Info Menarik – Penggunaan gambar pada artikel blog atau website WordPress termasuk bagian penting yang harus kita terapkan. Hal ini agar konten blog atau website menjadi lebih menarik. Terlebih jika artikel tentang tutorial, agar pembahasan mudah dimengerti pembaca maka harus kita sajikan dengan gambar. Selanjutnya agar mendukung SEO, maka kita harus mengoptimalkan gambar yang kita upload ke blog atau website.

Meskipun saat ini algoritma Google sudah dangat canggih, artinya saat ini Google bisa mengenali gambar apa saja yang kita upload di internet. Namun agar gambar bisa mendukung SEO sepenuhnya maka kita meski melakukan beberapa metode lagi.
Pada prinsipnya, mesin pencari seperti Google hanya bisa mengenali teks atau tulisan saja. Dan untuk gambar agar bisa dikenal oleh mesin pencari perlu kita optimalkan lagi.
Selain itu kita juga harus memperhatikan gambar dari segi kapasitas (size). Hal tersebut agar gambar tidak membebani kinerja kecepatan blog atau website ketika kita akses. Cepatnya website ketika kita akses termasuk ke dalam faktor yang mendukung terhadap SEO juga.
Cara Mengoptimalkan Gambar Website Agar Mendukung SEO
Banyak hal yang harus kita terapkan dalam mengoptimalkan gambar di website WordPress agar sepenuhnya dapat mendukung SEO, yaitu:
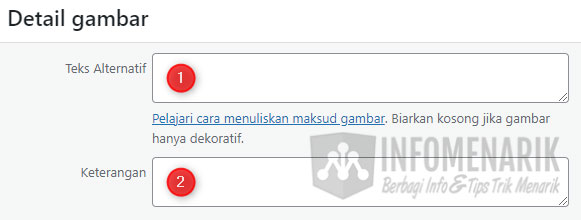
1. Lengkapi Detail Gambar

1. Isi Teks Alternatif dengan Kata Kunci
Kamu jangan pernah mengabaikan pengisian pada teks alternatif (Tag Alt) pada gambar. Gambar tanpa tag alt biasanya sulit muncul di mesin pencari. Kemudian agar gambar muncul berdasarkan kata kunci maka kita harus mengisi tag alt dengan kata kunci yang kita bidik di artikel.
Fungsi dari tag alt pada gambar adalah untuk membantu Google dalam mengidentifikasi topik yang Kamu bahas pada artikel. Silakan tulis tag alt yang relevan dengan mendeskripsikan gambar dengan lengkap.
Untuk pengguna WordPress bukan perkara yang sulit ketika kita ingin menambahkan deskripsi pada tag alt. Karena WordPress telah menyediakan fitur khusus untuk mengisi kata kunci pada kolom Teks Alternatif. Fitur tersebut dapat kita temukan pada editor gambar.
2. Menggunakan Keterangan yang Relevan
Cara selanjutnya yang harus kita terapkan pada gambar di website adalah dengan menggunakan keterangan atau caption yang relevan. Keterangan ini biasanya hanya berisi sebuah teks singkat untuk memberikan deskripsi tentang gambar yang kita sajikan.
Dengan memberikan keterangan pada gambar maka bisa membantu mesin pencari dalam mengenali gambar tersebut. Silakan gunakan keterangan yang relevan dengan gambar yang kita sajikan pada artikel.
Bagi pengguna WordPress tidak sulit dalam membuat keterangan di gambar. Karena untuk memenuhi kebutuhan ini WordPress telah menyediakan fiturnya.
Selanjutnya agar sepenuhnya mendukung SEO, silakan pada keterangan tersebut Kamu cantumkan sebuah kata kunci yang tepat. Sehingga gambar tersebut dapat terdeteksi dengan kata kunci tertentu yang sudah kita sematkan pada keterangan gambar.
2. Gunakan Nama File yang Relevan
Selanjutnya yang harus kita perhatikan dalam upload gambar di WordPress agar mendukung SEO adalah nama file. Sebaiknya Kamu buat nama file yang relevan dengan topik yang Kamu bahas pada artikel. Lebih bagus lagi buat nama file yang mengandung kata kunci.
Google akan mengenali sebuah gambar berdasarkan nama file yang telah kita tentukan sebelumnya. Hindari penggunaan nama file gambar yang berisi sejumlah karakter yang sulit ketika kita baca.
Contoh nama file gambar yang benar adalah: cara-mengoptimalkan-gambar.jpg dan bukan @#2156&.jpg. Jangankan mesin pencari, tentunya dengan nama file yang sembarang atau terdiri dari karakter acak sulit juga dibaca manusia.
3. Kompres Gambar

Blog atau website yang mendukung SEO adalah yang ketika kita akses loading-nya cepat. Dari banyaknya elemen yang dapat memperlambat kinerja website adalah gambar. Semakin banyak gambar yang kita tampilkan pada artikel maka semakin lambat juga halaman ketika kita akses. Untuk menghindari hal ini maka sebaiknya gambar-gambar yang kita upload kita kompres terlebih dahulu.
Baca Juga: 5 Software Terbaik Untuk Kompres Gambar Tanpa Mengurangi Kualitas Gambar
Kamu dapat melakukan kompres gambar secara online atau offline menggunakan aplikasi pengolah gambar seperti Photoshop atau CorelDRAW.
4. Sesuaikan Ukuran Gambar
Selain melakukan kompres, Kamu juga harus menyesuaikan ukuran gambar dengan batas maksimal ukuran gambar pada tema yang Kamu gunakan. Untuk hal ini setiap tema WordPress memiliki batasan maksimal ukuran gambar yang berbeda-beda.
Silakan Kamu ketahui berapa batasan maksimal ukuran gambar pada tema yang Kamu gunakan. Ukuran maksimal pada gambar yang harus kita ketahui adalah ukuran lebar (width) saja. Karena untuk ukuran tinggi (height) itu menyesuaikan dengan konten pada gambar tersebut.
Baca Juga: Cara Mengubah Ukuran Foto Sekaligus dalam Jumlah Banyak (Crop dan Resize)
5. Perhatikan Lokasi Penyimpanan Gambar
Selanjutnya untuk mengoptimalkan gambar website agar mendukung SEO adalah kita harus memperhatikan lokasi penyimpanan gambar. Sebaiknya Kamu menghindari menyimpan gambar pada direktori terpisah dari penyimpanan hosting dan domain.
Memang dengan menyimpan gambar di direktori terpisah ini dapat menghemat space penyimpanan hosting. Namun dengan menyimpan gambar pada direktori yang sama akan memberikan sinyal baik pada mesin pencari saat melakukan pengindeksan.
6. Gunakan File Format Gambar yang Tepat

Saat ini banyak file format gambar yang mendukung untuk kita gunakan di website, seperti: JPG (JPEG), PNG, GIF, WEBP, dan sebagainya. Namun dari banyaknya file format gambar saya hanya merekomendasikan format gambar JPG (JPEG) saja.
File format gambar JPG (JPEG) dapat memberikan kualitas gambar yang baik tapi memiliki ukuran gambar yang relatif kecil.
Demikian artikel ini dan semoga bisa bermanfaat. Jika ada pertanyaan, silakan bisa Kamu sampaikan pada kolom komentar. Terima kasih sudah menyimak artikel ini sampai selesai …
 Info Menarik Berbagi Info & Tips Trik Menarik
Info Menarik Berbagi Info & Tips Trik Menarik





wah, saya baru tau soal ini sob? maklum gak punya blog pake wp sih
Iya di WP banyak sekali pilihan plugin. Namun sebaiknya jangan terlalu tergantung sama plugin.
wah enak ya mas WP, ada plugin smush it nya, saya biasanya online di yahoo smush mas
Iya mas, di WP ada plugin WP Smush.it.
kalau untuk blogspot ada ngak mas trikn ya :D
blogspot pakai kode mas, mbah dinan dah share caranya …
saya menyimak saja mas,buat tambahan wawasan jika nanti mau nggunain wordpress
dicoba kang wp-nya enak ko, seenak pisang goreng … hihihi
kalau di wp sudah tidak perlu memikirkan cara manual ya mas, semuanya serba otomatis, apa katanya plugin dan pengaturan yang dibuat.. seandainya saya punya wp, mungkin saya bisa menerapkan plugin smush ini….
jangan berandai-andai mas, dicoba langsung saja menggunakan wp … :)
Mas, kalau sudah pakai plugin ini terus kita copot lagi, gambarnya masih optimal gak yah?
optimal mas, karena gambar yg sudah dire-smush sama plugin wp-smush.it akan tersimpan otomatis didatabase …
Makasih banget jawabannya.
plug ini tersebut buat wp yang sudah berdomain ya , kalo wp yang masih gratisan apa bisa
dengan cara manual, di yslow yahoo online …
Assalaamu’alaikum wr.wb…. info yang sangat menarik dan bisa dicoba kerana saya suka download gambar untuk sokongan artikel yang ditulis dan diubahsuai. Sepertinya mudah dan dapat dimanfaatkan. terima kasih sudah berbagi, mudahan diganjari Allah SWT. Salam sejahtera dari Sarikei, Sarawak.
Wa’alaikumsalam wr.wb mba …
Silakan dicoba saja mba, eh tapi ini untuk wp TLD mba.
oh begitu ya. Jadi tidak bisa dipake pada WP gratis seperti yang saya gunakan sekarang ini. Belum dicoba lagi kerana masih sibuk. thanks.
ini menjadi salah satu plugins wajib saya ini Mas
Selain wajib mungkin Fardhu Ain ya mas … :D
thanks gan infonya,jangan lupa berkunjung ke website kami. :)
wah saya juga pengguna wordpres, kebetulan sering upload gambar, dan baru hari ini tau ada plugin seperti ini, thx infonya
jgn lupa mampir ke blog ane juga ya bos
Baru tahu fungsi nih plugin, awalnya saya satu persatu kompres gambar via tinypng. kemudian baru diupload ke WP. Sering terjadi error saat menggunakan plugin tinypng.
thanks sudah detail posting.
Apakah plug in tersebut dapat digunakan di blogger mas? Saya cari di menu blogger kok ada. Mohon pencerahannya. Thanks.
Baru tahu fungsi nih plugin, awalnya saya satu persatu kompres gambar via tinypng. kemudian baru diupload ke WP. Sering terjadi error saat menggunakan plugin tinypng.
thanks sudah detail posting.
Plugin wajib blogger dari wp hehehe thanks ilmunya bang jangan lupa mampir di mokanesia saling share ilmu itu indah