeri khusus untuk blog CMS WordPress sangatlah mudah. Yang harus kita lakukan pertama kali adalah menentukan tampilannya apakah akan tampil di dalam postingan atau halaman.
1. Masuk ke Dasbor WordPress
Sebagai langkah awal, silakan Kamu masuk ke dasbor WordPress. Kemudian jika album ingin tampil di dalam postingan, maka caranya klik menu Post > Add New Post di Dashboard. Namun jika album ingin tampil di halaman, maka caranya klik menu Page > Add New Page.
2. Klik Add Media
Kemudian jika kita sudah masuk ke kotak editor WordPress baik kotak editor Post atau Page, klik Add Media.

3. Upload Files
Selanjutnya Kamu pilih Upload Files kemudian klik Select Files untuk menentukan foto yang akan kita jadikan menjadi album.

Nanti kita akan masuk ke dalam tampilan pop-up device komputer. Silakan kita tinggal memilih beberapa foto yang sudah tersimpan di komputer atau mungkin foto yang masih tersimpan di dalam USB Flasdisk atau media eksternal lainnya.
Untuk memilih semua foto yang akan kita upload, jika foto tersebut tersimpan dalam satu folder dan kita akan upload semua foto tersebut, cara cepatnya tekan Ctrl + A pada keyboard kemudian klik Open.

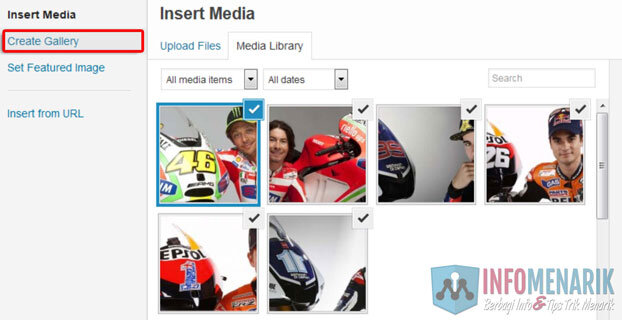
4. Membuat Album Galeri
Tunggu beberapa saat, sekarang WordPress sedang melakukan upload foto. Jika semua foto yang akan kita jadikan album galeri ter-upload semua, klik Create Gallery.

Pada tahap ini silakan Kamu klik Create a new gallery yang berada pada posisi kanan bawah.
![]()
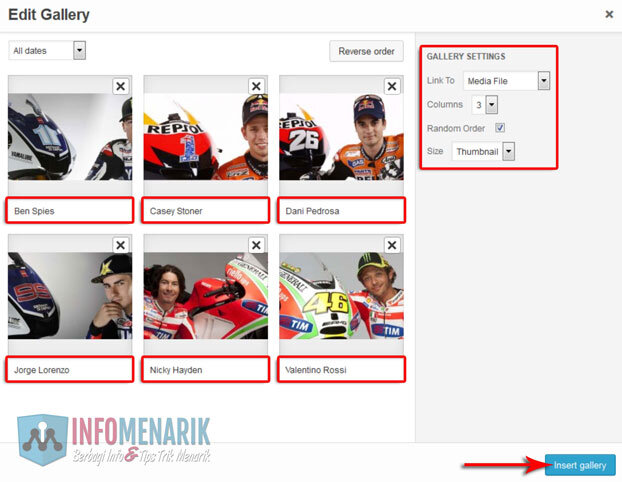
Selanjutnya adalah tampilan kotak dialog untuk memodifikasi album (Edit Gallery). Pada tahap ini kita bisa memberi nama pada masing-masing foto. Contoh saya akan membuat album dari rider MotoGP 2012.
Kemudian kita lihat di posisi sebelah kanan atas, ada Gallery Settings. Fungsinya untuk mengatur tampilan album seperti : Link To, Coloumns, Random Order, dan Size. Fungsi masing-masing pengaturan tersebut adalah:
- Link To adalah untuk memberi efek hover pada foto. Fungsi ini jika kita klik foto akan mengarah kepada link yang kita tetapkan;
- Coloumns adalah untuk mengatur tampilan album foto galeri yang berdasarkan kolom;
- Random Order adalah untuk menampilkan album foto secara acak;
- Size adalah ukuran masing-masing foto yang kita tampilkan dalam album galeri tersebut.
Jika semua pengaturan sudah sesuai dengan kebutuhan, terakhir klik Insert gallery.

Berikut hasil contoh album foto galeri saya yang isinya adalah foto-foto rider MotoGP 2012. Sedikit saya beri efek hover transition dimana jika kita arahkan kursor mouse akan memberikan efek khusus.
5. Mengubah Style CSS Album Galeri
Album foto galeri yang saya buat menggunakan struktur kode css sebagai berikut:
.gallery dt {
width: auto;
text-align: center;
float: none;
}
.gallery img{
border: 1px solid #CFCFCF!important;
padding: 2px;
-moz-transition: all 0.65s ease-in-out;
-webkit-transition: all 0.65s ease-in-out;
}
.gallery img:hover{
transform:rotate(4deg);
-moz-transform:rotate(4deg);
-webkit-transform:rotate(4deg);
-o-transform:rotate(4deg);
}Simpan kode tersebut di dalam file style.css. Jika sebelumnya di dalam file style.css Kamu sudah terdapat kode selektor gallery, maka hapuslah dulu dan ganti dengan kode di atas.
Baca Juga: Cara Menghapus Link atau URL Gambar di Halaman Posting WordPress
Mungkin hanya itu saja artikel ini dan semoga bisa bermanfa’at.
 Info Menarik Berbagi Info & Tips Trik Menarik
Info Menarik Berbagi Info & Tips Trik Menarik










saya mau tanya mas saya kan tadinya mau pake theme dari mythemeshop juga yang kaya punya Info Menarik tapi kok gambarnya ga pada muncul ya mas? terimakasih
Gambar apa mas yang tidak muncul? Kalau masalahnya gambar thumbnail, coba mas gunakan plugin untuk reset thumbnail. Tinggal cari plugin yang pas menurut mas dideretan menu Plugin dengan kata kunci “thumbnail”.
gambar excerpt nya mas yang di sidebar juga ga ada gambarnya tdi sudah saya coba pake plugin thumbnail for excerpt tapi tetep ga bisa.. edit kode malah blank hehe.. boleh tulis link aktif ga siapa tau mas mau liat penampakan blog saya yang ancur dan bisa kasih solusi.
Mas coba upload ulang setiap gambar thumbnail yang ada disetiap post/artikel, apakah tetap masih tidak muncul? Saya sudah lihat webnya tapi template yang digunakan tidak sama dengan template blog ini.
kalo mas tidak keberatan coba tolong di pantau mas ini blog saya .. ini http://www.munelium.com mohon pencerahan saya newbie nih
Info yang benar-benar menarik mas, hehe kebetulan lagi cari info menampilkan gambar di web wordpress.
nice bos berguna banget kebetulan saya sedang nyari cara untuk bikin galeri foto
wah mantap niih, tp saya masih awam bgt di langkah terakhir, yang kode ccs itu paste di sebelah mana Om? soalnya isi style.ccs banyak dan ngebingungin :D