
Info Menarik – Facebook telah menjadi platform sosial media terbesar di dunia, dengan jutaan pengguna aktif setiap harinya. Bagi para pemilik situs web dan blogger, berbagi konten melalui Facebook merupakan cara yang efektif untuk meningkatkan lalu lintas dan popularitas situs. Salah satu hal penting yang harus kita perhatikan adalah thumbnail atau gambar tampilan yang muncul ketika Kamu membagikan artikel di Facebook. Namun, terkadang masalah teknis menyebabkan thumbnail artikel tidak tampil seperti yang kita inginkan. Artikel ini akan membahas beberapa langkah praktis cara mengatasi masalah thumbnail artikel tidak tampil di Facebook.
Baca Juga: Cara Membuat Featured Image dari Lampiran (Attachment) di WordPress Tanpa Plugin
Pentingnya Thumbnail Artikel Tampil di Facebook
Thumbnail yang tampil dengan benar di Facebook memiliki peran penting dalam meningkatkan daya tarik dan keterlihatan konten Kamu di platform ini. Berikut adalah beberapa alasan mengapa thumbnail yang baik dan sesuai di Facebook sangat penting:
1. Meningkatkan Keterlihatan dan Perhatian
Pertama, thumbnail menarik perhatian pengguna dan menjadi wajah pertama yang mereka lihat saat artikel atau konten Kamu bagikan di Facebook. Kemudian thumbnail yang menarik dan relevan akan meningkatkan kemungkinan bahwa pengguna akan mengklik tautan untuk membaca konten Kamu.
2. Memperjelas Konten
Kemudian thumbnail yang relevan dan sesuai dengan konten akan membantu pengguna memahami isi artikel sebelum mereka membukanya. Dengan melihat thumbnail, pengguna dapat dengan cepat memutuskan apakah artikel tersebut sesuai dengan minat atau kebutuhan mereka.
3. Meningkatkan Tingkat Klik (CTR)
CTR atau Click-Through Rate adalah ukuran seberapa banyak pengguna yang mengklik tautan atau konten Kamu setelah melihatnya di Facebook. Selanjutnya dengan thumbnail yang menarik dan informatif, Kamu dapat meningkatkan CTR dan mengundang lebih banyak pengunjung ke situs web Kamu.
4. Meningkatkan Interaksi dan Bagikan
Kemudian thumbnail yang menarik cenderung mendapatkan lebih banyak interaksi seperti Like, Comment, dan Share di Facebook. Ketika pengguna berinteraksi dengan konten Kamu, itu akan meningkatkan jangkauan organiknya di platform, sehingga lebih banyak orang dapat melihatnya.
5. Meningkatkan Lalu lintas Situs Web
Selanjutnya ketika pengguna tertarik dengan thumbnail Kamu dan mengklik tautan untuk membaca selengkapnya, ini akan meningkatkan lalu lintas ke situs web Kamu. Kemudian lalu lintas yang meningkat dapat membantu meningkatkan popularitas situs dan memperluas audiens Kamu.
6. Meningkatkan Branding
Kemudian thumbnail yang konsisten dengan identitas merek Kamu dapat membantu dalam branding. Pengguna akan lebih mudah mengenali konten dari merek Kamu dan mengaitkannya dengan citra merek yang Kamu ingin bangun.
7. Optimalisasi Mobile
Terakhir, thumbnail yang baik juga sangat penting untuk penggunaan di perangkat seluler. Banyak pengguna Facebook mengakses platform ini melalui ponsel pintar, dan thumbnail yang responsif dan menarik dapat meningkatkan kesempatan konten Kamu untuk ditinjau dan dibagikan di perangkat mobile.
Baca Juga: Cara Otomatis Merapikan Thumbnail di WordPress (Regenerate Thumbnails)
Cara Mengatasi Thumbnail Artikel Tidak Tampil di Facebook
Thumbnail yang menarik dan relevan berperan penting dalam menarik perhatian pengguna, meningkatkan keterlihatan, dan meningkatkan interaksi dengan konten Kamu di Facebook. Oleh karena itu, penting bagi para pemilik situs web dan pemasar konten untuk memastikan bahwa thumbnail mereka dioptimalkan untuk tampil dengan baik di platform sosial media ini.
Kemudian bagaimana jika thumbnail sudah kita buat sedemikian rupa di artikel namun ketika artikel kita bagikan thumbnail malah tidak muncul di Facebook? Tentu ini sesuatu hal yang tidak kita inginkan. Untuk mengatasi permasalahan tersebut, pada artikel ini saya akan membahasnya.
Berikut langkah-langkah cara mengatasi thumbnail artikel tidak muncul di Facebook:
1. Periksa Ukuran dan Resolusi Gambar
Pertama, thumbnail yang tidak tampil di Facebook mungkin penyebabnya adalah ukuran atau resolusi gambar yang tidak sesuai. Pastikan gambar memiliki ukuran dan resolusi yang tepat sesuai dengan panduan Facebook. Umumnya, ukuran yang Facebook sarankan adalah 1200 x 630 piksel untuk tampilan optimal.
2. Gunakan Gambar yang Relevan
Kemudian Facebook cenderung memprioritaskan gambar yang relevan dengan konten yang kita bagikan. Pastikan gambar yang Kamu gunakan sesuai dengan isi artikel dan menarik perhatian. Selanjutnya gunakan gambar yang berkualitas tinggi dan berhubungan langsung dengan topik artikel.
3. Cek Koneksi dan Server
Selanjutnya ketika Kamu membagikan artikel di Facebook, platform tersebut akan mencoba mengambil informasi dari situs Kamu, termasuk thumbnail. Pastikan server situs Kamu berfungsi dengan baik dan memiliki koneksi yang stabil. Jika server lambat atau tidak merespons, Facebook mungkin tidak dapat mengambil thumbnail dengan benar.
4. Update dan Perbaiki Metadata
Kemudian pastikan metadata situs Kamu telah Kamu atur dengan benar, termasuk judul, deskripsi, dan gambar yang relevan. Metadata yang tidak tepat atau usang dapat menyebabkan thumbnail tidak tampil dengan baik di Facebook.
4. Gunakan Markup Open Graph
Selanjutnya Facebook menggunakan protokol Open Graph untuk mengenali dan menampilkan thumbnail yang sesuai. Pastikan Kamu telah menambahkan tag Open Graph pada halaman situs Kamu. Tag tersebut mencakup informasi seperti judul, deskripsi, dan gambar yang akan tampil saat artikel Kamu bagikan di Facebook.
Kemudian untuk menggunakan Markup Open Graph, Kamu perlu menambahkan tag khusus ke dalam kode HTML halaman situs web Kamu. Tag ini berisi informasi penting tentang artikel yang ingin Kamu bagikan di Facebook. Tag yang paling umum digunakan adalah:
<meta property="og:title" content="Judul Artikel">: Tag ini menentukan judul artikel yang akan Kamu tampilkan di Facebook ketika artikel Kamu bagikan.<meta property="og:description" content="Deskripsi Singkat">: Tag ini menyediakan deskripsi singkat tentang artikel yang akan muncul di Facebook.<meta property="og:image" content="URL_Gambar">: Tag ini menentukan URL gambar yang akan Kamu jadikan thumbnail ketika artikel Kamu bagikan. Pastikan URL gambar yang Kamu gunakan sesuai dengan panduan ukuran dan resolusi gambar yang diinginkan oleh Facebook.
5. Periksa Cache Facebook
Kemudian Facebook menyimpan cache untuk situs web yang sering kita bagikan. Terkadang, cache lama dapat menyebabkan thumbnail tidak tampil dengan benar. Kamu bisa menggunakan alat seperti Debugger Open Graph dari Facebook untuk membersihkan cache dan memperbarui tampilan thumbnail.
Debugger Open Graph adalah alat yang disediakan oleh Facebook untuk menginspeksi dan memperbarui informasi tentang suatu halaman situs web yang dikendalikan oleh protokol Open Graph. Alat ini membantu pengguna dan pengembang melihat bagaimana Facebook mengenali dan menginterpretasi metadata dari halaman web Kamu ketika artikel atau konten Kamu bagikan di platform.
Berikut adalah langkah-langkah dalam menggunakan Debugger Open Graph:
1. Buka Alat Debugger Open Graph
Pertama, akses Debugger Open Graph di browser web Kamu untuk membuka alat Debugger Open Graph.
2. Masukkan URL Artikel
Kemudian masukkan URL lengkap dari artikel yang mengalami masalah thumbnail atau tampilan tidak tepat di kotak teks yang disediakan oleh Debugger Open Graph.

3. Klik Tombol Debug
Selanjutnya setelah memasukkan URL, klik tombol Debug untuk memulai proses pemeriksaan oleh alat ini.

4. Periksa Hasil Pemeriksaan
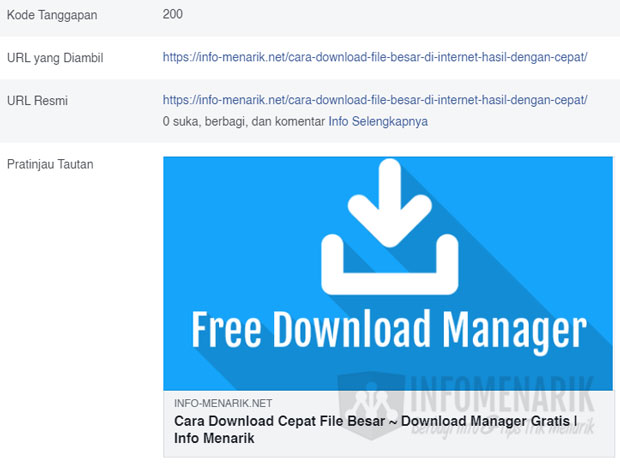
Sekarang Debugger Open Graph akan melakukan pemeriksaan terhadap URL yang Kamu masukkan dan mengambil informasi terbaru dari halaman situs web tersebut. Hasil pemeriksaan akan menampilkan informasi tentang judul, deskripsi, gambar, dan metadata lainnya yang diambil oleh Facebook saat artikel Kamu bagikan.
5. Identifikasi Masalah
Kemudian Kamu periksa hasil pemeriksaan untuk mengidentifikasi masalah yang mungkin menyebabkan thumbnail atau tampilan artikel tidak muncul dengan benar di Facebook. Masalah yang bisa Kamu temukan termasuk kesalahan dalam tag Open Graph, ukuran atau resolusi gambar yang tidak sesuai, atau informasi metadata yang tidak akurat.
6. Perbaiki Masalah
Selanjutnya jika ada masalah yang teridentifikasi, lanjutkan dengan memperbaikinya. Perbaiki tag Open Graph, ganti gambar yang tidak sesuai, atau lakukan perubahan teknis lainnya yang diperlukan untuk memastikan thumbnail dan tampilan artikel tampil dengan benar di Facebook.
7. Perbarui Cache atau Informasi
Kemudian Debugger Open Graph juga menyediakan opsi untuk memperbarui cache atau informasi terkait artikel Kamu. Gunakan opsi ini untuk memaksa Facebook untuk mengambil informasi terbaru dari halaman situs web Kamu.
Berikut contoh tampilan yab benar setelah menggunakan Debugger Open Graph Facebook:

8. Periksa Kembali di Facebook
Selanjutnya setelah Kamu melakukan perbaikan dan memperbarui informasi, coba bagikan kembali artikel tersebut di Facebook untuk memastikan thumbnail dan tampilan artikel sudah tampil dengan benar.
Baca Juga: Cara Menghapus Semua Featured Image (Thumbnails) WordPress Secara Otomatis
Kesimpulan
Thumbnail yang tidak tampil di Facebook dapat mengurangi efektivitas kampanye pemasaran dan berbagi konten. Dengan mengikuti langkah-langkah di atas, Kamu dapat mengatasi masalah thumbnail artikel dan memastikan bahwa artikel Kamu tampil dengan baik di Facebook, meningkatkan lalu lintas dan popularitas situs web Kamu. Selamat mencoba!
 Info Menarik Berbagi Info & Tips Trik Menarik
Info Menarik Berbagi Info & Tips Trik Menarik




artikel yang sangat bermanfaat dan menarik
ternyata begitu cara menampilkan gambar yang tidak muncul
sering terjadi pada web saya
Kalau untuk blogger gimana gan, blog saya sandiwaracinta[dot]com kok tiba” gak mau tampil di home page.
Blog saya juga gmbarnya gak muncul di home page gan, alasannya kenapa yah??” Untung ada artikel ini jg pada muncul lg gambarnya.
akhirnya setelah muter2 cari tutpr ini ketemu juga disini. makasih mas, infonya sangat membantu sekali buat saya yang masih belajar WP :D
Kenapa ya gan, blog saya gambarnya kok kadang muncul dan kadang tidak muncul di home page saat buat post baru…???
his blog is so nice to me. I will keep on coming here again and again. Visit my link as well.sms plugin wordpress
Info yang menarik, thanks