Info Menarik – Halaman error 404 adalah tampilan khusus atau halaman respon ketika website yang kita akses tidak ditemukan. Artinya ketika kita mengakses website namun halaman tersebut tidak ada maka akan dialihkan ke halaman error 404 tau page not found. Penting sekali sebuah website menyediakan halaman khusus untuk error 404 not found. Dengan maksud untuk memberikan informasi kepada pengunjung ketika yang mereka cari ternyata tidak ada.
Baca Juga: Mengatasi Error 522 Conection Time Out CloudFlare (WordPress Shared Hosting)
Penyebab Website Error 404 Page Not Found
Banyak penyebab sebuah website bisa error 404 atau page not found, yaitu:
1. Salah Memasukkan URL
Penyebab umum yang sering terjadi yang bisa menimbulkan error 404 adalah karena kita atau pengunjung website telah salah ketika memasukkan URL. Kesalahan ketik pada URL ini tentu saja akan menyebabkan error 404. Contohnya adalah untuk URL website ini seharusnya adalah info-menarik.net tapi malah Kamu ketik inffo-menarikk.net.
2. Ada yang Salah pada Pengaturan DNS
Penyebab lainnya yang bisa menimbulkan error 404 adalah karena pengaturan pada DNS sedang bermasalah. Misalnya domain website Kamu sedang dalam masa propagasi ke Domain Name System yang baru.
3. Caching Error
Kemudian jika caching browser yang Kamu gunakan bermasalah maka akan menyebabkan error 404 ketika mengakses website. Artinya browser yang Kamu gunakan tidak dapat menemukan file cache website sehingga seolah-olah website not found.
4. Ada Masalah pada Plugin atau Tema
Kejadian kasus error 404 pada halaman website bisa juga penyebab utamanya adalah pada plugin atau tema yang Kamu gunakan. Ketika plugin atau struktur kode tema bermasalah maka nanti bisa menimbulkan halaman website error 404.
Cara Membuat Halaman Error 404 di WordPress
Sebagai webmaster Kamu harus menyediakan sebuah halaman khusus untuk menampilkan error 404. Ketika pengunjung mengetikkan URL atau kata kunci yang salah pada kolom pencarian maka otomatis akan dialihkan pada page not found. Namun jika di website tidak ada halaman not found maka akan menampilkan error dari penyedia hosting.
Biasanya halaman error 404 ini otomatis sudah tersedia pada tema yang kita gunakan. Terlebih jika tema yang Kamu gunakan adalah tema premium. Namun meskipun begitu mungkin saja tampilan error 404 dari penyedia tema memiliki tampilan kurang menarik. Untuk mengatasi hal tersebut kita bisa memodifikasinya sendiri secara manual.
Kemudian biasanya halaman error 404 itu hanya berupa tampilan informasi error 404 atau page not found saja. Tentu saja jika hanya tampilan seperti itu menurut saya kurang efektif. Bisa saja pengunjung akan menutup halaman website Kamu. Nah, untuk menghindari kasus tersebut silakan Kamu modifikasi tampilan halaman error 404. Misalnya Kamu tampilkan alternatif lain seperti Daftar Isi Website yang mencakup seluruh konten website Kamu.
Membuat File PHP Error 404
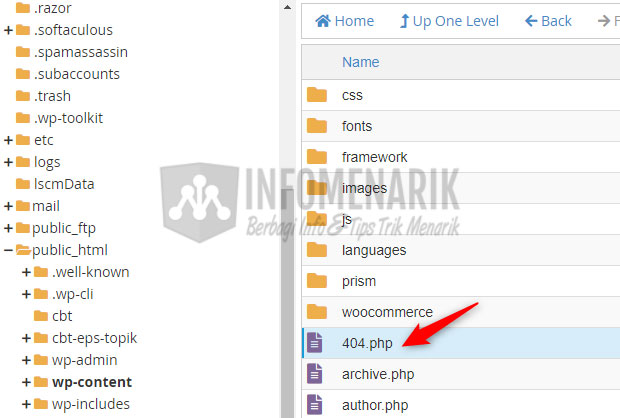
Sebagai langkah awal pastikan jika website Kamu sudah memiliki file PHP khusus untuk menampilkan error 404. Biasanya file PHP ini bernama 404.php. Silakan periksa tema yang Kamu gunakan bisa dari halaman Dashboard WordPress.
Jika Kamu tidak menemukan file yang bernama 404.php berarti tema yang Kamu gunakan memiliki untuk menampilkan halaman not found. Tenang, karena untuk membuatnya sangat mudah dan itu tidak perlu menggunakan plugin.
1. Buka Aplikasi Notepad
Pertama silakan Kamu buka aplikasi Notepad di komputer atau laptop. Aplikasi merupakan aplikasi bawaan Windows, jadi Kamu tidak perlu menggunakan aplikasi pihak ketiga lagi.
Setelah aplikasi Notepad terbuka, silakan sisipkan kode berikut ke dalamnya:
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>/style.css" />
<div style="padding: 5% 10% 5% 10%;">
<!-- BEGIN: CONTENT -->
<!-- BEGIN: 404 -->
<p style="color:#F30;text-align:center;padding:50px 0;font-size:100px;font-weight:bold;" >404</p>
<p style="background:#d6f6ff;border-color:#BFE3EC;padding:20px;margin-bottom:20px;word-wrap:break-word;color:#4d4d4d;text-align:center;font-size:18px;line-height:1.8;font-weight:normal;" >Ma'af! Halaman yang Anda cari tidak dapat ditemukan! Mungkin hal ini karena terdapat beberapa kesalahan, seperti: halaman telah dipindahkan, dihapus, atau diganti alamat URL-nya. Sebagai gantinya, Anda bisa mencari informasi pada daftar isi website di bawah ini:</p>
<!-- END: 404 -->
<!-- END: CONTENT -->
</div>Kode HTML di atas hanya akan menampilkan informasi bahwa halaman yang kita akses tidak ditemukan. Kita juga bisa menambahkan untuk menampilkan header dan footer website.
Untuk menampilkan header website, silakan tambahkan kode berikut:
<?php get_header(); ?>Dan untuk menampilkan footer website, silakan tambahkan kode berikut:
<?php get_footer(); ?>Kemudian sebaiknya kita tampilkan juga URL atau link seluruh konten website (Daftar Isi) di dalam halaman not found. Hal ini untuk memberikan alternatif lain kepada pengunjung agar tidak cepat-cepat menutup halaman website.
Tambahkan kode berikut untuk menampilkan Daftar Isi pada page not found:
<p style="color:#B11C42;text-align:center;font-size:25px;font-weight:bold;" >Daftar Isi Website</p>
<div class="daftar-isi-404">
<ol>
<?php $cats = get_categories('exclude=');
foreach ($cats as $cat) {
echo "<li><h4>".$cat->cat_name." :</h4>";
echo "<ol>";
query_posts('posts_per_page=-1&cat='.$cat->cat_ID);
while(have_posts()) {
the_post();
$category = get_the_category();
if ($category[0]->cat_ID == $cat->cat_ID) {
echo '<li><a target="_blank" href="'.get_permalink().'">'.get_the_title().'</a>
</li>';}}
echo "</ol>";
echo "</li>";}?>
</ol>
</div>Sehingga secara kesulurahan kode di atas jika kita gabungkan menjadi seperti ini:
<?php get_header(); ?>
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>/style.css" />
<div style="padding: 5% 10% 5% 10%;">
<!-- BEGIN: CONTENT -->
<!-- BEGIN: 404 -->
<p style="color:#F30;text-align:center;padding:50px 0;font-size:100px;font-weight:bold;" >404</p>
<p style="background:#d6f6ff;border-color:#BFE3EC;padding:20px;margin-bottom:20px;word-wrap:break-word;color:#4d4d4d;text-align:center;font-size:18px;line-height:1.8;font-weight:normal;" >Ma'af! Halaman yang Anda cari tidak dapat ditemukan! Mungkin hal ini karena terdapat beberapa kesalahan, seperti: halaman telah dipindahkan, dihapus, atau diganti alamat URL-nya. Sebagai gantinya, Anda bisa mencari informasi pada daftar isi website di bawah ini:</p>
<p style="color:#B11C42;text-align:center;font-size:25px;font-weight:bold;" >Daftar Isi Website</p>
<div class="daftar-isi-404">
<ol>
<?php $cats = get_categories('exclude=');
foreach ($cats as $cat) {
echo "<li><h4>".$cat->cat_name." :</h4>";
echo "<ol>";
query_posts('posts_per_page=-1&cat='.$cat->cat_ID);
while(have_posts()) {
the_post();
$category = get_the_category();
if ($category[0]->cat_ID == $cat->cat_ID) {
echo '<li><a target="_blank" href="'.get_permalink().'">'.get_the_title().'</a>
</li>';}}
echo "</ol>";
echo "</li>";}?>
</ol>
</div>
<!-- END: 404 -->
<!-- END: CONTENT -->
</div>
<?php get_footer(); ?>2. Simpan Kode dengan Ekstensi PHP
Setelah menyisipkan kode di atas ke dalam aplikasi Notepad, selanjutnya silakan Kamu simpan kode tersebut dengan ektensi .php. Kamu simpan dengan nama file 404.php.
Upload File 404 PHP ke Root Direktori WordPress
Langkah selanjutnya silakan Kamu upload file 404.php ke root direktori WordPress dengan mengakses halaman cPanel Hosting.
Upload pada File Manager kemudian public_html lalu wp-content dan tema yang Kamu gunakan.

Tambahkan Kode CSS untuk Merapihkan Tampilan Daftar Isi
Sampai langkah ini website Kamu sudah memiliki halaman error 404, selanjutnya kita perlu menambahkan kode CSS. Kode CSS ini untuk merapihkan tampilan Daftar Isi, karena tadi kita sudah menyisipkan kode PHP Daftar Isi ke dalam halaman error 404.
Silakan Kamu tambahkan kode CSS berikut pada style.css tema yang Kamu gunakan:
*-[ Arsip-404 ]-------------------*/
.daftar-isi-404 {
margin-bottom: 50px;
}
.daftar-isi-404 li h4{
padding: 10px 0 5px;
color: #4d4d4d;
font-size: 20px;
}
.daftar-isi-404 li a{
color: #0074a2;
font-size: 15px;
padding: 5px 0;
display: block;
width: auto;
border-bottom: 1px dashed #cfcaca;
box-shadow: 0 1px 0 #fff;
-webkit-transition: all 0.100s ease-out;
}
.daftar-isi-404 li a:hover{
background: #555556;
color: #ffffff;
text-decoration: none;
padding-left: 10px;
}Berikut adalah tampilan error 404 berdasarkan kode yang saya sebutkan di atas:

Untuk mencoba mengakses halaman baru yang telah kita buat tersebut, silakan Kamu akses dengan URL: alamat-website/404.
Baca Juga: Mengubah Halaman Error 404 Menjadi Popular Post dan Random Post
Selamat mencoba dan semoga artikel ini bermanfaat …
 Info Menarik Berbagi Info & Tips Trik Menarik
Info Menarik Berbagi Info & Tips Trik Menarik




wah… yang wp.com cuman bisa nyimak gan..
tidak apa-apa mas, nanti bisa diterapkan jika sudah migrasi ke self hosting …
Eror 404 itu memang sebaiknya dihindari demi kesehatan website di mata google. Tapi kadang kita juga sulit menghindari 404 ini.
Betul mas, Error 404 kalau kesalahan pemilik blog seperti link URL telah dihapus atau dipindahkan bisa kita perbaiki dengan bantuan Google WebMaster (Crawl Error). Tapi kalau kesalahan pengunjung blog seperti kesalahan dalam mengetik judul artikel yang ia cari, itu sepertinya tidak bisa diperbaiki. Solusinya kita modifikasi halaman Error 404 dengan tampilan arsip atau daftar isi blog.
Tampilan halaman Eror 404 untuk kesehatan website memang harus di perkecil walau untuk menghindarinya tidak mudah juga ya gan…. he,, he, he,,,
Iya gan, dengan rajinnya pantau halaman Crawl Error di WEB Master Google itu sudah cukup. Tapi sebaiknya modifikasi juga halaman Error 404 ini. Agar pengunjung yang nyasar tidak cepat kabur meninggalkan blog kita (antisipasi saja).
Wahh bagus nih :D buat para visitor yang kesasab jadi bisa membantu :) ntar saya coba hehe
dicoba saja gan …
informasi yang sangat membantu,teriamakasih sudah share :)
ok sama-sama …
Gan pas nempatin code di css nya pas code mana gan soalnya banyak code di style css saya
Untuk
style.csspaste semua saja gan seperti yang dicontohkan diatas … !bagaimana jika ingin menganti 404 dengan random post.
jadi ketika ada yg masuk ke 404 maka akan otomatis di suguhi random post
Gampang mas, tambahkan kode berikut di dalam file
404.phpSilakan sesuaikan lagi jumlah random post yang ingin ditampilkan pada
numberpostsKemudian untuk mempercantik tampilan random post, mas bisa modifikasi lagi dengan menambahkan stylenya.style.css nya ga berhasil ni.
silahkan lihat hasilnya
gmcomputindo[dot]com/?page_id=145
Tampilan saya malah keluar dari thema,…
Mohon pencerahan…
Ada yang salah di
style.cssini :ul, ol { margin: 0 0 15px 25px; padding: 0; }Seharusnya :
ul, ol { margin: 0 20px 50px 40px; padding: 0; }Agar lebih rapi lagi, hilangkan css ini :
.content-404 { background: url(hxxp://gmcomputindo[dot]com/wp-content/uploads/2016/04/cropped-cropped-New-Logo2-jpg-2.jpg); }Kang kalo buat iklan di artikel kayak diatas sama di sidebar pake plugin apa?
Saya pake wordpress self host
Thanks
Tidak pakai plugin kang! Itu caranya bisa dilihat pada artikel ini. Dan untuk iklan di sidebar tinggal menggunakan widget text saja kang!