
Info Menarik – Adanya halaman maintenance untuk sebuah website itu sangat penting sekali. Hal tersebut akan berguna bagi pengunjung sebagai informasi bahwa website sedang dalam perbaikan. Pengunjung juga akan mengetahui informasi masa waktu maintenance website. Karena biasanya di halaman maintenance akan terdapat informasi dari masa waktu website maintenance. Dan untuk membuat halaman maintenance di WordPress tidak perlu menggunakan plugin. Caranya sangat mudah, silakan Kamu simak pembahasan cara membuat halaman maintenance di WordPress tanpa plugin.
Apa itu Halaman Maintenance Website?
Maintenance website adalah proses pemeliharaan rutin yang pemilik website lakukan pada sebuah situs web untuk memastikan kinerjanya tetap optimal. Tujuan dari maintenance website adalah untuk menjaga keamanan, stabilitas, dan fungsionalitas situs web agar pengguna dapat mengaksesnya dengan lancar.
Aktivitas maintenance website meliputi berbagai hal, antara lain:
1. Pembaruan Perangkat Lunak
Melakukan update terhadap sistem manajemen konten (Content Management System, CMS) yang digunakan, seperti WordPress, Joomla, atau Drupal, serta memperbarui plugin dan tema yang website gunakan untuk menjaga keamanan dan memperbaiki bug.
2. Pemantauan Kinerja
Kemudian untuk memantau kinerja situs web, termasuk waktu muat halaman, kecepatan akses, dan kapasitas server. Jika terdapat masalah, langkah-langkah perbaikan dapat kita ambil untuk meningkatkan performa situs.
3. Pemeliharaan Keamanan
Selanjutnya untuk melakukan tindakan keamanan seperti memperbarui firewall, memindai dan menghapus malware, serta menerapkan langkah-langkah pencegahan serangan hacking, seperti penggunaan kata sandi yang kuat dan penggunaan sertifikat SSL.
4. Pembaruan Konten
Kemudian untuk mengupdate konten situs web, seperti artikel, gambar, atau video, agar tetap relevan dan menarik bagi pengunjung. Pembaruan konten juga bisa meliputi penambahan atau penghapusan halaman, pengaturan navigasi, atau perbaikan tautan yang rusak.
5. Backup Data
Selanjutnya untuk melakukan backup secara berkala terhadap data situs web, termasuk file website, basis data, dan konfigurasi. Backup ini penting untuk mengantisipasi kehilangan data akibat serangan, kesalahan manusia, atau kegagalan perangkat keras.
6. Pengujian Fungsionalitas
Kemudian berfungsi untuk menguji fungsionalitas situs web, termasuk formulir kontak, fitur pencarian, keranjang belanja, atau integrasi media sosial, untuk memastikan semuanya berjalan dengan baik dan tidak ada masalah.
7. Monitoring Kecepatan dan Keandalan
Terakhir untuk mengawasi kecepatan akses situs web dari berbagai lokasi geografis menggunakan alat pemantauan khusus. Jika terdapat masalah dengan kecepatan atau keandalan, langkah-langkah perbaikan dapat kita ambil.
Maintenance website harus pemilik website lakukan secara berkala untuk menjaga kualitas dan keberlanjutan situs web. Jika tidak kita jaga dengan baik, situs web dapat mengalami masalah keamanan, kinerja yang buruk, atau kerusakan data yang dapat mengganggu pengalaman pengguna.
Baca Juga: Cara Mengubah Halaman Error 404 Menjadi Popular Post dan Random Post
Cara Membuat Halaman Maintenance di WordPress Tanpa Plugin
Terdapat dua cara untuk membuat halaman maintenance di WordPress, yaitu menggunakan plugin dan tanpa plugin. Saat ini banyak plugin khusus untuk memenuhi kebutuhan ini. Untuk Kamu yang tidak mau ribet dengan urusan kode, solusinya adalah menggunakan plugin.
Tetapi jika lebih memilih cara manual, silakan simak artikel ini sampai selesai. Karena pada artikel ini saya akan memberikan cara membuat halaman khusus untuk maintenance tanpa plugin.
1. Kode untuk Halaman Maintenance
Untuk membuat halaman maintenance secara manual tanpa plugin di WordPress, kita hanya membutuhkan kode berikut ini:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
</html>Kode di atas jika kita tampilkan dalam format html maka akan menampilkan halaman kosong saja. Tentunya itu tidak ada manfaatnya dan hanya malah akan membuat pengunjung bingung. Maka dari itu selain halaman kosong yang kita tampilkan, kita isi juga dengan pesan-pesan kalau website sedang dilakukan perbaikan. Misalnya isi pesan tersebut adalah:
Dari tanggal ………………. sampai dengan ……………….
Website sedang dilakukan perbaikan
Terima kasih
Kamu sisipkan isi pesan tersebut sebelum kode penutup </html>. Kira-kira jika sudah kita gabung akan menjadi seperti ini:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
</html>
Ma'af Terganggu Kenyamanannya
Dari Tanggal ................... Sampai Dengan ...................
Web Sedang Dilakukan Perbaikan
Terima kasih
</html>2. Membuat Halaman Maintenance menjadi Lebih Menarik
Selanjutnya kita bisa membuat tampilan halaman maintenance agar tampilannya lebih menarik lagi. Contoh halaman maintenance blog Info Menarik Kamu bisa mengaksesnya di info-menarik.net/maintenance.html.
Jadi kita bisa menambahkan warna background atau background dengan sebuah gambar. Selanjutnya kita juga bisa memodifikasi tampilan hurufnya seperti, ukuran huruf, jenis huruf, warna huruf, dan lain-lain. Atau bisa juga kita menyisipkan gambar favicon (icon blog) di dalamnya.
Kode halaman maintenance blog ini adalah sebagai berikut:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Maintenance WEB</title>
<style type="text/css">
body{
background: rgb(164,179,87);
-moz-linear-gradient(left, rgba(164,179,87,1) 0%, rgba(117,137,12,1) 100%);
-webkit-gradient(linear, left top, right top, color-stop(0%,rgba(164,179,87,1)), color-stop(100%,rgba(117,137,12,1)));
-webkit-linear-gradient(left, rgba(164,179,87,1) 0%,rgba(117,137,12,1) 100%);
-o-linear-gradient(left, rgba(164,179,87,1) 0%,rgba(117,137,12,1) 100%);
-ms-linear-gradient(left, rgba(164,179,87,1) 0%,rgba(117,137,12,1) 100%);
background: linear-gradient(to right, rgba(164,179,87,1) 0%,rgba(117,137,12,1) 100%);
}
<!--
.style1 {font-family: Cambria;color: white;font-weight: bold;font-size: 50px;text-transform: uppercase;text-shadow: 3px 3px 5px #000;}
.style2 {font-family: Cambria;color: white;font-weight: bold;font-size: 30px;text-shadow: 3px 3px 5px #000;}
.style3 {font-family: Cambria;color: red;font-weight: bold;font-size: 55px;text-transform: uppercase;text-shadow: 3px 3px 5px #000;}
.style4 {font-family: Cambria;color: white;font-weight: bold;font-size: 50px;text-shadow: 3px 3px 5px #000;}
-->
</style>
<link rel="shortcut icon" href="https://info-menarik.net/favicon.png" />
</head>
<body>
<p class="style1" align="center">Ma'af Terganggu Kenyamanannya</p>
<p class="style2" align="center">Dari Tanggal 01 Juli 2015 Sampai Dengan 20 Juli 2015</p>
<p class="style3" align="center">Web Sedang Dilakukan Perbaikan</p>
<p class="style4" align="center">Terima kasih</p>
</body>
</html>3. Mengubah URL Favicon
Apa itu Favicon?
Favicon adalah singkatan dari “favorite icon”. Ia adalah gambar kecil yang kita gunakan untuk mewakili suatu situs web, dan biasanya akan tampil di sebelah judul halaman atau di sebelah URL situs pada tab browser. Favicon juga dapat muncul dalam daftar bookmark atau ketika situs web kita tambahkan ke layar utama atau daftar favorit pada perangkat mobile.
Favicon memiliki ukuran yang kecil, biasanya berukuran 16×16 piksel atau 32×32 piksel, meskipun ukuran yang lebih besar juga dapat kita gunakan. Biasanya, favicon memiliki format gambar seperti ICO (ikon), PNG, atau GIF.
Favicon memberikan identitas visual bagi situs web, membantu pengguna mengenali situs tersebut dengan cepat saat mereka mengunjungi banyak halaman web sekaligus. Favicon juga dapat meningkatkan kesan profesional dan memperkuat branding situs web.
Pada kode maintenance di atas, terdapat URL favicon dan itu merupakan URL blog Info Menarik. Silakan Kamu ubah dengan URL favicon website Kamu sendiri.
<link rel="shortcut icon" href="https://info-menarik.net/favicon.png" />Baca Juga: Cara Membuat Sekaligus Memasang Favicon di WordPress Tanpa Plugin
4. Simpan Kode Maintenance di Notepad
Kode halaman maintenance tersebut kita simpan ke dalam Notepad lalu simpan (Save) dengan nama maintenance.html.
Notepad adalah aplikasi Windows sebagai program teks sederhana yang tersedia secara default pada sistem operasi Windows. Itu adalah aplikasi penyunting teks ringan yang dapat kita gunakan untuk membuat, membuka, dan mengedit file teks biasa dengan ekstensi .txt.
5. Upload Kode Maintenance ke Hosting
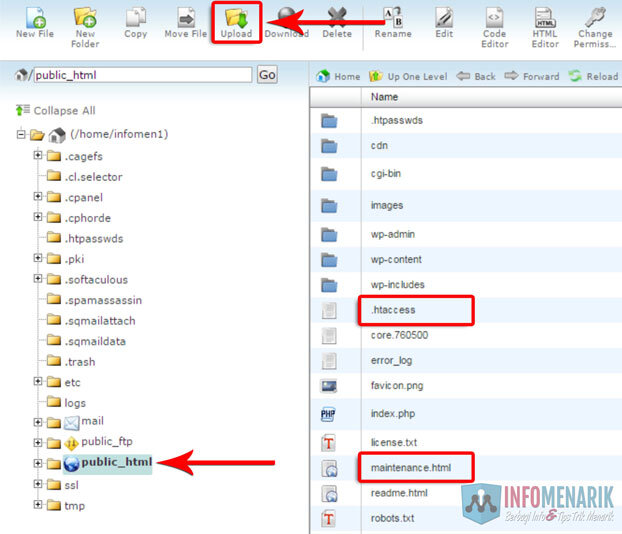
File Notepad yang berisi kode maintenance selanjutnya kita upload di direktori utama WordPress melalu cPanel Hosting > File Manager > public_html.

Sampai langkah ini kita sudah mempunyai halaman maintenance yang nantinya kita gunakan ketika nanti website akan kita lakukan perbaikan.
6. Membuat Kode Redirect
Selanjutnya kita harus membuat membuat kode redirect. Fungsi dari kode redirect ini adalah untuk mengalihkan website secara otomatis ke halaman maintenance. Dengan begitu memasang kode redirect ini nanti ketika website akan kita lakukan perbaikan saja.
Kodenya adalah sebagai berikut:
Options +FollowSymlinks
RewriteEngine on
RewriteCond %{REQUEST_URI} !/maintenance.html$
RewriteCond %{REMOTE_HOST} !^192\.168\.888\.111
RewriteRule $ /maintenance.html [R=302,L]Simpan kode tersebut di dalam file .htaccess yang berada di dalam direktori utama WordPress. Untuk menuju ke file .htaccess masih sama dengan langkah upload file halaman maintenance.html (seperti gambar di atas).
Di dalam kode redirect terdapat kode RewriteCond %{REMOTE_HOST} !^192\.168\.888\.111. Itu adalah alamat IP Address yang harus Kamu tentukan sendiri dengan IP Address komputer yang sering Kamu gunakan untuk perbaikan WordPress. Jika membiarkan IP Address seperti itu, artinya nanti hanya pemilik IP Address 192\.168\.888\.111 sajalah yang bisa mengakses ke direktori WordPress ketika WordPress sedang kita lakukan perbaikan.
Bagaimana mudah bukan? Menurut saya kalau hanya sekedar membuat halaman maintenance itu tidak perlu harus menggunakan plugin. Hal tersebut demi menghemat space WordPress dari terlalu banyak penggunaan plugin. Semoga artikel ini bermanfaat …
 Info Menarik Berbagi Info & Tips Trik Menarik
Info Menarik Berbagi Info & Tips Trik Menarik




Maaf mas, tentang yang .htaccess . code di atas di tambahkan dibawah code yang sudah ada atau code yang sudah ada di ganti dengan yang di atas?
Itu tergantung isi kode .htaccessnya mas. Untuk membuktikannya mas bisa coba trik kedua-duanya, tapi sebelum menggunakan trik hapus kode, jangan lupa untuk backup kode terlebih dahulu …